flex布局
flex布局
使用display:flex开启flex布局
display: flex;
主轴方向
flex-direction可以设置主轴为x轴还是y轴,元素根据主轴排列,横轴为row,纵轴为column,顺序反转为row-reverse
flex-direction: row;
主轴子元素排列方式
justify-content定义子元素在主轴的对齐方式:
flex-start 默认值 从头部开始,如果主轴是x轴,则从左到右
flex-end 从尾部开始排列
center 在主轴居中对齐(如果是x轴则水平居中)
space-around 平均分配剩余空间
space-between 先两边贴边,再平分剩余空间(重要)
justify-content: space-around;
换行
flex-wrap表示子元素是否换行,wrap为换行,nowrap为不换行,默认为不换行,若子元素超过父元素则缩小子元素flex-wrap: wrap;
不换行:

换行:

侧轴子元素排列方式
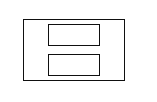
未换行
align-items可以设置侧轴子元素排列方式(单行)
flex-start 默认值,从上到下
flex-end 从下到上
center 挤在一起居中(垂直居中)
stretch 拉伸
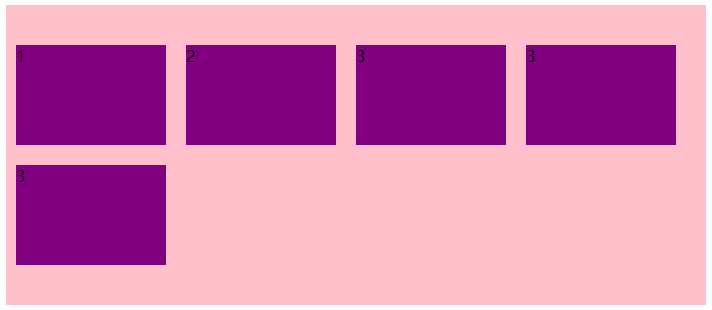
换行
align-content可以设置侧轴排列方式(多行),必须换行才有效,看起来更加紧凑
flex-start 默认值,设置侧轴在头部开始排列
flex-end 设置侧轴在尾部开始排列
center 在侧轴中间显示
space-around 子项在侧轴平分剩余空间
space-between 子项在侧轴先分布在两头,再平分剩余空间
stretch 拉伸
区别
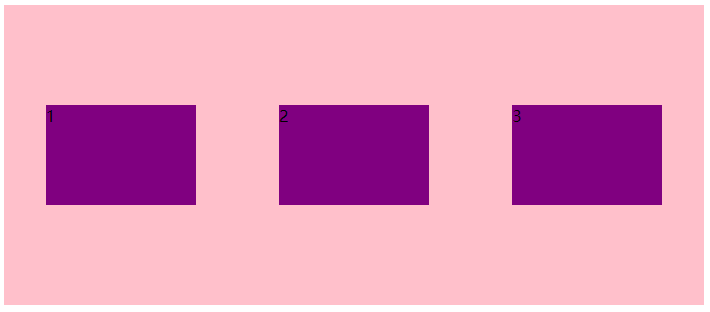
对于常规的一行元素,若子元素未进行换行,使用align-content没有效果,使用align-items效果如下:
align-item: center;

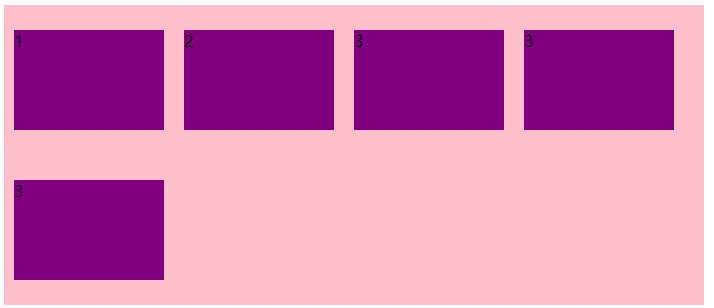
对于子元素执行换行的多行元素来说,使用align-items效果如下:
align-item: center;


