自定义指令
除了Vue的内置指令为,vue还支持自定义指令
简单的自定义指令
如下所示:
在directives中创建big方法,传入两个参数:
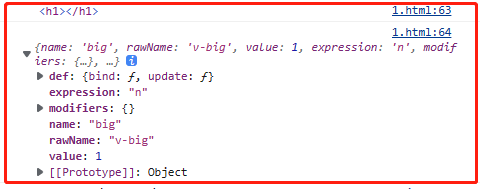
1 element: 绑定的Dom元素
2 binding: 绑定的对象,其value属性即为绑定变量的值

<div id="root"> <h1 v-big="n" ref="a"></h1> <button @click="n++">点我+1</button> </div> <script> const vm = new Vue({ el: "#root", data: { n:1 }, directives:{ big(element, binding){ console.log(element); console.log(binding); } } }); </script>
常规写法
如下所示:
在directives中创建fbind对象,可指定三个方法:
1 bind() 在指令与元素绑定成功时执行
2 insert() 在元素在插入页面时执行
3 update() 在模板重解析时执行
<div id="root"> <button @click="n++">点我n+1</button> <input type="text" v-fbind:value="n"><br><br> </div> <script> const vm = new Vue({ el: '#root', data:{ n:1, }, directives:{ fbind:{ bind(element, binding){ // 指令与元素绑定成功时,一开始 element.value = binding.value }, inserted(element, binding){ // 指令所在元素被插入页面时 element.focus() }, update(element, binding){ // 指令所在模板被重新解析时 element.value = binding.value } } } }) </script>
注意事项
1.指令相关的函数,所有this都指向window
2.Vue不推荐使用驼峰命名,最好用-相连,指令函数名用字符串,如下:
directives:{ "other-people"(element, binding){ element.value = "不要驼峰命名" } }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
2021-12-22 leecode初级算法-删除排序数组中的重复项
2021-12-22 CustomEvent自定义事件