基本数据类型
* String Number Boolean Null Undefined
*
* 引用数据类型
* Object
*
*
*/
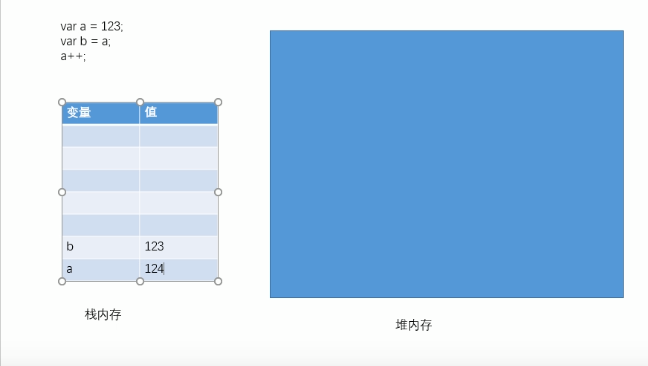
var a = 123;
var b = a;
a++;
/*console.log("a = "+a); ////124
console.log("b = "+b);*/ //////123
说明a和b独立 一个值的变化不会影响另一个的变化
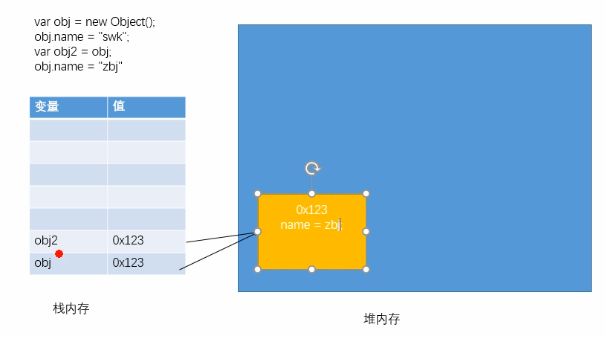
var obj = new Object();
obj.name = "孙悟空";
var obj2 = obj;
//修改obj的name属性
obj.name = "猪八戒";
/*console.log(obj.name);
console.log(obj2.name);*/
输出两个猪八戒 这就是基本是引用数据类型的区别
JS中的变量都是保存到栈内存中的,
* 基本数据类型的值直接在栈内存中存储,
* 值与值之间是独立存在,修改一个变量不会影响其他的变量(a的值改变不会影响b的值)

*
* 对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,
* 而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用,
* 当一个通过一个变量修改属性时,另一个也会受到影响

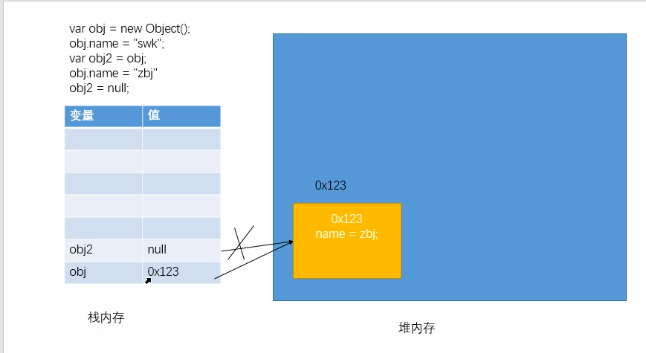
//设置obj2为null
obj2 = null;
/*console.log(obj); /////object
console.log(obj2);*/ ////null

var c = 10;
var d = 10;
//console.log(c == d);
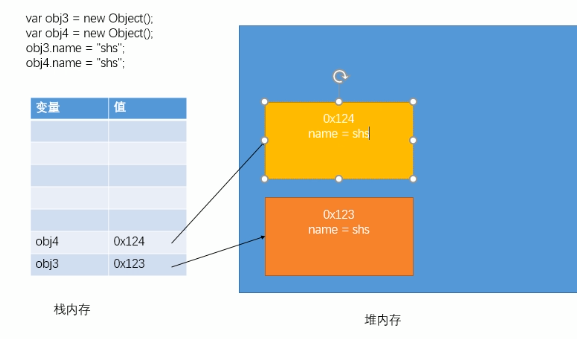
var obj3 = new Object();
var obj4 = new Object();
obj3.name = "沙和尚";
obj4.name = "沙和尚";
/*console.log(obj3); object
console.log(obj4);*/ object
/*
* 当比较两个基本数据类型的值时,就是比较值。
* 而比较两个引用数据类型时,它是比较的对象的内存地址,
* 如果两个对象是一摸一样的,但是地址不同,它也会返回false
*/
console.log(obj3 == obj4); false




 浙公网安备 33010602011771号
浙公网安备 33010602011771号