Vue列表渲染v-for中index作为key的问题
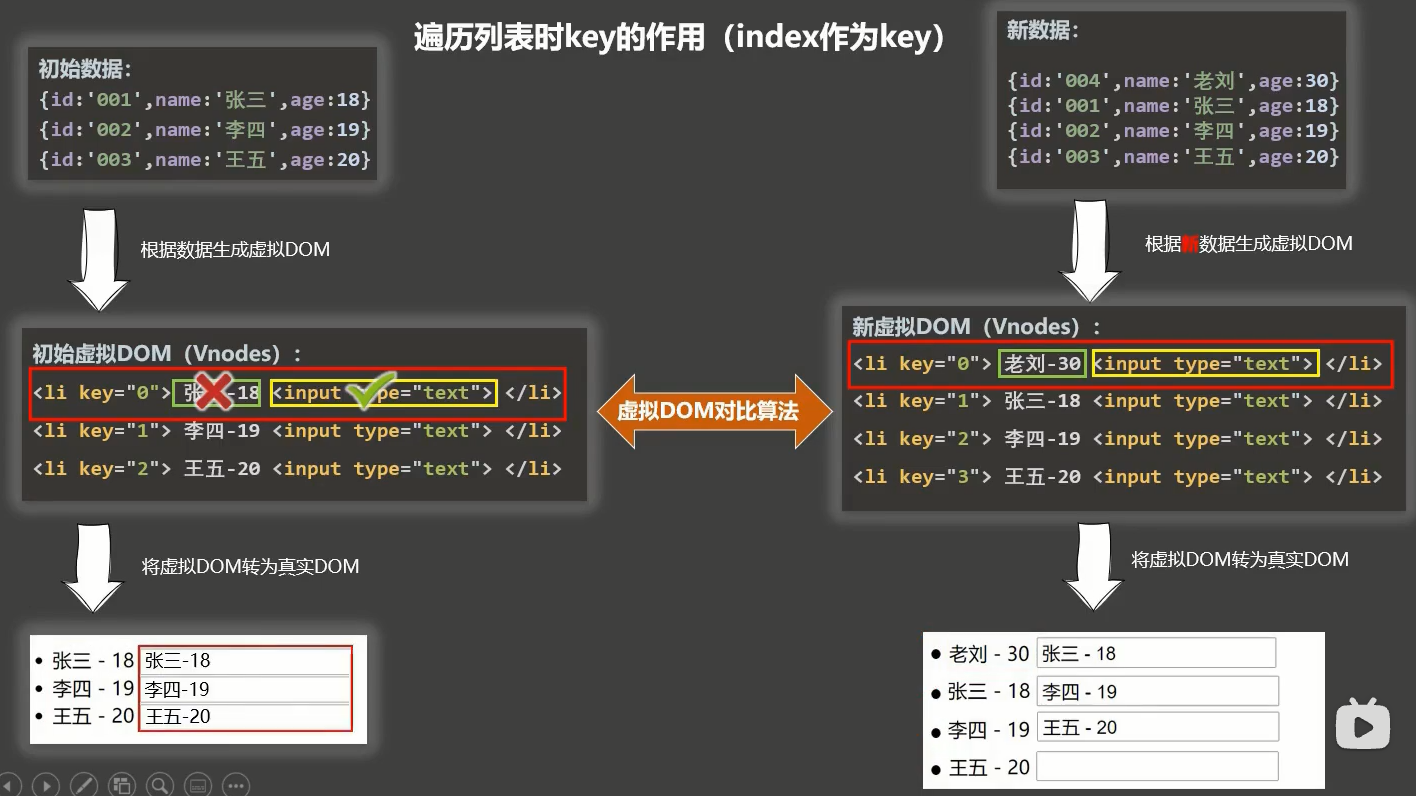
如下图:
若用Index作为key,当数据更新时,虚拟DOM重新进行对比(diff):
首先,key为0时,文本节点出现不一致,所以要生成一个新的真实DOM
其次,对比input节点,因为虚拟DOM没有value属性,所以input节点是一样的,直接复用
以此类推,就会出现节点错位问题
且因为Key的变化,导致所有的文本节点都要重新渲染
