56作业
package cn.itcast.myapplication;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
public class Main5Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main5);
}
public void onBackPressed(){
AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("普通对话框");
builder.setIcon(R.mipmap.ic_launcher);
builder.setMessage("是否退出应用");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
dialog.dismiss();
Main5Activity.this.finish();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
android:layout_centerInParent="true"
android:background="#777BB9">
</Button>
</RelativeLayout>

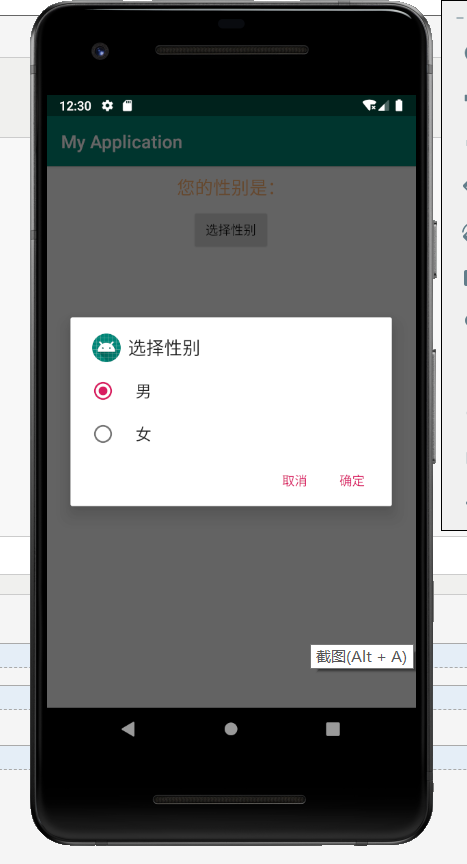
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体那个案例)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Main3Activity">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="您的性别是:"
android:gravity="center"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:textColor="#FFFDB371"/>
<Button
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择性别"
android:layout_gravity="center"
android:layout_marginTop="10dp"/>
</LinearLayout>
package com.example.myapplication;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class Main3Activity extends AppCompatActivity implements View.OnClickListener {
private TextView textView;
private String[] sexArry= {"男", "女"};
int sex = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
findViewById(R.id.bt).setOnClickListener(this);
textView = (TextView) findViewById(R.id.tv);
}
@Override
public void onClick(View v) {
AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("选择性别")
.setIcon(R.mipmap.ic_launcher)
.setSingleChoiceItems(new String[]{"男", "女"}, sex, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
sex=i;
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();//关闭对话框
if (sex==1){
textView.setText("您的性别是:女");
}else{
textView.setText("您的性别是:男");
}
}
})
//t添加"取消"按钮
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

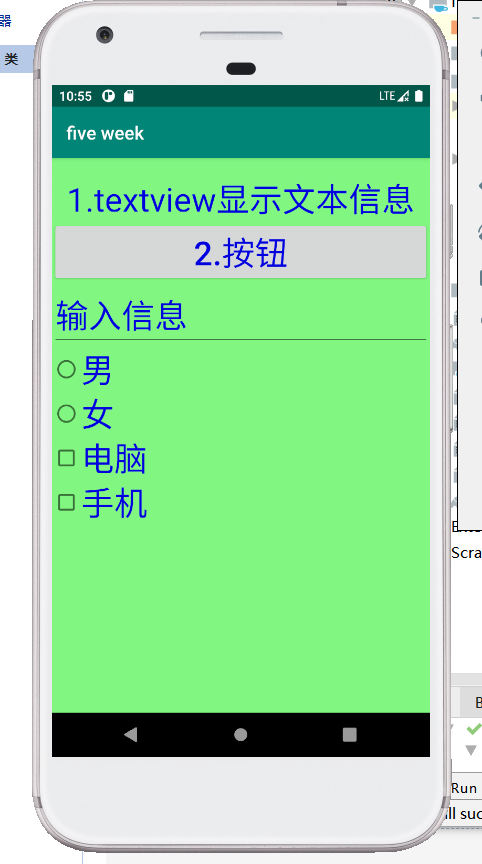
3.布局(详见:Android第五周上机word文档)
package com.example.myapplication;
import android.os.Bundle;
import android.app.Activity;
public class Assignment03_04 extends Activity {
int gender = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity03_04);
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Assignment03_04" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textView"
android:layout_marginTop="25dp"
android:textSize="25sp"
android:gravity="center"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button"
android:layout_margin="25dp"
/>
<EditText
android:inputType="text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/editText"
android:gravity="center"
/>
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/radioButton0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="@string/male"
/>
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="@string/female"
/>
</RadioGroup>
<CheckBox
android:id="@+id/checkBox0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="@string/checkBox0"
/>
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="@string/checkBox1"
/>
</LinearLayout>

