easy ui 零散技巧
0、datagrid无数据样式提示
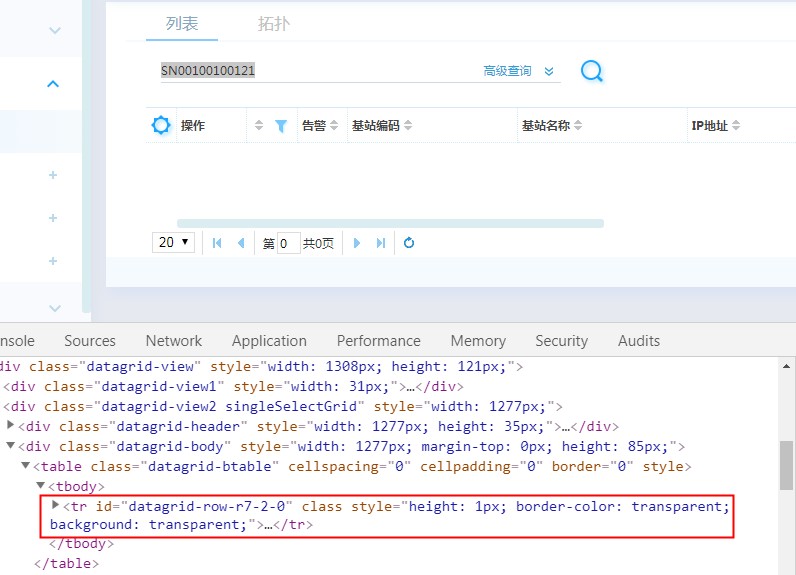
思路一:css伪类选择器,找到无数据的table通过:empty 样式实现无数据提示(配合::before伪对象实现),想法是美好的,现实是无奈的,如图

easyui datagrid即使无数据时,依然存在一行(行无数据且不可见),:empty方案被放弃。
思路二:区分出空数据的行和只有一条数据的行,对比发现class是否为空(包括treegrid),css代码如下:
.datagrid-view2 .datagrid-btable tbody > tr[class='']::before { position: absolute; content: 'No Data'; display: flex; width: 100%; height: calc(100% - 45px); padding-left: calc(50%); align-items: center; }
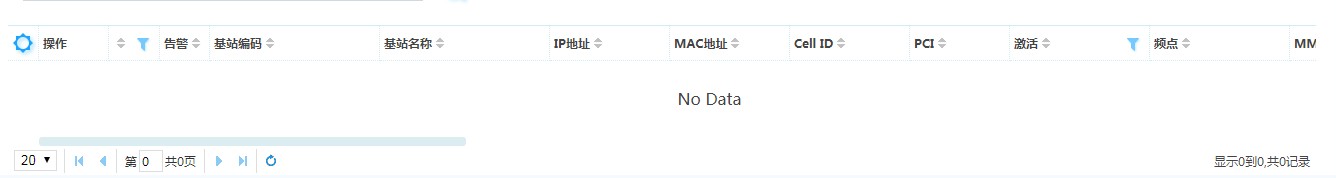
效果如下:

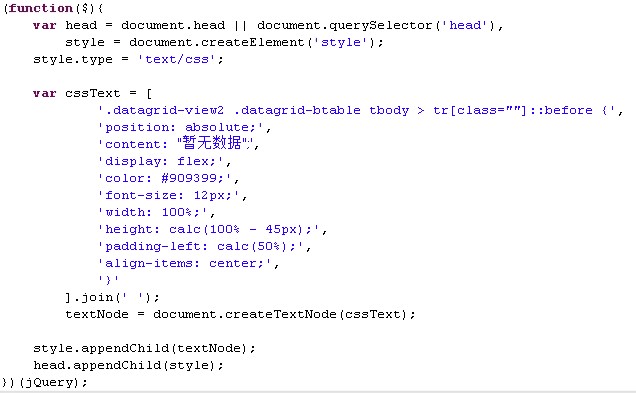
汉化:在easyui-lang-zh_CN.js最末加上如下代码即可:

0.1、datagrid无loading式更新数据
// update 方式更新table function updateTable(tb,p) { var mrTb = tb; if (mrTb && mrTb.length) { var opts = mrTb.datagrid('options'), params = { page: opts.pageNumber, rows: opts.pageSize, order: opts.sortOrder, sort: opts.sortName }, idField = opts.idField; if (opts.onBeforeLoad) opts.onBeforeLoad(params); // 合并所以查询条件 if(p) { $.extend(params, p); }else { $.extend(params, opts.queryParams); } // 抓取数据更新table $.post(opts.url, params, function(data) { if (data && data.rows) { var rows = mrTb.datagrid('getRows'), srows = mrTb.datagrid('getSelections').map(function(item) { return item }); var rowLength = rows.length; /* start */ var newLength = data.rows.length; if(rowLength <= newLength) { for(var i=0;i<newLength;i++) { if(i<=rowLength) { mrTb.datagrid('updateRow', {index: i, row: data.rows[i]}); }else { mrTb.datagrid('appendRow', data.rows[i]); } } }else { for(var i=0;i<rowLength;i++) { if(i<=newLength) { mrTb.datagrid('updateRow', {index: i, row: data.rows[i]}); }else { mrTb.datagrid('deleteRow', i); } } } /* end */ srows.map(function(row) { mrTb.datagrid('selectRecord', row[idField]); }); mrTb.datagrid('resize'); } }, 'json'); } }
1、Jquery带上下文查找:
格式:$(selector,context)
例如:$("input",window.document),查找当前文档下的说有input元素,也等价于$("input",null)或者$("input");
