vscode 使用iView时标签报错 Parsing error: x-invalid-end-tag
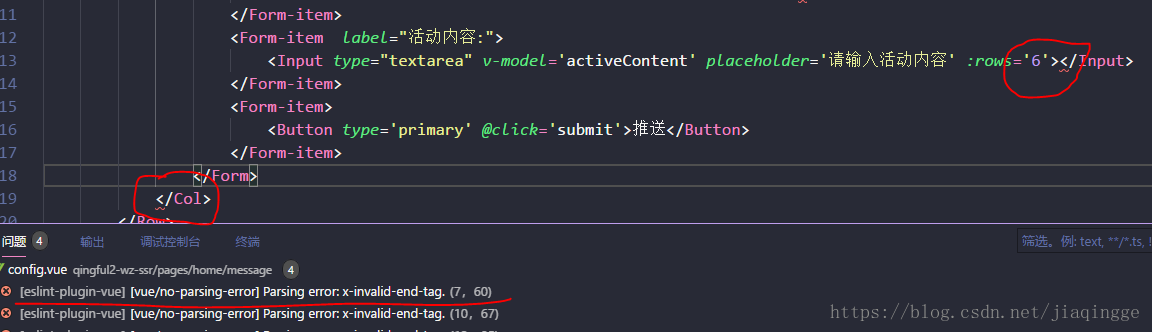
错误展示:

问题原因:
iView将标签渲染为原生html标签时,由于这些标签是自闭合的,所以有end标签会报错。
解决方案:
修改配置文件,忽略该项检查:
根目录下 - .eslintrc.js - rules
添加一行:
“vue/no-parsing-error”: [2, { “x-invalid-end-tag”: false }]
重启dev:
npm run dev
然而我设置之后并没有解决,最终解决方法:
这是vetur中eslint的问题,在vscode菜单中,文件->首选项->设置
找到 “vetur.validation.template”: true 将其改为false,就可关闭eslint的检查,错误消失