4.
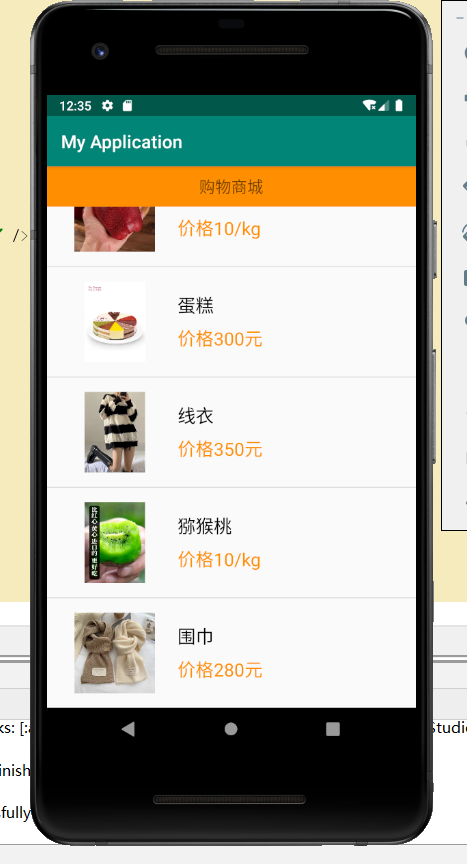
package com.example.myapplication;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class Assignment03_01 extends AppCompatActivity {
private ListView mListView;
private String[] titles = { "桌子", "苹果", "蛋糕", "线衣", "猕猴桃", "围巾" };
private String[] prices = { "1800元", "10元/kg", "300元", "350元", "10元/kg", "280元" };
private int[] icons = { R.drawable.ic_launcher_foreground, R.drawable.ic_launcher_foreground, R.drawable.ic_launcher_foreground, R.drawable.ic_launcher_foreground, R.drawable.ic_launcher_foreground, R.drawable.ic_launcher_foreground };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity03_01);
mListView = findViewById(R.id.listView);
MyBaseAdapter mAdapter = new MyBaseAdapter();
mListView.setAdapter(mAdapter);
}
class ViewHolder {
TextView textViewTitle;
TextView textViewContent;
ImageView imageView;
}
class MyBaseAdapter extends BaseAdapter {
@Override
public int getCount() {
return titles.length;
}
@Override
public Object getItem(int position) {
return titles[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = View.inflate(Assignment03_01.this, R.layout.list_item, null);
holder = new ViewHolder();
holder.textViewTitle = convertView.findViewById(R.id.textViewTitle);
holder.textViewContent = convertView.findViewById(R.id.textViewContent);
holder.imageView = convertView.findViewById(R.id.imageView);
}
else {
holder = (ViewHolder)convertView.getTag();
}
holder.textViewTitle.setText(titles[position]);
holder.textViewContent.setText(prices[position]);
holder.imageView.setBackgroundResource(icons[position]);
return convertView;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ImageView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textViewTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:paddingTop="25dp">
</TextView>
<TextView
android:id="@+id/textViewContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="11sp">
</TextView>
</LinearLayout>
</LinearLayout>