$("input",$("div.target")),查找class为“target”的div里的所有input元素;
2、隐藏tab:
$(fucntion(){
var ctab = $('#tabs').tabs('getTab', 'title1').panel('options').tab;
ctab.hide();
});
3、模态dialog,页面有滚动条时,弹出dialog后,隐藏的区域闪烁问题处理:
.window-mask{
height: 100%;
position: fixed;
}
即覆盖原遮蔽层样式的‘position’属性就行(原属性 - position:absolute)
4、分页信息NaN处理
如图:
代码:data-options="singleSelect:true,
nowrap:true,
rownumbers:true,
pagination:true,
pageSize: 5,
pageList:[5]">
当中的pageSize,pageList等记得给个默认值哦,当然像ie这个不友好的浏览器,还是加上默认值比较好。
5、Jquery判断元素显示隐藏:display属性状态值
很多时候,我们都要判断元素当前是否处于显示或隐藏状态。Jquery通过判断元素display属性状态值来实现“判断当前操作元素是否显示还是隐藏”,实现方法主要使用Jquery提供的基本选择器 :visible 或 :hidden方法。
<script type="text/javascript">
function checkStatus(){
if($('.test').is(':visible')){
alert("注意:'.test'被隐藏了!");
}else{
alert("'.test'显示,能看见');
}
//用基本选择器 :hidden 也行
// if($('.test').is(':hidden')){
// alert("'.test'显示,能看见');
// }else{
// alert("注意:'.test'被隐藏了!");
// }
}
</script>
6、datagrid 自动换行:
<table class="easyui-datagrid"
data-options="url:'datagrid_data2.json',
fitColumns:true,
nowrap:false,
autoRowHeight:true">
记住是三个属性同时具备哦,因为啥?(如若不加这三个,范二的IE会让你痛不欲生)还是兼容性问题啦O(∩_∩)O
7、confirm确认框去掉【关闭】等按钮
$.messager.confirm({
title:'提示',
msg:'提示的内容...',
closable:false, // 关闭按钮
collapsible:false, // 收缩按钮
minimizable:false,
maximizable:false,
fn:function(r){
}
});
8、datagrid 加载数据后、渲染前变更数据
loader:如何从远程服务器加载数据
<table class="easyui-datagrid" data-options="url:'datagrid_data1.json',success:process, loader:function(param,success,error){ var that = $(this); var opts = that.datagrid('options'); if (!opts.url) { return false; } $.ajax({ type : 'POST', url : opts.url, data : param, dataType : 'json', success : function(data){//process 是自定义的数据处理方法 if(opts.success) try{ opts.success(data); }catch(e){} success(data); }, error : error }); }">
... ...
<script type="text/javascript">
function process(data){
if(data && data.rows){
$.each(data.rows,function(index,item){
item.xxx = '***';//修改相关属性
... ...
