Cesium + mapv 可视化
最近将 mapv 一些官方示例移植到了 Cesium 上,记录一下问题
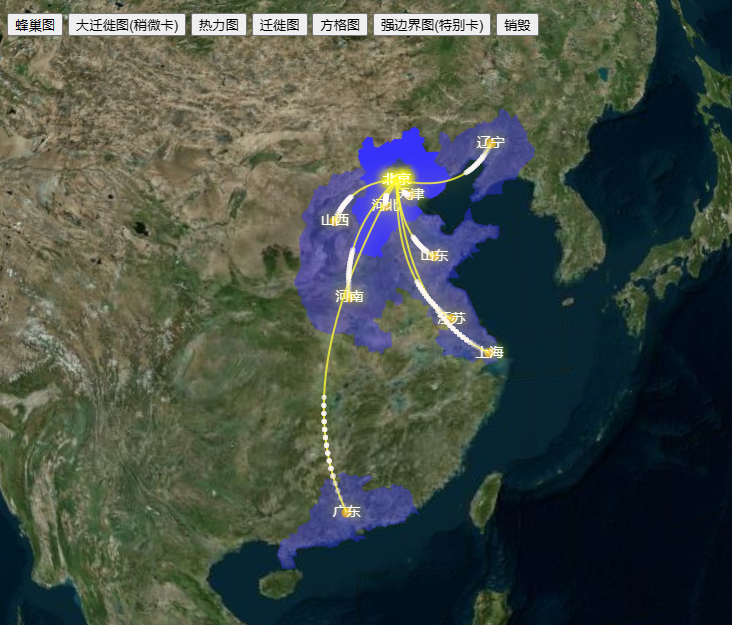
mapv示例:mapv (baidu.com)
mapv 本身没有提供类型定义文件,直接通过 npm 下载的 mapv 库也只有 build 好的文件,故直接把 mapv.js 放到到工程内使用
注意,此处第一个坑就出来了,mapv 源码中,有一段代码他需要检测到 Cesium 的存在,之后才开始构建 cesiumMapLayer 类
if (typeof Cesium !== 'undefined') { var defIndex = 0; var r = Cesium; var MapVLayer$1 = function () { ... } }
所以需要在全局挂载 Cesium,若想写在一个文件内,还不能用 import,会提升,所以要用require
let win: any = window; win.Cesium = Cesium; const mapv = require("./mapvAPI/mapv.js");
此时 mapv 中的 cesiumMapLayer 类就可以正常使用了。
然后只需要把 Demo 中的 baiduMapLayer 换成 cesiumMapLayer,第一个参数换成 viewer 即可。
这里我也没有研究太深入,mapv 的使用以后抽空可以看看,很强的一个可视化库,百度的几个可视化库都很牛。

完整版请移步LiZzhi/cesium-plugin (github.com),如果对您有帮助,请给我一颗star,谢谢。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器