flex布局嵌套之高度自适应
查遍各大资源无任何flex嵌套布局的例子,经过自己折腾完成了项目中的高度自适应需求(更多应用于前端组件)
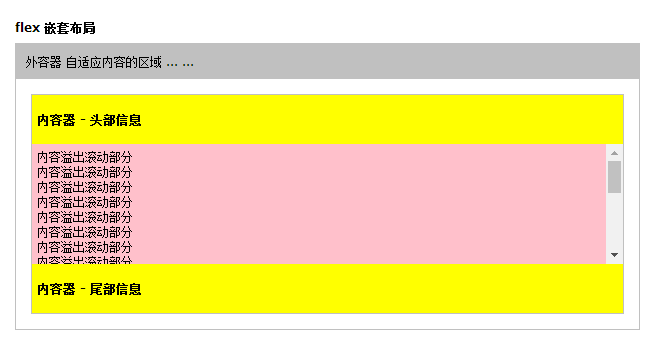
效果图:

html代码:(关键地方已经用颜色特别标识 ^_^)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>flex 嵌套 之 高度自适应</title> <style media="screen"> body, html { height: 90%; } .flex { display: -webkit-flex; display: flex; flex-direction: column; } .item { flex: auto; } .overflow { overflow: auto; } .outer { height: 70%; border: 1px solid silver; } .contener { background: pink; border: 1px solid silver; } .contener>div{ padding: 5px; } </style> </head> <body> <h1>flex 嵌套布局</h1> <div class="flex outer"> <div style="background-color: silver; padding: 10px;">外容器 自适应内容的区域 ... ...</div> <div class="flex item overflow" style="padding: 15px;"> <!-- 嵌套的item加flex样式 及 overflow: auto属性 --> <div class="flex contener overflow"> <!-- overflow: auto 高度自适应必须 --> <div style="background-color: yellow;"> <h3>内容器 - 头部信息</h3> </div> <div class="item overflow"> <!-- overflow: auto 高度自适应必须 --> 内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br> 内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br> 内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br>内容溢出滚动部分 <br> </div> <div style="background-color: yellow;"> <h3>内容器 - 尾部信息</h3> </div> </div> </div> </div> </body> </html>
总结:
flex布局嵌套的关键,就是对item进行容器定位,赋予flex特性。
flex知识学习小游戏: https://flexboxfroggy.com/
分类:
Js and css系列






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!