内置指令
常用
v-bind: 单向绑定,可简写为:xxx
v-model: 双向绑定
v-for: 遍历数组/对象/字符串
v-on: 绑定事件监听,可简写为@
v-if: 条件渲染(动态节点是否存在)
v-show: 条件渲染(动态节点是否展示)
其他
v-text: 渲染文本内容,不会解析标签不能拼接文本
v-html: 渲染文本内容,可以解析标签,但存在安全性问题,会暴露cookie
v-cloak(没有值):
1.本质是一个特殊属性,Vue实例创建完并接管容器后,删掉v-cloak属性
2.使用css配合v-cloak可以解决网速过慢页面展示出{{xxx}}的问题
v-once:
1.v-once所在的节点在初次动态渲染后,就改变为静态内容了
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
v-pre:
1.跳过其所在节点的编译过程
2.可利用它跳过:没有使用指令语法、没有使用差值语法的节点
示例
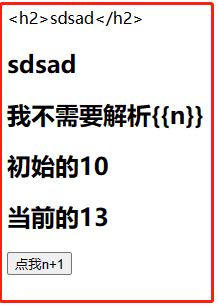
<div id="root"> <span v-text="str" v-cloak>11</span> <span v-html="str" v-cloak>11</span> <h2 v-pre>我不需要解析{{n}}</h2> <h2 v-once>初始的{{n}}</h2> <h2>当前的{{n}}</h2> <button @click="n++">点我n+1</button> </div> <script> new Vue({ el: '#root', data:{ str:"<h2>sdsad</h2>", n:10, } }) </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
2021-12-22 leecode初级算法-删除排序数组中的重复项
2021-12-22 CustomEvent自定义事件