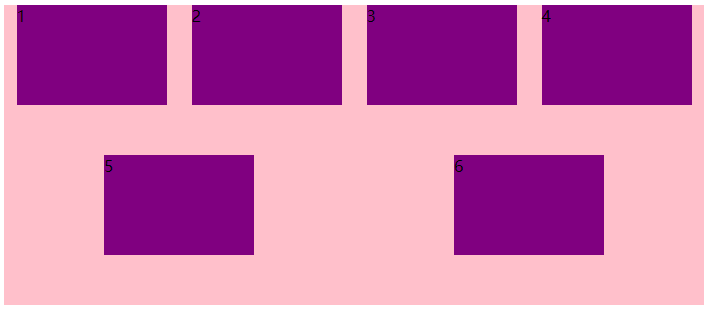
对于子元素执行换行的多行元素来说,使用align-content效果如下:
align-content: center;


其他flex常见属性
flex-flow
flex-flow是flex-direction和flex-wrap的复合属性
flex-flow: row wrap;
flex
flex通常设置在子元素上,用来表示当前子元素在总的子元素中占比
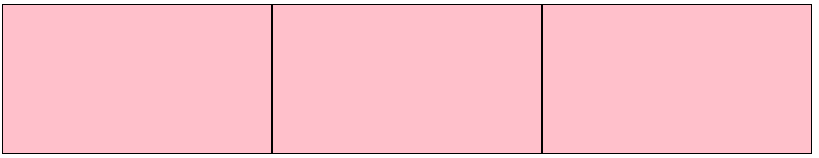
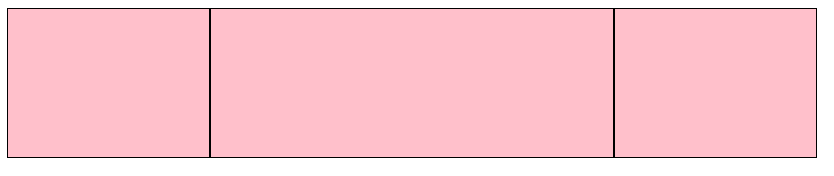
<div> <span></span> <span></span> <span></span> </div> <style> div{ width: 60%; height: 150px; background-color: pink; display: flex; } div>span{ /* 分成三等分 */ /* 原理就是每个span都占1, 1:1:1就是每人都1/3空间 */ flex:1; border: 1px solid; } </style>
例:
flex为1:1:1情况

flex为1:2:1情况

self
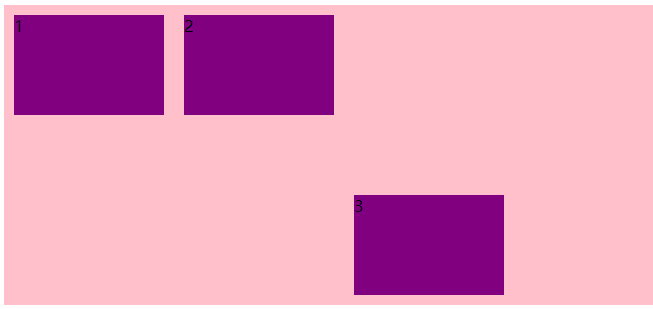
很多属性都有self,可以配置在子元素中单独设置当前子元素效果
div>span:nth-child(3){ /* align-self 控制子项自己在侧轴上排列方式 */ /* align-self 允许单个项目与其他项目不一样对齐方式,可覆盖align-items属性 */ /* 默认值为auto,表示继承父元素align-items属性,如果没有父元素,则等同于stretch(拉伸) */ align-self: flex-end; }

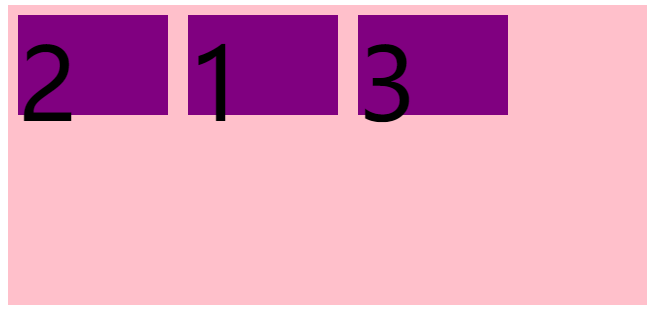
order
同样是配置在子元素中的属性,表示子元素排列顺序
div>span:nth-child(2){ /* 设置当前元素的顺序,默认为0,1,2,3...排列 */ /* 当前为第二个(1)元素,若想移到第一个(0)元素前,则order改为-1即可 */ order: -1; }