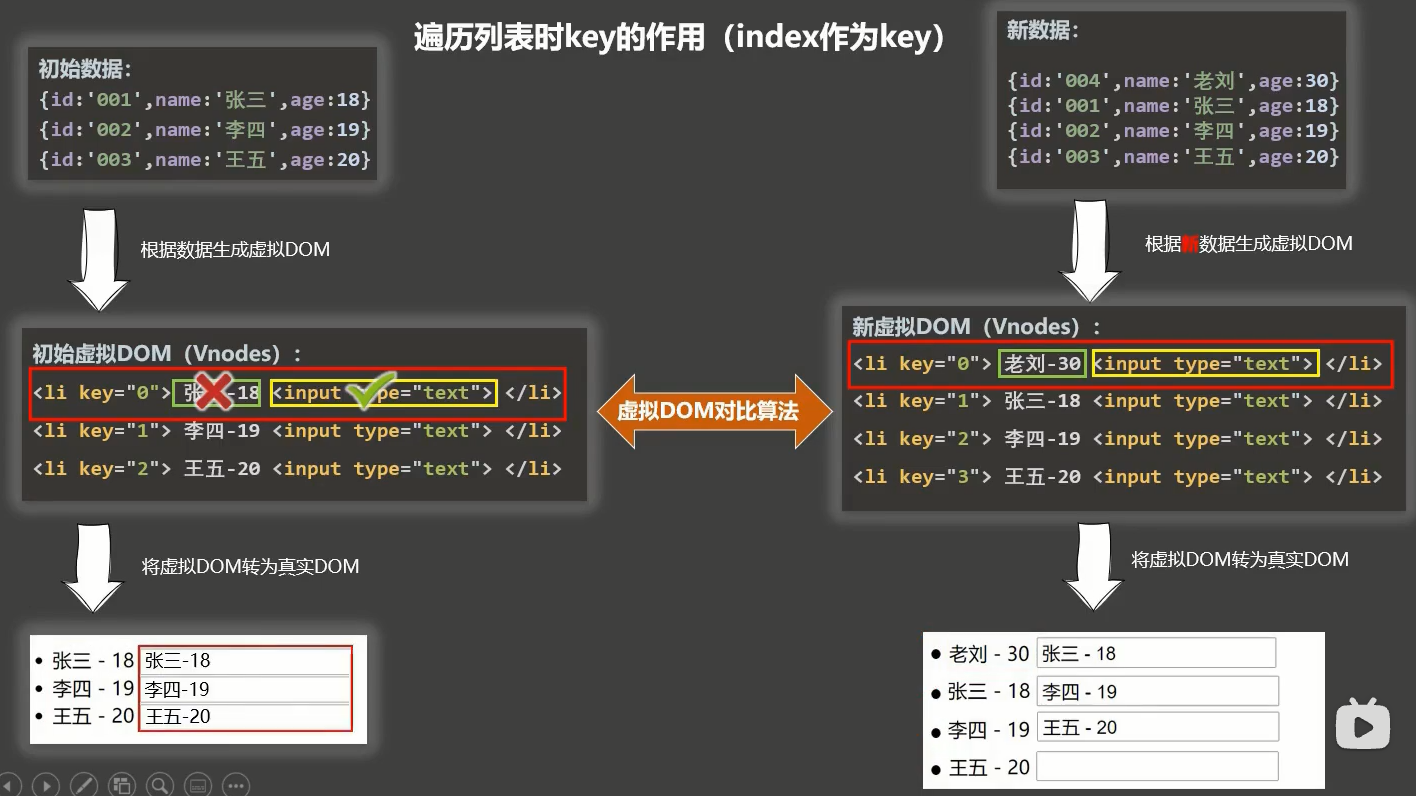
如下图:
若用Index作为key,当数据更新时,虚拟DOM重新进行对比(diff):
首先,key为0时,文本节点出现不一致,所以要生成一个新的真实DOM
其次,对比input节点,因为虚拟DOM没有value属性,所以input节点是一样的,直接复用
以此类推,就会出现节点错位问题
且因为Key的变化,导致所有的文本节点都要重新渲染
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器