ckeditor常用设置
1.首先下载ckeditor放入自己的项目WebRoot目录下

2.在自己的页面中引入需要的js库

3.在界面中书写多行文本域 必须要有name或者id属性 不然没有效果显示

4.修改ckeditor的显示大小

5.修改表情库的默认表情
首先要把需要的表情放到ckeditor/plugins/smiley/images/文件下
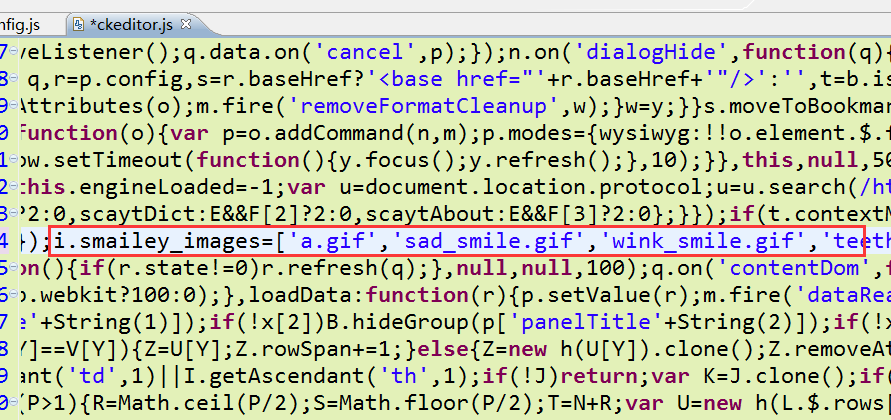
之后找到ckeditor.js

把[ ]里面的图片换成自己的就可以了!
效果图

作者:Rick__想太多先森
出处:http://www.cnblogs.com/xtdxs/
注意:本文仅代表个人理解和看法哟!和本人所在公司和团体无任何关系!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步