CSS魔法堂:不得不说的Containing Block
前言
《CSS魔法堂:重新认识Box Model、IFC、BFC和Collapsing margins》中提到在没有floated兄弟盒子时,line box的左右边框会与所属的containing block的左右content edge相接触。那到底什么是containing block(abbr. CB)呢?
containing block在CSS的visual formatting model中十分重要的理论基础,因为盒子的宽/高度自动值/相对值的计算,相对/浮动/绝对定位,均依赖containing block
如何判断盒子的containing block?
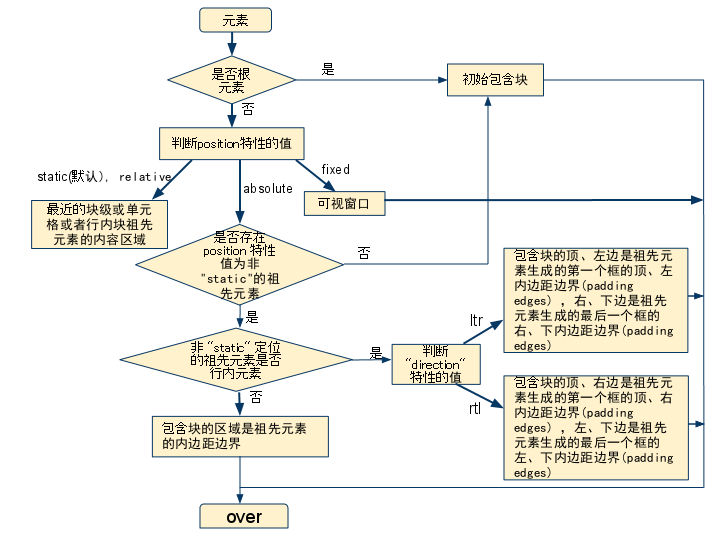
一图胜千言
initial containing block
首先我们关注一个特殊的CB——initial containing block(abbr. ICB),可以将它作为“备胎”CB,注意是“备胎”而不是最外层的CB,因为CB们不存在嵌套关系,应该说CB间无任何直接关系。“备胎”顾名思义是说若盒子对应不上其他CB,至少还有它。"dear, i would be there 4 u 4ever" by ICB:)
因为CB涉及到盒子的定位,因此我们还要关注另一个CSS属性——direction。而ICB的direction则继承自root element,也就是html元素。
那ICB的尺寸和定位又是如何呢?ICB尺寸和定位与Viewport一致。说了跟没说似的:(
说起Viewport大家应该会想起开发mobile web时必备的<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">,这句元信息就是用来操作Viewport也就是说会影响到ICB。
而Viewport的尺寸固定为 浏览器的工作区域尺寸 - 垂直/水平滚动条尺寸
通过JS获取Viewport的高宽
;(function(exports){ var doc = document, docEl = doc.documentElement, scrollLen = function(tpl){ var muav = null, ret = 0, factory = document.createElement("div") factory.innerHTML = tpl doc.body.appendChild(muav = factory.firstChild) ret = muav.offsetWidth muav.remove() return ret }('<div style="position:absolute;overflow:scroll;height:10px;visiblity:hidden;">') var v = exports.viewport = function(prop){ return v[prop]() } v['width'] = function(){ return docEl.clientWidth || (window.innerWidth - getVScrollLen()) } v['height'] = function(){ return docEl.clientHeight || (window.innerHeight - getHScrollLen()) } function getVScrollLen(){ return docEl.scrollHeight !== docEl.offsetHeight ? scrollLen : 0 } function getHScrollLen(){ return docEl.scrollWidth !== docEl.offsetWidth ? scrollLen : 0 } }(window))
其实document.documentElement.clientHeight/clientWidth获取的就是ICB的高宽,而window.innerHeight/innerWidth获取的是浏览器的工作区域高宽。
2016/04/06追加
ICB仅仅是尺寸与Viewport一致而已,但不是由Viewport所产生的,而是由根元素<html>所产生的,由"ICB的左上角与Canvas原点重合"就可知道这一点。而Viewport自身也会产生containing block,这个containing block的尺寸和左上角均与Viewport一致,就是说若由于Canvas尺寸大于Viewport导致产生滚动条时,拖动滚动条后,Viewport所产生的containing block也会跟随移动,从而保持与Viewport重合。这时我们会想起position:fixed定位不就是这样的吗?确实position:fixed的定位参考系就是Viewport所生产的containing block了。
找啊找啊找朋友,找到一个好CB
对于display:static/relative的元素
它的CB与最近一个父block container(block box/inline box/table cell)的content box重叠。
对于position:fixed的元素
它的CB就是ICB。
对于position:absolute的元素
- 若不存在的position为absolute/relative/fixed的父block container,其CB为ICB。
-
若存在的position为absolute/relative/fixed的父block container
2.1. 若block container不是inline box,则其CB与这个父block container(block box/inline box/table cell)的padding box重叠。
2.2. 若block container是inline box,那情况就复杂些了。
如果 'direction' 是 'ltr',包含块的顶、左边是祖先元素生成的第一个框的顶、左内边距边界(padding edges) ,右、下边是祖先元素生成的最后一个框的右、下内边距边界(padding edges)<p style="border:1px solid red; width:200px; padding:20px;"> T <span style=" position:relative;"> 这段文字从左向右排列,红 XX 和 蓝 XX 和黄 XX 都是绝对定位元素,它的包含块是相对定位的SPAN。 可以通过它们绝对定位的位置来判断它们包含块的边缘。 <em style="position:absolute; color:red; top:0; left:0;">XX</em> <em style="position:absolute; color:yellow; top:20px; left:0;">XX</em> <em style="position:absolute; color:blue; bottom:0; right:0;">XX</em> </span> </p>
![]()
<p style="border:1px solid red; width:200px; padding:20px;"> TEXT TEXT TEXT <span style=" position:relative;"> 这段文字从左向右排列,红 XX 和 蓝 XX 和黄 XX 都是绝对定位元素,它的包含块是相对定位的SPAN。 可以通过它们绝对定位的位置来判断它们包含块的边缘。 <em style="position:absolute; color:red; top:0; left:0;">XX</em> <em style="position:absolute; color:yellow; top:20px; left:0;">XX</em> <em style="position:absolute; color:blue; bottom:0; right:0;">XX</em> </span> </p>
![]()
如果 'direction' 是 'rtl',包含块的顶、右边是祖先元素生成的第一个框的顶、右内边距边界 (padding edges) ,左、下边是祖先元素生成的最后一个框的左、下内边距边界 (padding edges)<p style="border:1px solid red; width:200px; padding:20px; direction:rtl;"> T <span style=" position:relative;"> 这段文字从右向左排列,红 XX 和 蓝 XX 和黄 XX 都是绝对定位元素,它的包含块是相对定位的SPAN。可以通过它们绝对定位的位置来判断它们…… <em style="position:absolute; color:red; top:0; left:0;">XX</em> <em style="position:absolute; color:yellow; top:20px; left:0;">XX</em> <em style="position:absolute; color:blue; bottom:0; right:0;">XX</em> </span> </p>
![]()
注意
虽然盒子的宽/高度自动值/相对值的计算,相对/浮动/绝对定位,均依赖CB,但CB并不限制盒子的尺寸。
正常情况:若子box尺寸>containing block尺寸,则子box溢出CB(溢出后的显示效果由overflow属性值决定)。
异常情况:IE5.5~6下当overflow:visible时,若子box的尺寸大于CB的尺寸而城撑大CB。
总结
搞掂,收工:)
尊重原创,转载请注明来自: http://www.cnblogs.com/fsjohnhuang/p/5295859.html肥子John^_^







 浙公网安备 33010602011771号
浙公网安备 33010602011771号