Vue 中$nextTick
语法
// 回调函数中 this 为当前组件 VueComponent this.$nextTick(回调函数)
作用
在下一次 DOM 更新结束后执行其指定的回调。
这样说其实有点难以理解,DOM更新结束后是什么时候?难道数据变了,DOM没变吗?
先上代码
<template> <div id="app"> <h1 ref="test">{{ a }}</h1> <button @click="refresh ()">点我+</button> </div> </template> <script> export default { name: 'App', data(){ return { a:1 } }, methods:{ refresh(){ this.a++ console.log("before:" + this.$refs.test.innerHTML); // 1 this.$nextTick(()=>{ console.log("$nextTick:" + this.$refs.test.innerHTML); // 2 }) console.log("after:" + this.$refs.test.innerHTML); // 1 } }, } </script>

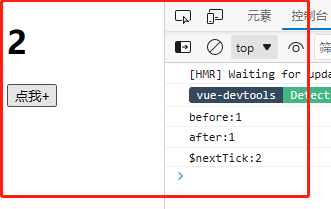
上图进行了一个点击按钮由数字由 1 => 2 的过程,可以看出,确实是数据变了,DOM还没变。
根据顺序,首先可以判断出这是一个异步的过程,根据深入响应式原理 - vue.js,Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM,API 文档中官方示例如下:
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '未更新'
}
},
methods: {
updateMessage: function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '已更新'
})
}
}
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
2021-12-23 操作DOM