BBS论坛 home主页与个人站点主页
五、Home主页与个人站点主页






home首页代码:
# views.py视图函数部分代码
def home(request): # 将数据库中的所有文章展示到主页 article_list = models.Article.objects.all() return render(request, 'home.html', locals())

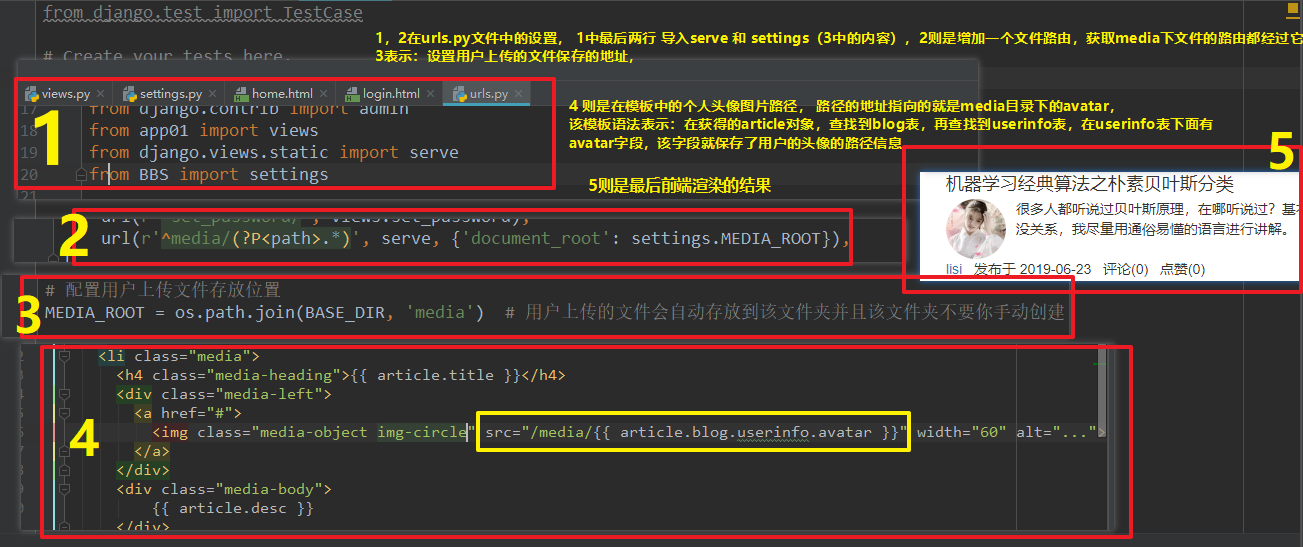
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BBS论坛</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">BBS论坛</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">随笔 <span class="sr-only">(current)</span></a></li> <li><a href="#">文章</a></li> </ul> <ul class="nav navbar-nav navbar-right"> {% if request.user.is_authenticated %} <li><img src="/media/{{ request.user.avatar }}" alt="" width="45px" class="img-circle"></li> <li><a href="/{{ request.user.username }}" id="id_username">{{ request.user.username }}</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="/set_password/">修改密码</a></li> <li><a href="/set_avatar/">修改头像</a></li> <li><a href="/backend/">后台管理</a></li> <li role="separator" class="divider"></li> <li><a href="/logout/">注销</a></li> </ul> </li> {% else %} <li><a href="/login/">登录</a></li> <li><a href="/register/">注册</a></li> {% endif %} </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-2"> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> </div> <div class="col-md-8"> {% for article in article_list %} <ul class="media-list"> <li class="media"> <h4 class="media-heading"><a href="/{{ article.blog.userinfo.username }}/article/{{ article.pk }}">{{ article.title }}</a> </h4> <div class="media-left"> <a href="#"> <img class="media-object img-circle" src="/media/{{ article.blog.userinfo.avatar }}" width="60" alt="..."> </a> </div> <div class="media-body"> {{ article.desc }} </div> <div style="margin-top: 10px; color: darkgrey" class="pull-right"> {# zhangsan 发布于 2019-06-22 21:43 评论(0)点赞(159)#} <span><a href="">{{ article.blog.userinfo.username }} </a></span> <span>发布于 {{ article.create_time|date:'Y-m-d' }} </span> <span><span class="glyphicon glyphicon-comment"></span>评论({{ article.comment_num }}) </span> <span><span class="glyphicon glyphicon-thumbs-up"></span>点赞({{ article.up_num }}) </span> </div> </li> </ul> <hr> {% endfor %} </div> <div class="col-md-2"> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> </div> </div> </div> </body> </html>
个人站点代码:

def site(request, username, *args, **kwargs): # kwargs 'condition':'' , 'param':'' user_obj = models.UserInfo.objects.filter(username=username).first() blog = user_obj.blog article_list = models.Article.objects.filter(blog=blog) if not user_obj: return render(request, 'error.html') if kwargs: condition = kwargs.get('condition') param = kwargs.get('param') if condition == 'category': article_list = article_list.filter(category_id=param) elif condition == 'tag': article_list = article_list.filter(tags__pk=param) else: # param = '2018-06' year, month = param.split('-') article_list = article_list.filter(create_time__year=year, create_time__month=month) # # 统计当前用户对应的每一个分类及分类下的文章数 # category_list = models.Category.objects.filter(blog=blog).annotate(c=Count('article')).values_list('name', 'c', 'pk') # print(category_list) # # 统计当前用户对应的每一个标签及标签下的文章数 # tag_list = models.Tag.objects.filter(blog=blog).annotate(c=Count('article')).values_list('name', 'c', 'pk') # print(tag_list) # # 按日期归档 # date_list = models.Article.objects.filter(blog=blog).annotate(month=TruncMonth('create_time')).values('month').annotate( # c=Count('pk')).values_list('month', 'c') # print(date_list) return render(request, 'site.html', locals())

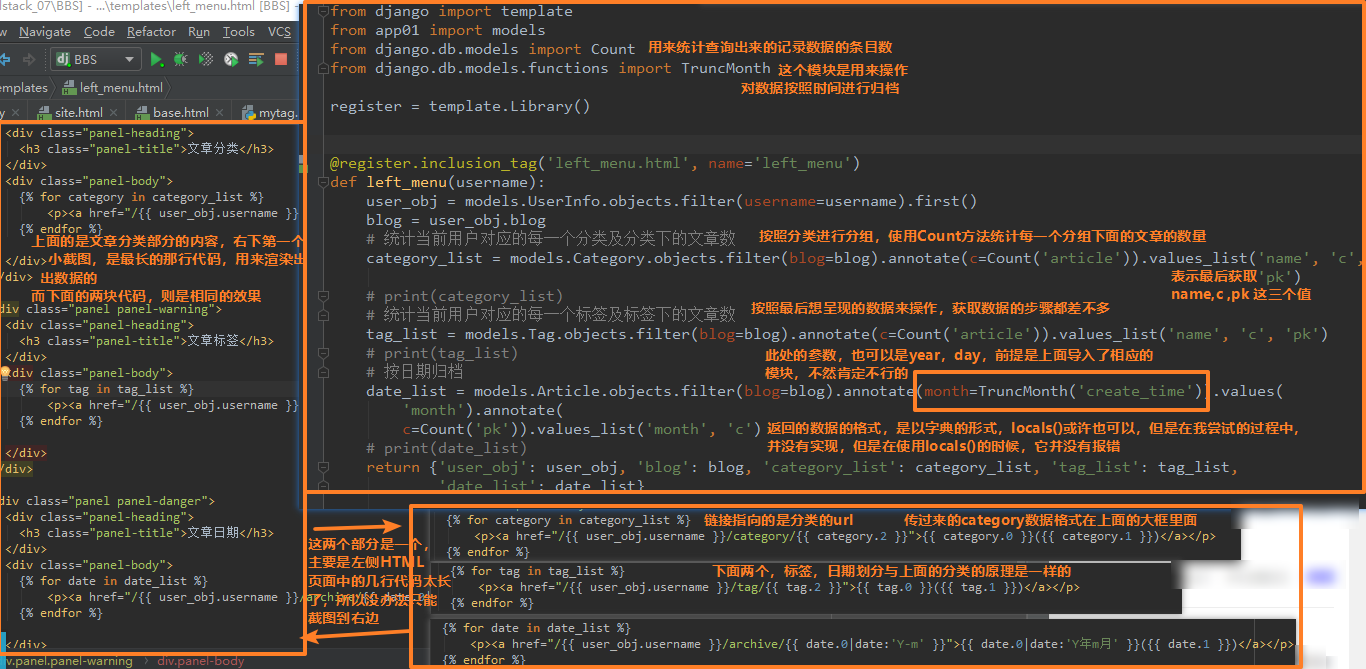
from django import template from app01 import models from django.db.models import Count from django.db.models.functions import TruncMonth register = template.Library() @register.inclusion_tag('left_menu.html', name='left_menu') def left_menu(username): user_obj = models.UserInfo.objects.filter(username=username).first() blog = user_obj.blog # 统计当前用户对应的每一个分类及分类下的文章数 category_list = models.Category.objects.filter(blog=blog).annotate(c=Count('article')).values_list('name', 'c', 'pk') # print(category_list) # 统计当前用户对应的每一个标签及标签下的文章数 tag_list = models.Tag.objects.filter(blog=blog).annotate(c=Count('article')).values_list('name', 'c', 'pk') # print(tag_list) # 按日期归档 date_list = models.Article.objects.filter(blog=blog).annotate(month=TruncMonth('create_time')).values( 'month').annotate( c=Count('pk')).values_list('month', 'c') # print(date_list) return {'user_obj': user_obj, 'blog': blog, 'category_list': category_list, 'tag_list': tag_list, 'date_list': date_list}
前端:
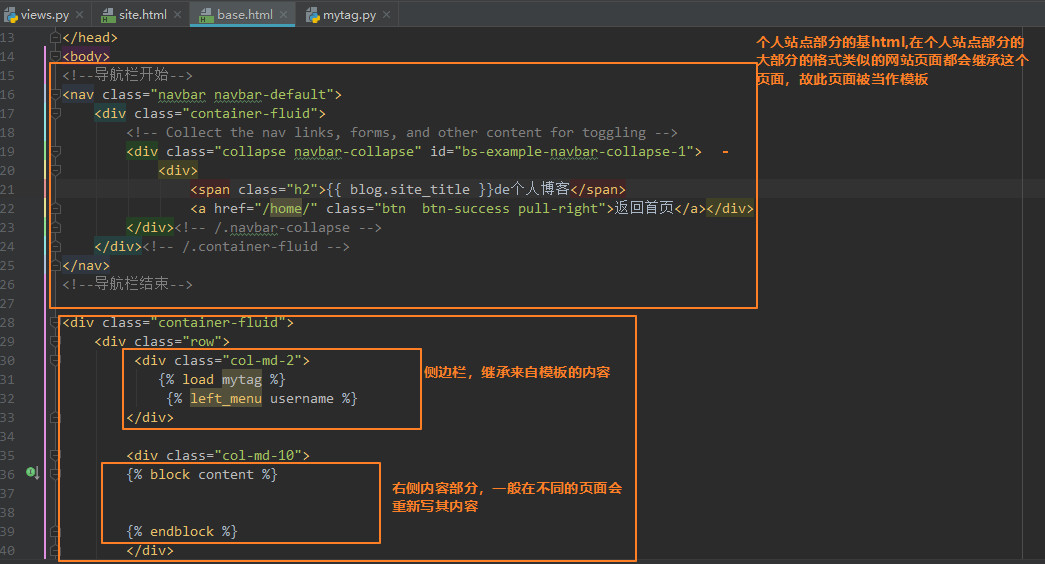
base.html 模板
left_menu.html 侧边栏部分内容
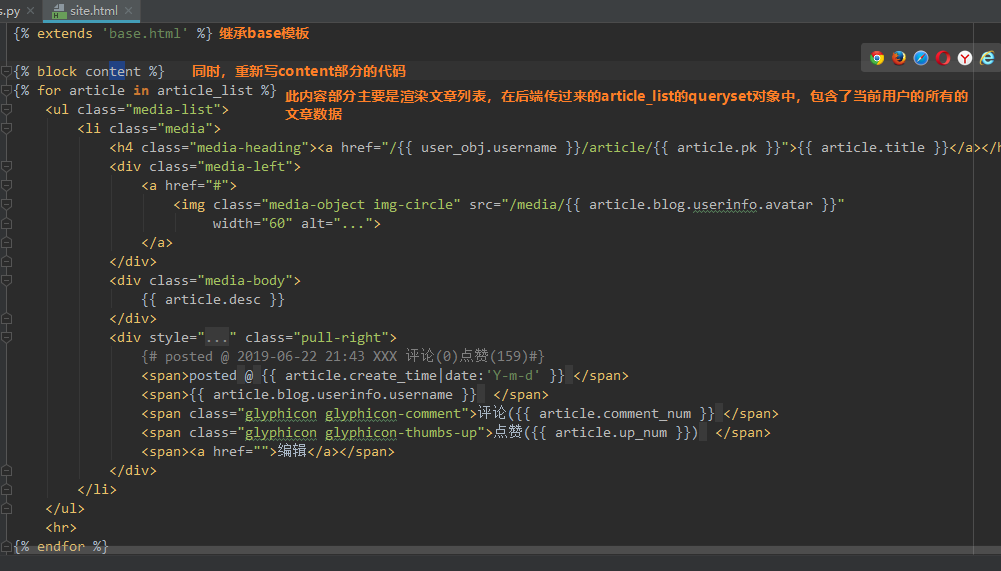
site.html 个人站点主页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BBS论坛</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" href="/static/css/{{ blog.theme }}.css"> {% block css %} {% endblock %} </head> <body> <!--导航栏开始--> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <div> <span class="h2">{{ blog.site_title }}de个人博客</span> <a href="/home/" class="btn btn-success pull-right">返回首页</a></div> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!--导航栏结束--> <div class="container-fluid"> <div class="row"> <div class="col-md-2"> {% load mytag %} {% left_menu username %} </div> <div class="col-md-10"> {% block content %} {% endblock %} </div> </div> </div> {% block js %} {% endblock %} </body> </html>

<div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">文章分类</h3> </div> <div class="panel-body"> {% for category in category_list %} <p><a href="/{{ user_obj.username }}/category/{{ category.2 }}">{{ category.0 }}({{ category.1 }})</a></p> {% endfor %} </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">文章标签</h3> </div> <div class="panel-body"> {% for tag in tag_list %} <p><a href="/{{ user_obj.username }}/tag/{{ tag.2 }}">{{ tag.0 }}({{ tag.1 }})</a></p> {% endfor %} </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">文章日期</h3> </div> <div class="panel-body"> {% for date in date_list %} <p><a href="/{{ user_obj.username }}/archive/{{ date.0|date:'Y-m' }}">{{ date.0|date:'Y年m月' }}({{ date.1 }})</a></p> {% endfor %} </div> </div>

{% extends 'base.html' %} {% block content %} {% for article in article_list %} <ul class="media-list"> <li class="media"> <h4 class="media-heading"><a href="/{{ user_obj.username }}/article/{{ article.pk }}">{{ article.title }}</a></h4> <div class="media-left"> <a href="#"> <img class="media-object img-circle" src="/media/{{ article.blog.userinfo.avatar }}" width="60" alt="..."> </a> </div> <div class="media-body"> {{ article.desc }} </div> <div style="margin-top: 10px; color: darkgrey" class="pull-right"> {# posted @ 2019-06-22 21:43 XXX 评论(0)点赞(159)#} <span>posted @ {{ article.create_time|date:'Y-m-d' }} </span> <span>{{ article.blog.userinfo.username }} </span> <span class="glyphicon glyphicon-comment">评论({{ article.comment_num }} </span> <span class="glyphicon glyphicon-thumbs-up">点赞({{ article.up_num }}) </span> <span><a href="">编辑</a></span> </div> </li> </ul> <hr> {% endfor %} {% endblock %}





