01-HTML
HTML详解
初识HTML
HTML-->Hyper Text Markup Language:超文本标记语言(超文本包括:文字、图片、音频、视频等等)
W3C-->World Wide Web Consortium:万维网联盟(http://www.w3.org)成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
W3C标准包括:
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
HTML基本结构:

<body>、</body>等成对的标签,分别叫开发标签和闭合标签,单独呈现的标签(空元素),如<hr/>意为用/来关闭空元素。
<!--DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!-- meta描述性标签它用来描述我们网站的一些信息 -->
<!-- meta一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="萘汝,Java学习"><!--关键词-->
<meta name="description" content="想我就来看看我"><!--描述-->
<!-- title网页标题 -->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页的主体-->
<body>
Hello, World!
</body>
</html>
网页基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>静夜思</p>
<p>床前明月光,疑是地上霜。</p>
<p>举头望明月,低头思故乡。</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
静夜思<br/>
床前明月光,疑是地上霜。<br/>
举头望明月,低头思故乡。<br/>
<!--粗体、斜体-->
<h1>字体样式标签</h1>
粗体:<strong>i love you</strong><br/>
斜体:<em>i love you</em><br/>
<!--特殊符号-->
空格: nbsp空格<br/>
gt大于:><br/>
lt小于:<<br/>
版权符号:©版权所有<br/>
<!--
多行注释:
特殊符号 & ;
-->
</body>
</html>
图像、超链接、网页布局
图像标签
常见的图像格式:JPG、GIF、PNG、BMP
<img src="path" alt="text" title="text" width="x" height="y"/>
title:鼠标悬停提示文字 width:图像宽度 height:图像高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--img学习
src:图片地址 必填!
绝对地址 D:\JavaTest\HTML\resources\image\1.jpg
相对地址(推荐使用) ../ --上一级目录
alt:图片替代文字 必填!
-->
<img src="../resources/image/1.jpg" alt="每日签到" title="悬停文字" width="600" height="960">
</body>
</html>
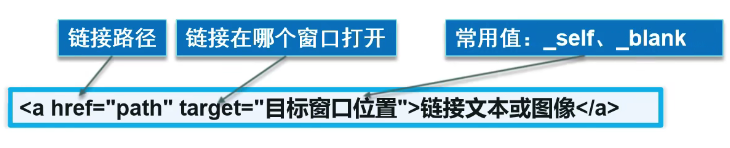
链接标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<a name="top">顶部</a><br>
<!--a标签
href:表示要跳转到哪个页面 必填!
target:表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开(默认)
-->
<a href="1.我的第一个网页.html" target="_blank">点击跳转页面</a>
<br>
<a href="https://www.baidu.com" target="_self">点击跳转百度</a>
<br>
<!--图片超链接-->
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="每日签到" title="悬停文字" width="600" height="960">
</a>
<p><a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="每日签到" title="悬停文字" width="600" height="960">
</a></p>
<p><a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="每日签到" title="悬停文字" width="600" height="960">
</a></p>
<p><a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="每日签到" title="悬停文字" width="600" height="960">
</a></p>
<p><a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="每日签到" title="悬停文字" width="600" height="960">
</a></p>
<p><a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="每日签到" title="悬停文字" width="600" height="960">
</a></p>
<p><a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="每日签到" title="悬停文字" width="600" height="960">
</a></p>
<!--功能性链接
邮件链接 mailto:
QQ链接
-->
<a href="mailto:1531928960@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1531928960&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:1531928960:52" alt="QQ交谈" title="QQ交谈"/
</a>
<!--锚链接 页面间的跳转
1.需要一个锚标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<a name="down">底部</a>
</body>
</html>
行内元素和块元素
块元素:无论内容多少,该元素独占一行 (p、h1-h6...)
行内元素:内容撑开宽度,左右都是行内元素的可以在排在一行 (a.strong.em...)
