自定义指令directives
Vue 允许我们自定义指令,可以通过 Vue.directive 定义全局指令,可以在组件 directives 钩子中定义局部自定义指令
全局自定义指令
Vue.directive('input', {
inserted: function(el, binding) {
...
}
})
参数如下:

局部自定义
局部自定义指令定义在 directives 钩子中
<template> <div id="app"> <div>{{ j }}</div> <input type="text" v-model="btnName"> <button v-throttle="{time: 1000, func: printLog}">节流{{ btnName }}</button> </div> </template> <script> export default { name: 'App', data(){ return { j:{ x:10 }, btnName: "" } }, methods:{ printLog(){ console.log("打印") } }, mounted(){ this.$set(this.j, "z", 100) }, directives:{ throttle:{ bind(){ // 点击节流指令 console.log("bind只会调用一次,指令第一次被绑定到元素上时触发"); debugger }, inserted(element, binding){ console.log("节流指令"); console.log("inserted是被绑定元素插入到父节点中时触发") let t = function(){ let timer return function(){ if(!timer){ timer = setTimeout(()=>{ timer = null }, binding.value.time || 1000) binding.value.func() } } } element.onclick = t() debugger }, update(){ console.log("vnode更新时触发"); debugger }, componentUpdated() { console.log('所在组件的VNode对象和其子类VNode对象全部更新后调用'); debugger }, unbind(){ console.log('指令解绑时候被调用'); debugger } } } } </script>
声明周期
自定义指令生命周期包括 bind,inserted,update,componentUpdated和unbind
如上述局部自定义指令所示:
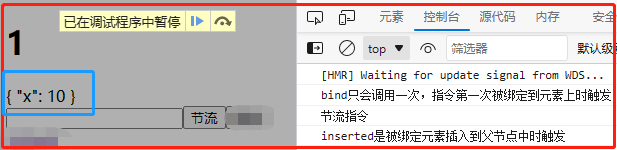
指令被绑定到元素上时,bind 执行,但此时元素不一定被插入到文档流中,如下:

绑定的元素插入父节点时触发 inserted
如图中蓝框所示,此时 mounted 中 Vue.set 还没有执行

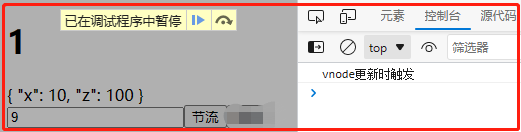
在 input 框中输入后,执行 update,此时可以看到页面还没有重新渲染

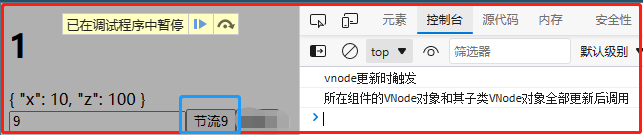
如图蓝框,页面重新渲染后,执行 componentUpdated

解绑时,触发 unbind 钩子




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2022-01-06 fetchAPI