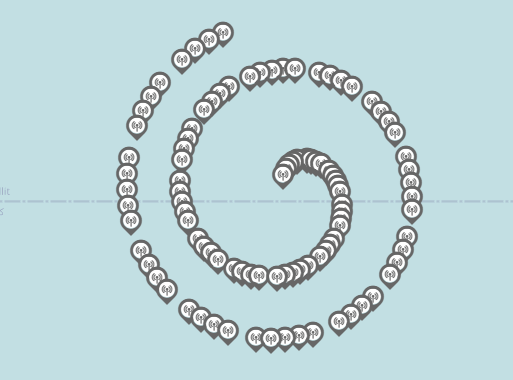
js绘制螺旋之费马螺旋
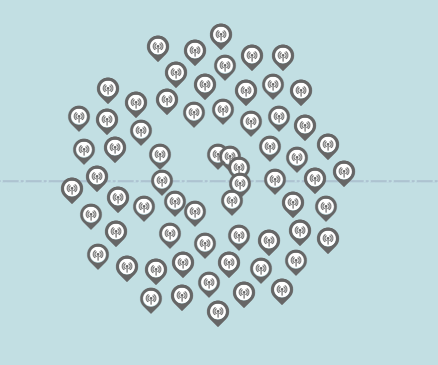
项目中应用实例:(图曲率:0.1、0.5)


核心方法:
function motion(radius) {
// curvity: 曲率,值越大越接近圆的曲率 var i = 0, j = curvity = 0.05; return function() { i = i + j; /**
* 阿基米德螺线: r = 15*i, ang = 12
* 双曲螺线: r = 200/i, ang = 18
**/ var r = radius*Math.pow(i,0.5), ang = 36, x = r*Math.sin(i), y = r*Math.cos(i); i<0 && (j = curvity); i>ang && (j = -curvity); return [x,y]; } }
使用:
var generator = motion(5);
generator() // 每执行一次就依次返回下一个节点位置信息
参考: https://www.cnblogs.com/cs-whut/p/13298377.html