列表、表格、媒体元素
列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>Java</li>
<li>Python</li>
<li>Linux</li>
<li>运维</li>
<li>前端</li>
</ol>
<!--无序列表-->
<ul>
<li>Java</li>
<li>Python</li>
<li>Linux</li>
<li>运维</li>
<li>前端</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>运维</dd>
<dd>前端</dd>
</dl>
</body>
</html>
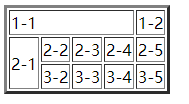
表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格table
行 tr
列 td
-->
<table border="3px">
<tr>
<!-- colspan跨列 -->
<td colspan="4">1-1</td>
<td>1-2</td>
</tr>
<tr>
<!-- rowspan跨行 -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
</tr>
</table>
</body>
</html>

媒体元素
视频元素video
音频元素audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
outoplay:自动播放
-->
<video src="../resources/video/1.mp4" controls autoplay></video>
<audio src="../resources/audio/杀死那个石家庄人.mp3" controls autoplay></audio>
</body>
</html>
页面结构分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
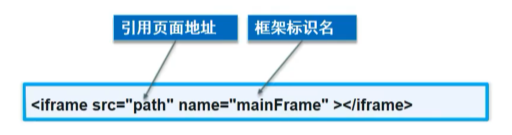
iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架</title>
</head>
<body>
<!--iframe内联框架
src:地址
w-h:宽度高度
-->
<iframe src="https://www.bilibili.com" name="hello" frameborder="0" width="1000px" height="1000px"></iframe>
<a href="7.媒体元素.html" target="hello">点击跳转</a>
<!--<iframe src="//player.bilibili.com/player.html?aid=763080953&bvid=BV1b64y1a7wp&cid=408942343&page=1"-->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>-->
</body>
</html>
表单及表单应用
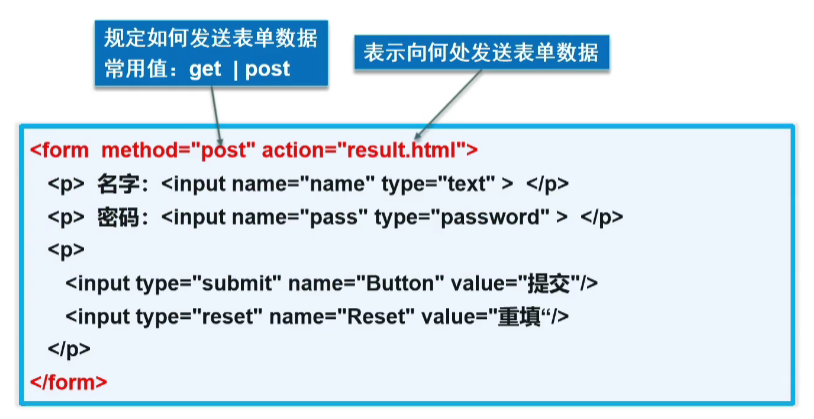
表单语法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求地址
method:post , get 提交方式
get方式提交:我们可以在url中看到我们提交的信息,高效,不安全
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text"
value 默认初始值
maxlength 最长能写几个字符
size 文本框长度-->
<p>名字:<input type="text" name="username" value="来者何人" maxlength="8" size="20"></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"></p>
<!-- 单选框标签
input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked>男
<input type="radio" value="girl" name="sex">女
</p>
<!-- 多选框
input type="checkbox"-->
<p>直辖市:
<input type="checkbox" value="重庆" name="city" checked>重庆
<input type="checkbox" value="上海" name="city">上海
<input type="checkbox" value="北京" name="city">北京
<input type="checkbox" value="天津" name="city">天津
</p>
