Promise 用法 及 特点
1、Promise 是什么?
从 语法上来说是一个 构造函数,从功能上来说是一个封装好的解决异步加载的方法(注意:同步 是在他的构造函数中,异步回调是在 .then()里面执行的)
2、 Promise 用来 解决什么的?
一个是 为了解决 异步 回调 必须 在启动任务之前执行,还有一个是为了解决 回调地狱的问题
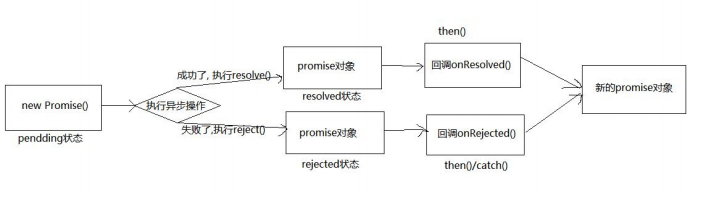
3、Promise 的执行过程

4、 async await
async 函数返回的是一个Promise 对象 ,promise 对象的结果由 async 函数执行的返回值决定,
await 右边返回成功是Promise 成功的值,返回失败就会抛出异常,需要通过 try...catch 捕获处理。
5、宏队列与微队列
宏队列: dom 事件回调、ajax 回调、定时器回调
微队列:promise 回调 、mutation 回调
6、.then 后面链式调用的时候 如果 第一个还没返回,第二个 会放缓存起来,等到返回后 才将它放入微队列中
7、一个 promise
.then 或 .catch 可以被多次调用,但是此处Promise构造函数仅执行一次。 换句话说,一旦promise 的内部状态发生变化并获得了一个值,则随后对 .then 或 .catch 的每次调用都将直接获取该值。8、
.then 或 .catch 返回的值不能是 promise 本身,否则将导致无限循环。

