前端利器
1、http://codepen.io/
2、http://tympanus.net/codrops/
3、http://color.method.ac/ 颜色匹配游戏
4、https://github.com/mbostock/d3/wiki/Gallery 强大的数据可视化(http://d3js.org/)
5、http://www.ourd3js.com/wordpress/ 数据可视化专题站
其他辅助工具:
Spritepad

借助 SpritePad,你可以在几分钟甚至几秒钟内创建你的CSS Sprite。只需拖放您的图片,立即可以生成 PNG 精灵图片以及CSS代码。不需要在 Photoshop中操作,不需要编写任何的CSS样式。
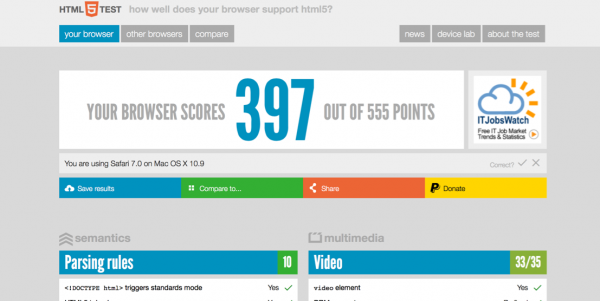
Html5test

这个 HTML5 测试得分能够提示您正常使用的浏览器对于 HTML5标准和相关规范的支持情况的指标。
Spur

Spur 是一个有趣和简单的方法来评判网页设计的方式,你从来没有做过的事情。只贴上一个网址(或上传图片),你就可以使用七种不同的工具来帮助你。
JPEG Mini

能够帮助你把 JPEG 格式照片的文件大小减小5倍,同时保持原有的品质和 JPEG 格式。
Site Validator

由W3C 官方验证对你的网站完成验证,这包括验证你网站中的HTML5标记。
Codepen

CodePen 是一个在线的 HTML、CSS 和JavaScript代码编辑器,能够编写代码并即时预览效果。可以用于在线展示的作品,也可以看到其他人在网页中实现的各种令人惊奇的效果。
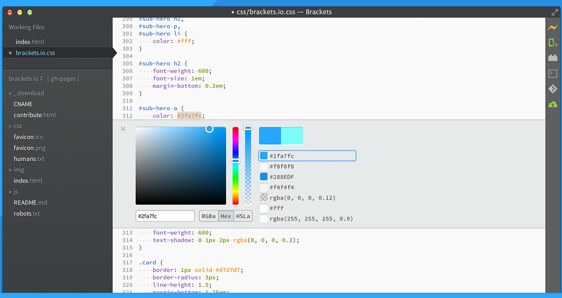
Brackets

Brackets 是一款开源的代码编辑器,专门为前端开发人员和设计师打造,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
Codekit

CodeKit 帮助您更快更好地建立网站。网站右侧的一分钟预告片视频将是一个良好的开始。
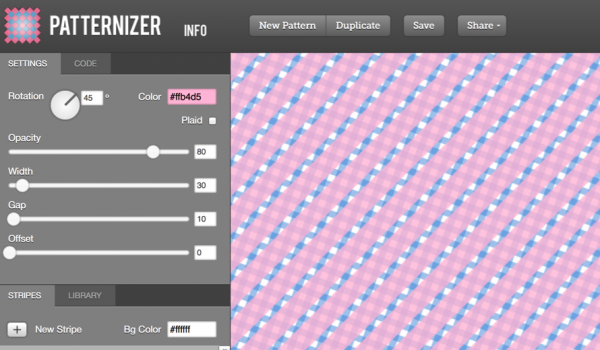
Patternizer

Patternizer 是一个在线工具,帮助您使用在线界面生成基于CSS3的条纹效果。
CSS3 Click Chart

CSS3点击图表是一个方便的CSS3属性参考工具,演示 CSS3 特性的示例代码以及浏览器支持情况的详细信息。
原文地址:cnblogs