<!-- 按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="这是按钮">
<input type="image" src="../resources/image/1.jpg">
</p>
<p>
<input type="submit">
<input type="reset" value="清空">
</p>
<!-- 下拉框,列表框 -->
<p>想去哪:
<select name="列表名称">
<option value="NO.1">西安</option>
<option value="NO.2">重庆</option>
<option value="NO.3">成都</option>
<option value="NO.4">广州</option>
<option value="NO.5" selected>江苏</option>
<option value="NO.6">山西</option>
</select>
</p>
<!-- 文本域 -->
<p>推荐理由:
<textarea name="taxtarea" id="01" cols="30" rows="10"></textarea>
</p>
<!-- 文件域
input type="file"-->
<p>提交文件:
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!-- 邮件验证 -->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL -->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字 -->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!-- 滑块 -->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="1" >
</p>
<!-- 搜索框 -->
<p>搜索:
<input type="search" name="search">
</p>
</form>
</body>
</html>
表单的应用
只读:readonly
禁用:disabled
隐藏:hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的应用</title>
</head>
<body>
<p>账号:
<input type="text" name="username" value="admin" readonly>
</p>
<p>密码:
<input type="password" name="password" value="123456" hidden>
</p>
<p>性别:
<input type="radio" name="sex" value="boy" disabled>男
<input type="radio" name="sex" value="girl">女
</p>
<p>
<!--增强鼠标可用性-->
<label for="mark">点我试试</label>
<input type="text" id="mark">
</p>
</body>
</html>

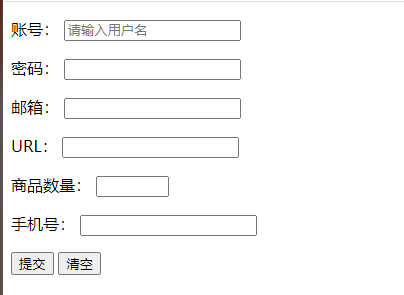
表单初级验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单初级验证</title>
</head>
<body>
<form action="1.我的第一个网页.html" method="post">
<!--提示信息-->
<p>账号:
<input type="text" name="username" placeholder="请输入用户名" required>
</p>
<!--非空判断-->
<p>密码:
<input type="password" name="password" required>
</p>
<p>邮箱:
<input type="email" name="email" required>
</p>
<p>URL:
<input type="url" name="url" required>
</p>
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1" required>
</p>
<!--正则表达式-->
<p>手机号:
<input type="text" name="diymail" pattern="^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$">
</p>
<p>
<input type="submit">
<input type="reset" value="清空">
</p>
</form>
</body>
</html>

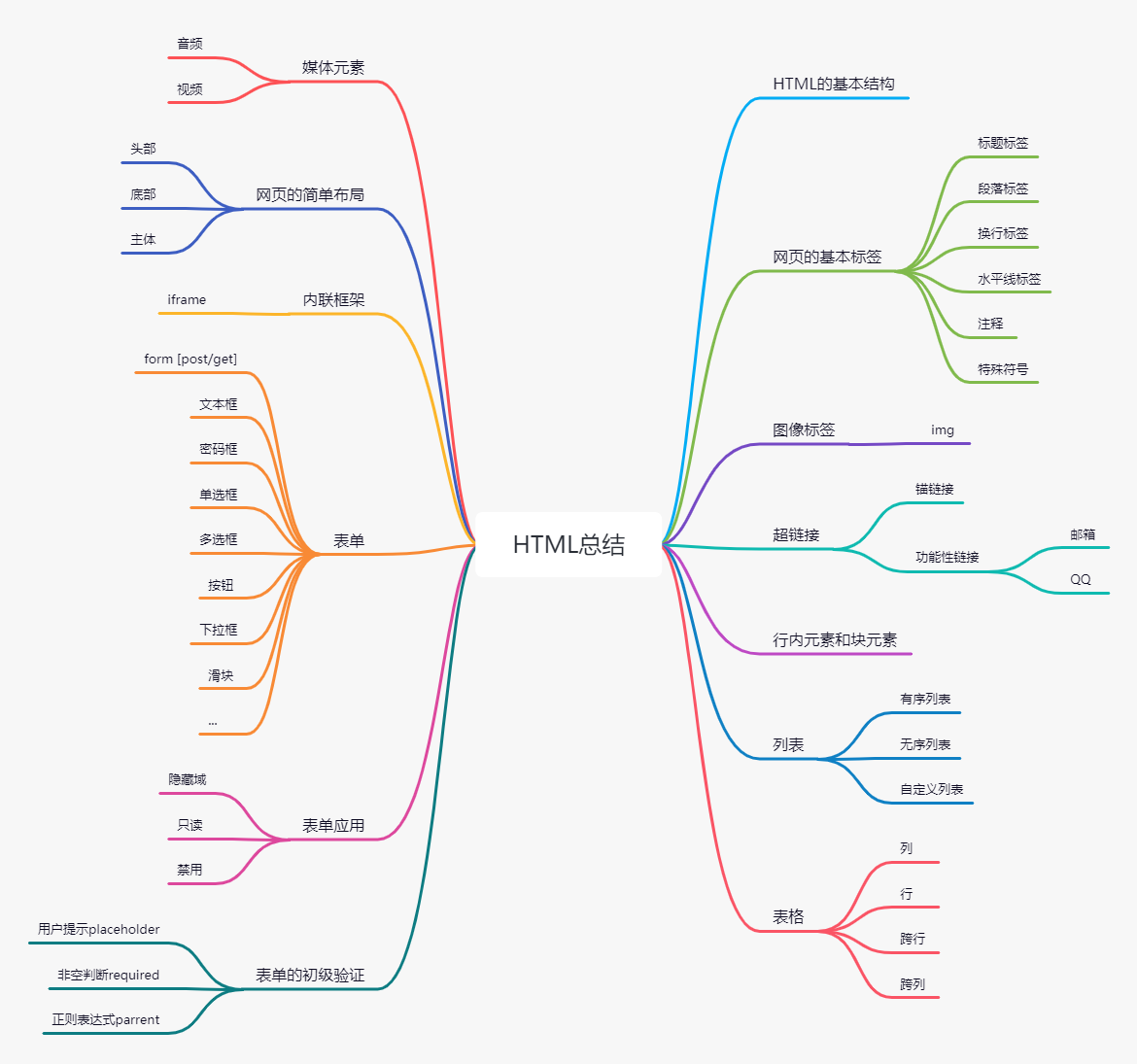
总结