Vue生命周期
概述
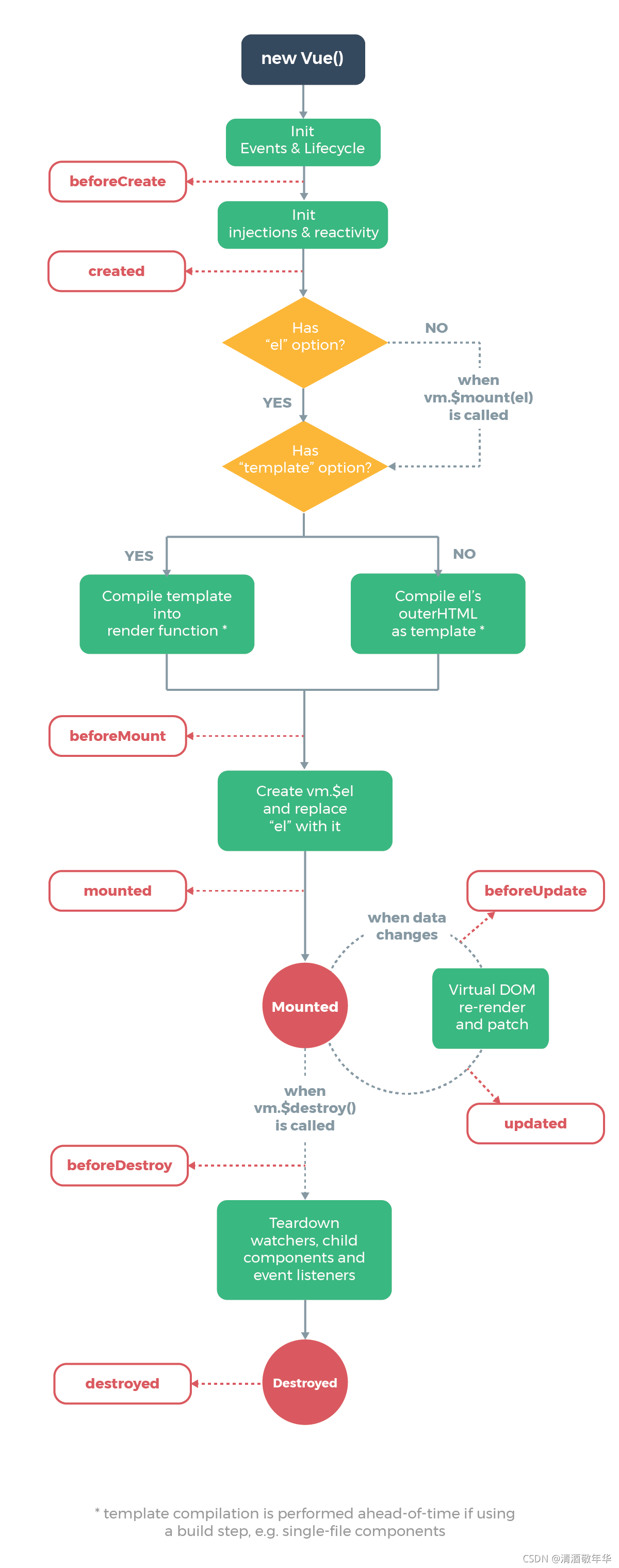
Vue生命周期函数主要包含8个部分,按顺序分别是:
1. beforeCreate(创建前)
2. created (创建后)
3. beforeMount (载入前)
4. mounted (载入后)
5. beforeUpdate (更新前)
6. updated (更新后)
7. beforeDestroy( 销毁前)
8. destroyed (销毁后)
生命周期函数详细介绍
beforeCreate()
Vue创建前,此阶段为实例初始化之后,this指向创建的实例,数据观察,数据监听事件机制都未形成,不能获得DOM节点。data,computed,watch,methods 上的方法和数据均不能访问,注:data和methods的数据都还未初始化。
可在此处安装全局事件总线。
如下所示
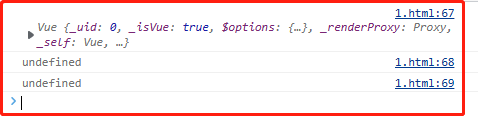
const vm = new Vue({ el: "#root", data: { n:1 }, computed: { n1(){ return n+1 } }, beforeCreate(){ console.log(this) console.log(this.n) console.log(this.n1) debugger } });