});
}
}
</script>
9、给时间框控件扩展一个清除的按钮
/** * 给时间框控件扩展一个清除的按钮 */ $.fn.datebox.defaults.cleanText = '清空'; (function ($) { var buttons = $.extend([], $.fn.datebox.defaults.buttons); buttons.splice(1, 0, { text: function (target) { return $(target).datebox("options").cleanText }, handler: function (target) { $(target).datebox("setValue", ""); $(target).datebox("hidePanel"); } }); $.extend($.fn.datebox.defaults, { buttons: buttons }); })(jQuery)
10、datagrid 分页自动选中
在easyui datagrid设置
idField:"主键字段名" ,你会发现选中状态就会保持得住,不用做任何编码。
11、datagrid fitColumns:true 时,表格小于指定宽度取消自适应
onResize: function(width,height){ var cNames = $("#tb").datagrid('getColumnFields');/* 所有的头列名 */ $.each(cNames,function(index,item){
/* 设置列属性fixed:true,则fitColumns:true失效 */ var cOptions = $("#tb").datagrid('getColumnOption',item); if(width - 600 < 0) cOptions.fixed = true; else cOptions.fixed = false; }); $("#tb").datagrid('fitColumns'); }
另一种场景:
onLoadSuccess:function(data){ //console.log($(this).datagrid('')); var cNames = $("#tb").datagrid('getColumnFields'); $.each(cNames,function(index,item){ var cOptions = $("#tb").datagrid('getColumnOption',item);
if(cNames.length<8){// 自适应 cOptions.auto = false; cOptions.width = 10;
delete cOptions.fixed;
}else{
cOptions.auto = true;
cOptions.fixed = true;
delete cOptions.width;
} }); $("#tb").datagrid('fitColumns'); }
12、datagrid getChecked,选择了多行结果只返回一条数据
a: idField属性设置不对,如设置成了一个不存在的属性
13、datagrid pagination,按钮控制定义
分页控件布局定义。(该属性值自1.3.5版开始可用)
布局选项可以包含一个或多个值:
1)
list:页面显示条数列表。
2) sep:页面按钮分割线。
3) first:首页按钮。
4) prev:上一页按钮。
5)
next:下一页按钮。
6) last:尾页按钮。
7) refresh:刷新按钮。
8) manual:手工输入当前页的输入框。
9)
links:页面数链接。
示例代码:
$('#pp').pagination({
layout:['first','links','last']
});
14、tree,叶子节点显示为目录问题
data: [{
"id":"0",
"text":"功能权限",
"children":[
{"id":"1","text":"首页","children":[],"state":"open"},
{"id":"1","text":"导航","children":[],"state":"close"}
]
}]
叶子节点带state属性时,会导致叶子节点显示为目录
15、表格前端排序
function sortTable(tb){ var opts = tb.datagrid('options'), sortName = opts.sortName, sortOrder = opts.sortOrder, rows = tb.datagrid('getRows'), fns = { desc: desc, asc: asc }, fmts = {}; opts.columns[0].map(function(column){ fmts[column.field] = column.formatter; }); if(sortName){ var sortRows = rows.map(function(row,index){ var jrow = $.extend({},row); if(fmts[sortName]) { jrow['_'+sortName+'_'] = $('<div>'+fmts[sortName](jrow[sortName],jrow,index)+'</div>').text(); }else{ jrow['_'+sortName+'_'] = row[sortName]; } return jrow; }); sortRows = sortRows.sort(fns[sortOrder]); sortRows.map(function(row,idx){ tb.datagrid('updateRow',{index: idx,row: row}); }); } function desc(a,b){ var val1 = a['_'+sortName+'_']||'',val2 = b['_'+sortName+'_']||''; if(val1.toString().toLowerCase() > val2.toString().toLowerCase()){ return -1; }else{ return 1; //按编码从大到小排列 } } function asc(a,b){ var val1 = a['_'+sortName+'_']||'',val2 = b['_'+sortName+'_']||''; if(val1.toString().toLowerCase() < val2.toString().toLowerCase()){ return -1; }else{ return 1; //按编码从小到大排列 } } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号