Storage和Cookie
Storage
属性和方法
localStorage 和 sessionStorage 都有如下方法和属性
let nameS = localStorage.username if(!nameS){ nameS = prompt("what is your name?") localStorage.username = nameS } localStorage.getItem("username") // 获取属性 localStorage.setItem("age", "12") // 设置属性 localStorage.removeItem("age") // 移除属性 delete localStorage.username // 移除属性 for(i in localStorage){ // 可使用for/in循环localStorage的属性(会有一些自有属性如getItem) } localStorage.clear() // 清除所有属性
声明周期和作用域
localStorage 和 sessionStorage 的差异主要体现在生命周期和作用域上
localStorage
通过localStorage保存的数据是永久的,除非Web主动删除,否则将永久保存在用户设备中,localStorage的作用域来源于文档,文档由协议,域名和端口号共同定义。所有同源文档共享相同的localStorage,可相互读写、重写对方的数据。不同浏览器之间不能共用localStorage。
sessionStorage
sessionStorage中的数据会随着浏览器关闭而删除,但现代浏览器打开最近关闭的标签页可能会恢复。sessionStorage的作用域也是文档来源,不同来源的文档不会共享sessionStorage。但sessionStorage会在窗口间隔离,即两个标签页打开相同的页面,无法共享sessionStorage
存储事件
两个同源的标签页,其中一个页面修改localStorage,另一个页面会收到storage事件,要注册storage事件,可以使用window.onstorage事件属性,或调用window.addEventListener()并传入"storage",当前浏览器所有同一网站均发送消息,若想统一做一些事情,也可以使用。
addEventListener("storage",(e)=>{
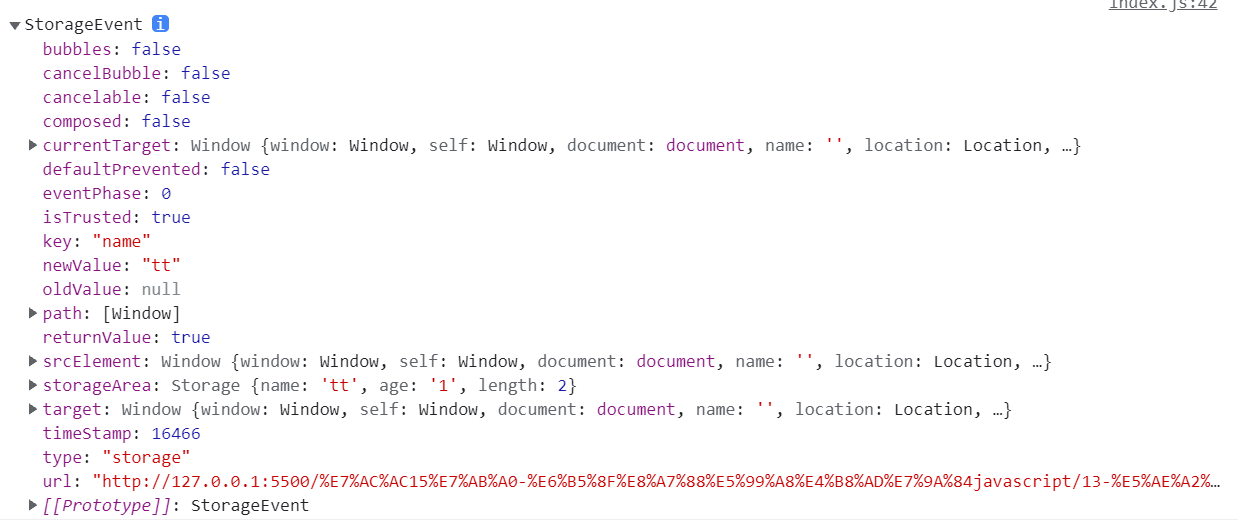
// 事件中有一些重要属性
// key:发生变化的key,若调用clear则为null
// newValue:新值,若调用removeItem,则不存在
// oldValue:新值,若添加新属性,则不存在
// storageArea:变化的Storage对象。通常就是变化后的localStorage
// url:导致此次变化的文档url(字符串)
console.log(e)
})
localStorage.age = 1
在一个标签页中更改localStorage:

另一个标签页会触发事件:

cookie
cookie主要是为服务端编程设计的,cookie会自动在浏览器与服务器之间传输,因此服务器可以读写存储在客户端的cookie。cookie的通常会随着浏览器关闭而丢失,但可以通过配置使其保存下来
cookie表示为"名=值; 名=值; 名=值;",所以使用document.cookie.split("; ")可以拆分cookie然后使用
如下图为某网站的cookie:

设置cookie
document.cookie = "name=tt" // 设置cookie // 要设置当前cookie的属性,只需追加即可 document.cookie += "; max-age=10" // 设置生命周期(秒),在浏览器关闭后依然会保存在本地直至时间结束
上述代码前10s中cookie为:

10s后cookie为:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)