js模拟自动化测试 -- 多用户登录
1、核心登录提交方法
/** * 动态表单提交方法 * @param url{string}: 提交地址 * @param params{object}: 要提交的表单数据 **/ function postForm(url,params) { var form = document.createElement('form'), body = document.querySelector('body'), id = Math.random().toString(32).substr(2); var mywin = window.open("",id); // 为了开启多个浏览器页签(tab) form.action = url; form.method = 'post'; form.target = id; // 设置表单提交响应的浏览器页签 form.style.display = 'none'; for(var key in params) { var input = document.createElement('input'); input.name = key; input.value = params[key]; form.appendChild(input); } body.append(form); form.submit(); form.remove(); }
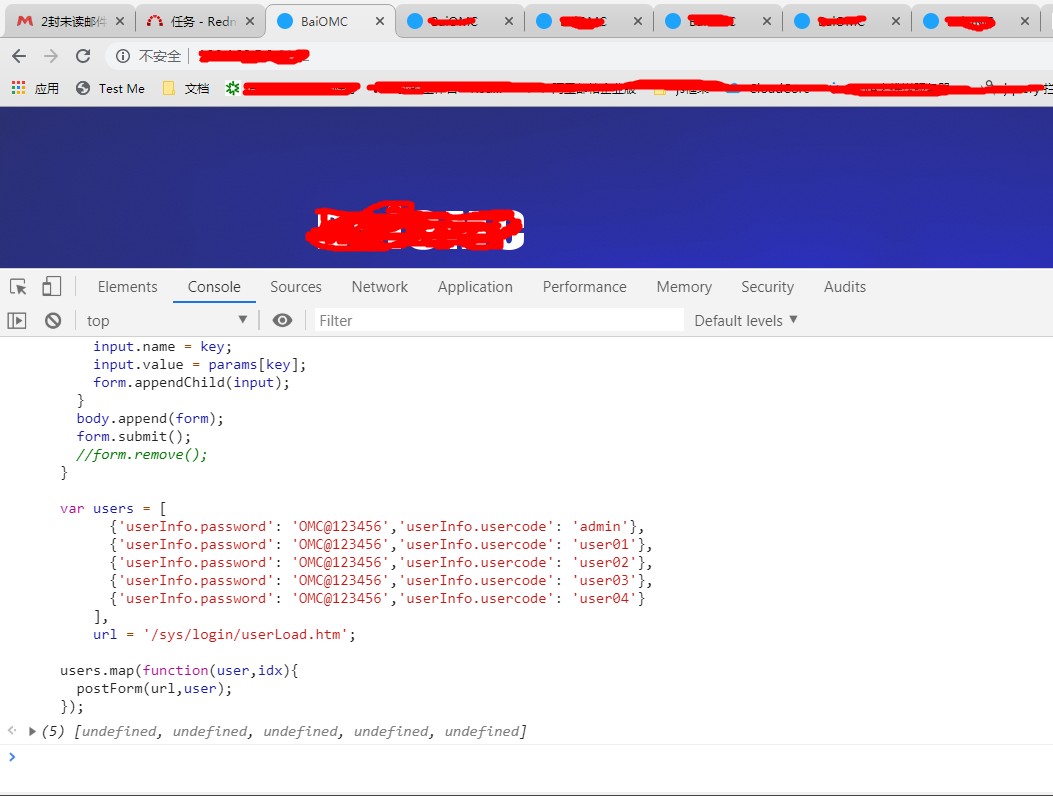
2、示例代码(打开登录页面,浏览器的console命令面板执行如下脚本,浏览器会有拦截提示,放开拦截才会出现多个tab)
var users = [ {'userInfo.password': '123456','userInfo.usercode': 'admin'}, {'userInfo.password': '123456','userInfo.usercode': 'user01'}, {'userInfo.password': '123456','userInfo.usercode': 'user02'}, {'userInfo.password': '123456','userInfo.usercode': 'user03'}, {'userInfo.password': '123456','userInfo.usercode': 'user04'} ], url = '/sys/login/userLoad.htm'; users.map(function(user,idx){ postForm(url,user); });