使用SpringMVC正确加载静态资源文件
那就是为什么我配置好web.xml中的dispatchservlet后,js,css,甚至gif都不能正常显示了
我们来看看我配置的web.xml

其中url-pattern:
url-pattern有5种配置模式:
(1)/xxx:完全匹配/xxx的路径
(2)/xxx/*:匹配以/xxx开头的路径,请求中必须包含xxx。
(3)/*:匹配/下的所有路径,请求可以进入到action或controller,但是转发jsp时再次被拦截,不能访问jsp界面。
(4).xx:匹配以xx结尾的路径,所有请求必须以.xx结尾,但不会影响访问静态文件。
(5)/:默认模式,未被匹配的路径都将映射到刺servlet,对jpg,js,css等静态文件也将被拦截,不能访问。
如果我们一开始就采用了/的方式,那么就需要补上如下的web.xml配置来让静态文件可访问了。因为spring mvc默认拦截所有请求,所以你需要单独把静态资源配起来,springmvc就会放过这些请求了。
方法一:在web.xml文件中添加xml配置,
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
...
...
等等。。。。
方法二:在我的netmk_web.xml中配置中添加
先需要开启mvc的配置
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="...
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd"

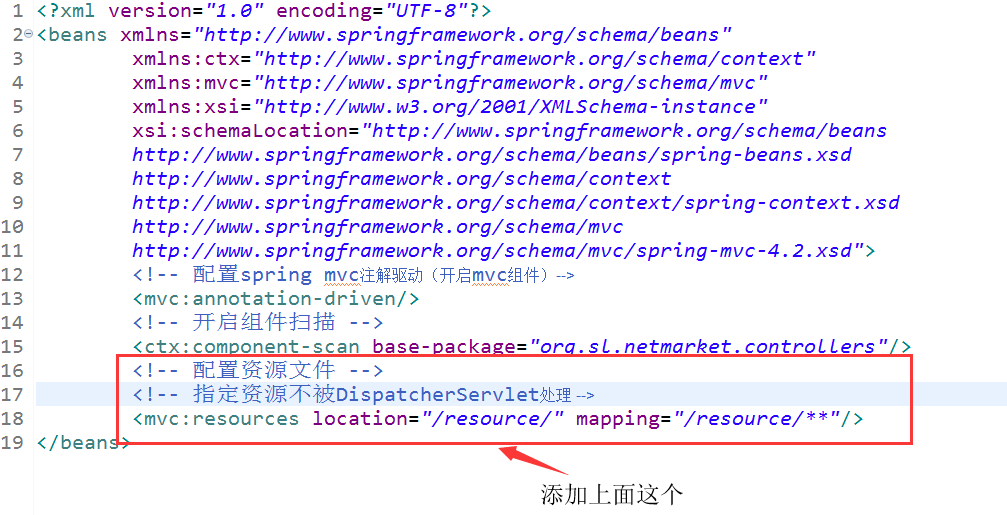
方法三: 在我的netmk_web.xml配置中添加(我用的就是这个方法)

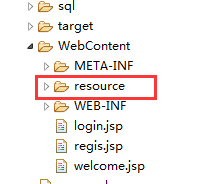
我的样式是放在项目里面的这个位置的:

<mvc:resources />允许静态资源放在任何地方,如WEB-INF目录下、类路径下等,你甚至可以将JavaScript等静态文件打到JAR包中。通过location属性指定静态资源的位置
我这里只配置一个就可以了,/resource/** 两个*是表示这个文件及里面的子文件夹,如果一个*就不包含这个目录里面的子文件夹。
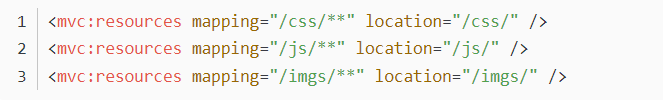
你也可以用这种方法: