vue脚手架搭建流程
搭建vue项目之前你需要安装vue的脚手架和node.js,一起去看看怎么搭建一个vue环境吧。(学编程语言最爱看见的就是用这个先写一个helloworld,只想说我对世界友好可是现实是残酷的。。。。。。)
1& 安装node.js (安装网址点击下面链接)
node.js下载网址
安装完以后桌面上什么都没有是不是有点慌啊!不急,你先打开Dos窗口,输入以下命令,
如果界面如下:(恭喜你)

也有可能失败,失败的原因可能是系统权限,目前还没有找到最好的解决办法。。。。。
Node.js是个啥人家首页都写着呢,俺就不给你解释了哈。
2&安装vue的脚手架
全局安装vue-cil,也就是所谓的脚手架(不要觉得有什么高大尚的也就是如此而已)
1)用npm安装(国际开源库生态系统)

2)用cnpm安装(使用国内镜像安装)
你先用淘宝镜像安装cnpm才可以使用哦
1.npm install -g cnpm --registry=https://registry.npm.taobao.org

检查是否安装上(cnpm -v)

2. 用cnpm安装vue脚手架
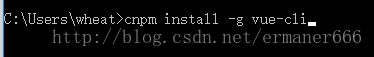
cnpm install -g vue-cli
最后检查自己是否安装上:(vue -V)记住这里的-V是大写字母V,出不来可不要懒我,我可不会管你
特别注意:
1.如果提示“无法识别”,有可能是npm的版本过低。
解决办法:npm install -g npm(更新一下版本就好了)。
2. 如果安装失败的话。
解决办法:npm cache clean(清除一下缓存就好了)
3&生成项目
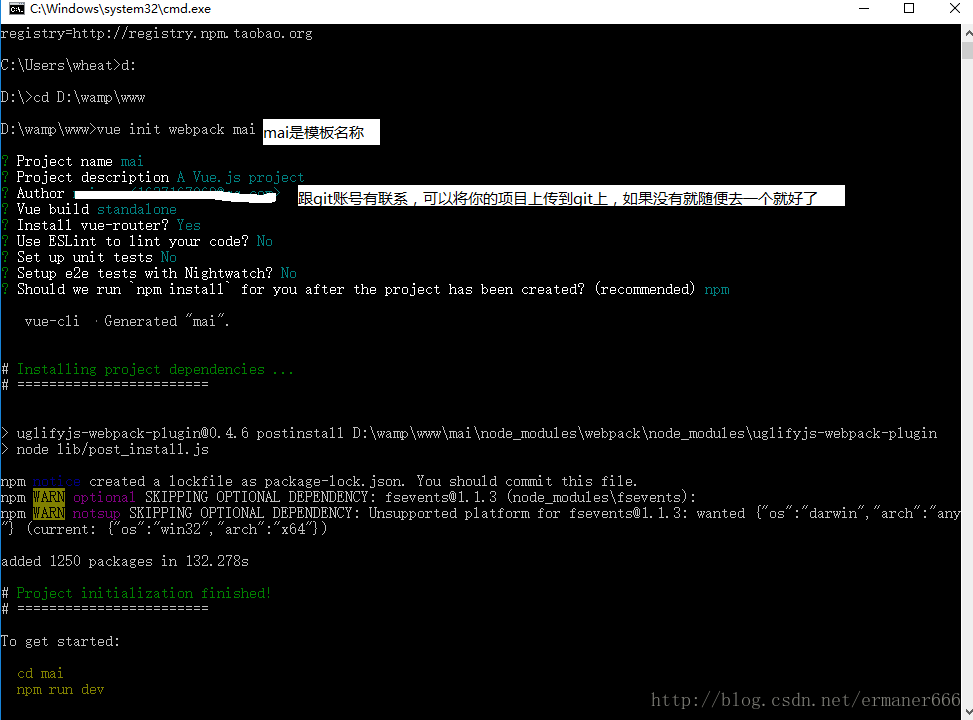
首先需要用cd指令进入项目目录进行搭建项目的文件夹


配置完成以后,可以看到目录下多出一个项目文件夹,里面就是vue-cli创建的一个局域webpack的vue.js项目。
然后进入项目目录下:cd mai
上面脚手架给我们把常用的插件都下载并且配置起来,比方说路由、以及es6转成es5的插件。
在做项目的过程我们常常用到数据的传输和各个组件的管理,所以接下来我们还需要安装一些插件:
安装vue-resource是用于ajax请求的vue插件 用来和服务器端进行数据通信
npm install vue-resource --save
安装vuex是用于管理每个组件之间的状态值的改变
npm install vuex --save
点击打开链接(vuex的介绍和使用)
记住以上两个必须安装在项目里哦,忘记了小姐姐可不会负责哦(没事,错了就重新来一遍呗)。
然后再执行下面的npm install,把所有包安装到node_modules文件夹下面,如果不这么干,会报错:“'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序”
npm install(这样就完成了)
最后就是启动项目了(就问一句激不激动小伙伴们)
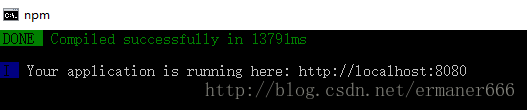
npm run dev


出现这个页面就算是大功告成了(在浏览器上输入localhost:8080就可以打开如下界面)
(可以开始写项目了。。。。。。)
特别注意:
如果浏览页面打不开或者是没有加载页面,有可能是本地8080端口被占用,又或者是你关闭了这个窗口。
解决办法:
针对第一种情况:修改配置文件就好了
打开项目找到config>index.js

建议将端口号改为不常用的端口(例如:8075 8081等等端口,一般情况默认的端口号是8080)。
对于第二种情况:重启一下JavaScript的运行环境就好了,至于怎么启动我就不说了。
4&打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看,项目上线时,只需要将 dist 文件夹放到服务器就行了。
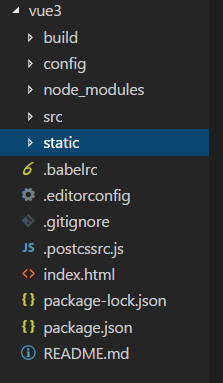
导入文件以后,其文件组织结构如下所示:

各个文件夹的含义如下:
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息



