VS Code 创建代码段 Snippets
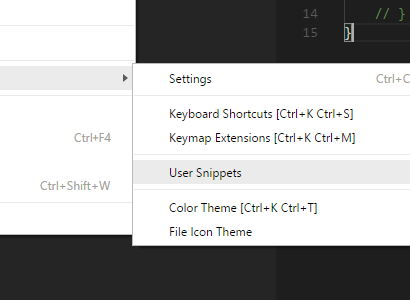
菜单:文件 -> 首选项 -> 用户代码片断
打开User Snippets菜单:

选择C#:

然后把里面注释的文字留下, 复制其中那段代码并修改称自己的代码段:
"Create Controller": {
"prefix": "con",
"body": [
"public class $1Controller: Controller",
"{",
"\t$0",
"}"
],
"description": "Create a Controller"
}
这个代码段的名字叫Create Controller, 输入con后将会调用该代码段, 代码段中1的位置需要用户输入Controller的名字,输入完成后按Tab光标将会留在1的位置需要用户输入Controller的名字,输入完成后按Tab光标将会留在0的位置.
您可以试一下, 肯定是好用的.
但是这样输入的时候会稍显不友好, 因为没有提示, 那么可以将用户输入的部分改成这样:
"Create Controller": {
"prefix": "con",
"body": [
"public class ${1: ControllerName}Controller: Controller",
"{",
"\t$0",
"}"
],
"description": "Create a controller"
}
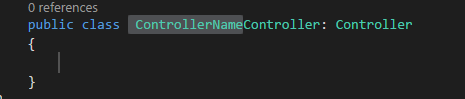
然后试试:

这样就好多了.
这个在代码段输入的变量也可以被引用:
"Create Controller": {
"prefix": "con",
"body": [
"public class ${1: ControllerName}Controller: Controller",
"{",
"\t// 建立了${1: ControllerName}Controller",
"\t$0",
"}"
],
"description": "Create a controller"
}
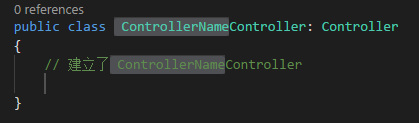
再试试:

然后再建立一个Action的代码段:
"Create Action": {
"prefix": "act",
"body": [
"public IActionResult ${1: ActionName}()",
"{",
"\t// 建立了${1: ActionName} Action Method",
"\t$0",
"\treturn View();",
"}"
],
"description": "Create a controller"
}
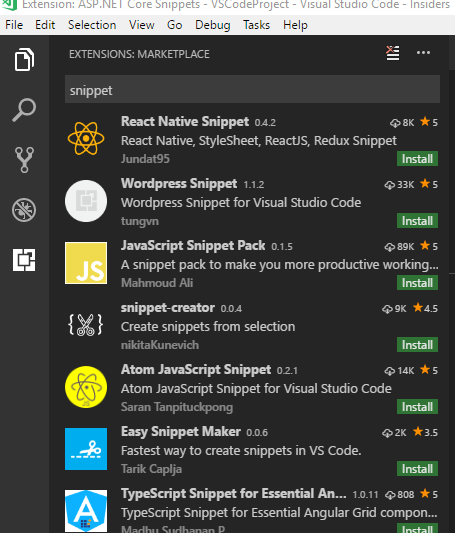
安装snippet扩展.
去vscode扩展画面可以搜索snippet关键字就可以看到各种snippet扩展: