self 和 stop修饰符
stop 修饰符的作用是阻止事件冒泡
self 修饰符的作用是只有当前的事件绑定的元素与当前元素一致时才触发
Stop:
// 单击事件 clickRed(e){ console.log("click:red,eventId:"+e.target.id) }, clickGreen(e){ console.log("click:green,eventId:"+e.target.id) }, clickBlue(e){ console.log("click:blue,eventId:"+e.target.id) }
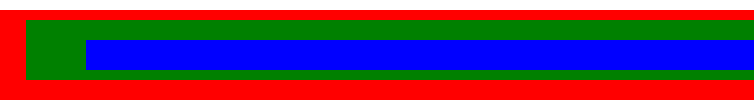
// stop 情况 <div id="red" @click="clickRed" style="background-color: red;"> <div id="green" @click.stop="clickGreen" style="background-color: green;"> <div id="blue" @click="clickBlue" style="background-color: blue;"></div> </div> </div>
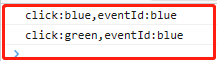
当点击蓝色区域时,结果如下,蓝色冒泡到绿色,因为绿色 stop 禁止冒泡,所以停止,红色没有执行


Self
可以看到,上述结果中,传入的事件元素均为蓝色 DOM 事件
若我们不想禁止冒泡,但又想某个元素在冒泡期间不触发事件,即可用 self
// self 情况 <div id="red" @click="clickRed" style="background-color: red;"> <div id="green" @click.self="clickGreen" style="background-color: green;"> <div id="blue" @click="clickBlue" style="background-color: blue;"></div> </div> </div>
当点击蓝色区域时,结果如下,蓝色冒泡到绿色时,因为传入的事件元素非当前元素,故不触发绿色 DOM 事件,继续冒泡,触发红色 DOM 事件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器