Vue3 + ts + Cesium环境配置
安装好cesium后,配置vue.config.js
const CopyWebpackPlugin = require("copy-webpack-plugin")
const webpack = require("webpack")
const path = require("path")
let cesiumSource = "./node_modules/cesium/Source"
let cesiumWorkers = "Workers"
module.exports = {
configureWebpack: {
resolve: {
alias: {
"@": path.resolve("src"),
},
},
plugins: [
new CopyWebpackPlugin([{
from: path.join(cesiumSource, cesiumWorkers),
to: "Workers"
},]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, "Assets"),
to: "Assets"
},]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, "Widgets"),
to: "Widgets"
},]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, "ThirdParty/Workers"),
to: "ThirdParty/Workers",
},]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("./"),
}),
],
module: {
unknownContextCritical: false,
unknownContextRegExp: /\/cesium\/cesium\/Source\/Core\/buildModuleUrl\.js/,
},
},
}
创建一个cesium容器
<template> <div id="cesiumContainer"></div> </template> <script setup lang='ts'> import { onMounted } from "vue"; import * as Cesium from "cesium" import "cesium/Build/Cesium/Widgets/widgets.css" onMounted(()=>{ const viewer = new Cesium.Viewer("cesiumContainer") }) </script> <style scoped> #cesiumContainer{ width: 100%; height: 100%; } </style>
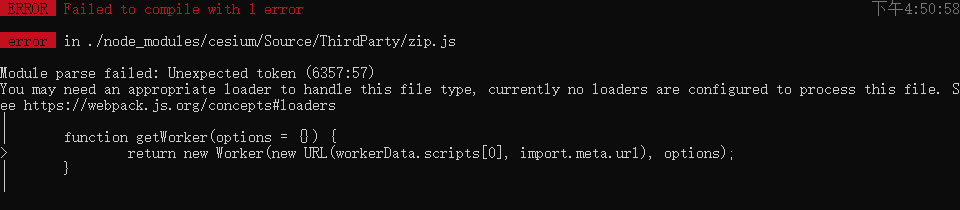
运行后会出现如下错误

Module parse failed: Unexpected token (6357:57)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
|
| function getWorker(options = {}) {
> return new Worker(new URL(workerData.scripts[0], import.meta.url), options);
| }
|
需要安装loader
npm install @open-wc/webpack-import-meta-loader -d
在vue.config.js文件module中添加:
rules: [ { test: /\.js$/, use: { loader: '@open-wc/webpack-import-meta-loader', }, }, ]
解决





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器