created()
Vue创建后,此阶段为实例初始化之后,data、props、computed的初始化导入完成, 注:要调用methods中的方法,或者操作data中的数据,最早只能在Created中操作。此时能访问 data computed watch methods 上的方法和数据,初始化完成时的事件写这个里面,但此阶段还未挂载DOM。
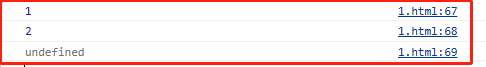
const vm = new Vue({ el: "#root", data: { n:1 }, methods: { n1(){ return this.n+1 } }, created(){ console.log(this.n) console.log(this.n1()) console.log(this.$el) debugger } });

beforeMount()
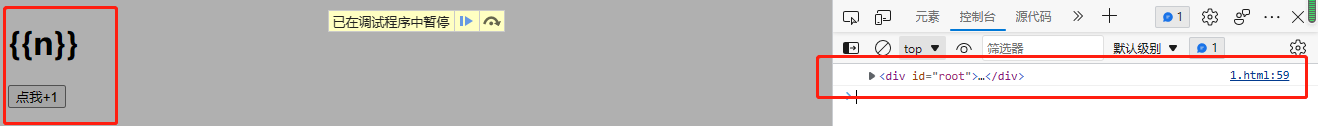
Vue载入前,阶段执行时,模板已经在内存中编译好了,但是未挂载到页面中。在这一阶段,虽然页面还是旧的,但vue挂载的根节点已经创建,下面vue对DOM的操作将围绕这个根元素继续进行。
<body> <div id="root"> <h1>{{n}}</h1> <button @click="n++">点我+1</button> </div> </body> <script> const vm = new Vue({ el: "#root", beforeMount(){ console.log(this.$el) debugger }, }); </script>

mounted()
Vue载入后,(完成创建vm.$el,和双向绑定); 只要执行完mounted,就表示整个Vue实例已经初始化完成了,此时组件已经脱离里了创建阶段, 进入到了运行阶段。
(使用较多,反正我使用较多- -,因为此阶段组件算是正式完成了构建,通常用来做初始化,比如一些数据结构较为复杂,不想做响应式的全局变量)
beforeUpdate()
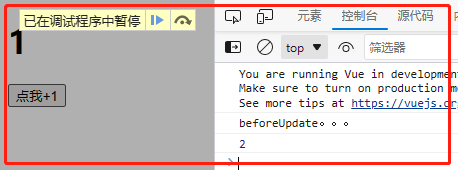
Vue更新前, 当执行beforeUpdate的时候,页面中显示的数据还是旧的,此时data数据是最新的,页面尚未和最新数据数据保持同步。但是DOM中的数据会改变,这是vue双向数据绑定的作用,可在更新前访问现有的DOM,如手动移出添加的事件监听器。
<body> <div id="root"> <h1>{{n}}</h1> <button @click="n++">点我+1</button> </div> </body> <script> const vm = new Vue({ el: "#root", data:{ n:1 }, beforeUpdate(){
console.log("beforeUpdate...") console.log(this.n) debugger }, }); </script>

updata()
更新完成后。
注意:不要再此函数中操作数据,否则会陷入死循环
beforeDestroy()
组件销毁前,会先执行beforeDestroy。此时所有date和methods以及过滤器和指令都是处于可用状态,还没有真正的执行销毁过程。
<body> <div id="root"> <h1>{{n}}</h1> <button @click="$destroy()">销毁</button> </div> </body> <script> const vm = new Vue({ el: "#root", data:{ n:1 }, beforeDestroy(){ console.log("即将销毁。。。") console.log(this.n) debugger }, }); </script>

destroyed()
Vue销毁后, 当执行到destroyed函数的时候,组件已经完全销毁,此时组件中的所有的数据,方法,指令,过滤器...都已经销毁





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-12-22 leecode初级算法-删除排序数组中的重复项
2021-12-22 CustomEvent自定义事件