Object.create()和Object.setPrototypeOf
简介
在原型写法中,我们常用Object.create()和Object.setPrototypeOf(),记录一下自己的学习理解
Object.create()
创建一个对象,直接上代码
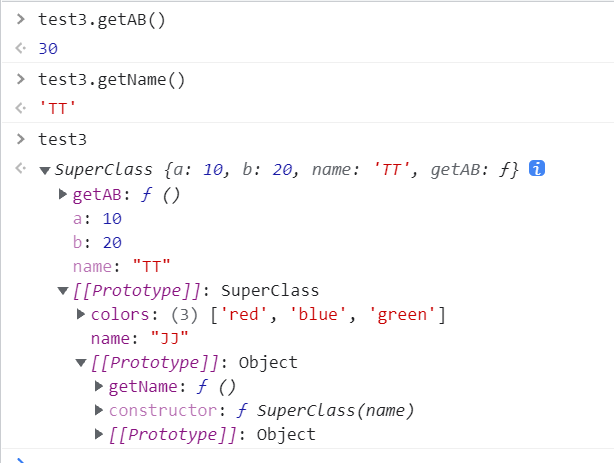
function SuperClass(name) { this.name = name this.colors = ["red", "blue", "green"] } SuperClass.prototype.getName = function () { console.log(this.name) } const test3 = Object.create(new SuperClass("JJ"), { a: { value: 10, }, b: { value: 20, writable: false, }, name:{ value:"TT" } }) test3.getAB = function(){ return this.a + this.b }
通过下图可以看出,他的结果是创建了一个继承于SuperClass的新对象,但是细心可以发现,__proto__中少了一个constructor

使用其作为一个过渡函数实现继承
function SuperClass(name) { this.name = name this.colors = ["red", "blue", "green"] } SuperClass.prototype.getName = function () { return this.name } function SubClass(name, time) { SuperClass.call(this, name) this.time = time } // 为了不让SuperClass构造两遍,所以用空对象来过渡一下 SubClass.prototype = Object.create(SuperClass.prototype)
const test = new SubClass("TT", 2014)
此时,还是缺少了一个constructor,可以手动补充,SubClass.prototype.constructor = SubClass,然后在进行实例化
或使用Object.setPrototypeOf()来解决

Object.setPrototypeOf()
Object.setPrototypeOf就是字面意思,设置XXX的Prototype原型,所以上述可以将SubClass的原型设置为SuperClass的原型
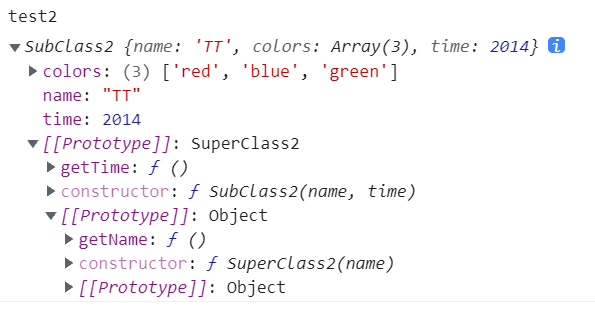
function SuperClass2(name) { this.name = name this.colors = ["red", "blue", "green"] } SuperClass2.prototype.getName = function () { console.log(this.name) } function SubClass2(name, time) { SuperClass.call(this, name) this.time = time } Object.setPrototypeOf(SubClass2.prototype, SuperClass2.prototype) SubClass2.prototype.getTime = function(){ console.log(this.time) } const test2 = new SubClass2("TT", 2014)
如下图,看起来是不是正常多了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
2020-12-01 cesium polylines 位置参数
2018-12-01 可空类型 int?及?相关运算符