JDBC实现从数据库中读取信息以表格的形式展示
方法都是通用的,要看你如何去灵活的运用!!!
本文以“新闻发布系统”为例
第一步:建立数据库(使用的是mysql数据库)
其中数据库信息为:
数据库名:news
表名:title,字段名分别为(序号、标题名称、创建者、创建时间)
create table title( id int(2) primary key, name varchar(20), creator varchar(20), createTime datetime );
第二步:建立WEB项目
没有结合框架进行搭建项目,只是简单做个练习。
在src文件夹下创建连接数据库相关的类,分别为:连接数据库的类、数据的实体类;在lib下导入数据库相关的驱动包(mysql-connector-java-5.1.30-bin.jar)
从Maven默认中央仓库中下载:http://repo1.maven.org/maven2/mysql/mysql-connector-java/
或从这里下载(配有搜索框比较方便):https://search.maven.org/
2.1 :数据库实体类,此类中主要含有数据库的字段,属性名要求与数据库中属性名一一对应。【包:com.entity;实体类:Title.java】

package com.entity; import java.sql.Date; public class Title { /** *下面这四个属性为数据库表中的四个属性 */ private int id; private String name; private String creator; private Date createTime; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getCreator() { return creator; } public void setCreator(String creator) { this.creator = creator; } public Date getCreateTime() { return createTime; } public void setCreateTime(Date createTime) { this.createTime = createTime; } public Title(int id, String name, String creator, Date createTime) { super(); this.id = id; this.name = name; this.creator = creator; this.createTime = createTime; } }
说明:
a. 实体类的作用:在JAVAWEB中,实体类里面的某一个类,相当于是数据库里的一张表,一个类里面的某个字段相当于表的列名。
b. 在实体类里有getter和setter方法,getter是只读,setter是写入
2.2:数据库操作类,下面以对数据库的查询功能书写代码。【包:com.dao;类:TitleDao.java】

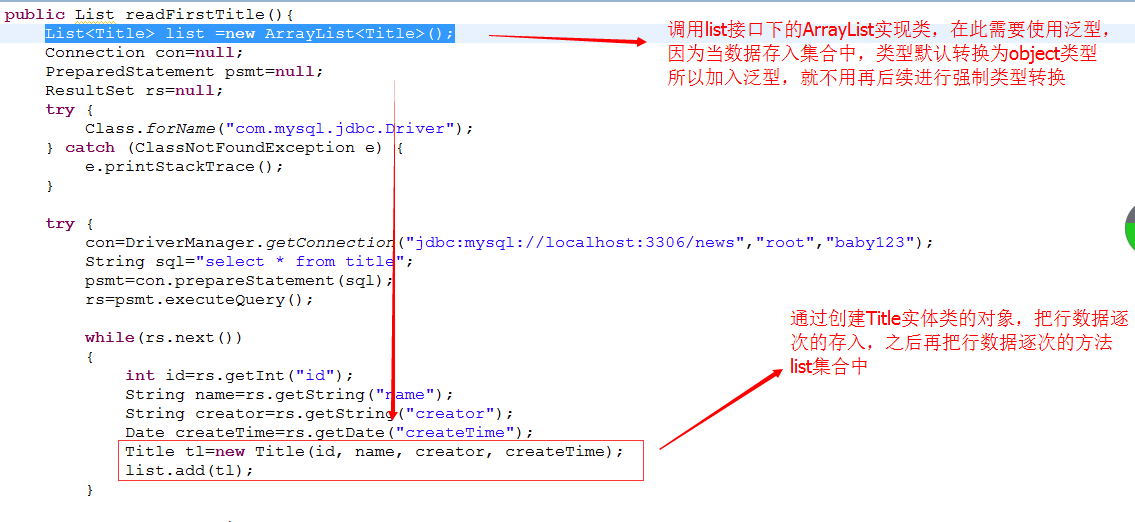
package com.dao; import java.sql.*; import java.util.ArrayList; import java.util.List; import com.entity.Title; public class TitleDaO { public List readTitle(){ List<Title> list =new ArrayList<Title>(); Connection con=null; PreparedStatement psmt=null; ResultSet rs=null; try { Class.forName("com.mysql.jdbc.Driver"); con=DriverManager.getConnection("jdbc:mysql://localhost:3306/news","root","1234"); String sql="select * from title"; psmt=con.prepareStatement(sql); rs=psmt.executeQuery(); while(rs.next()) { int id=rs.getInt("id"); String name=rs.getString("name"); String creator=rs.getString("creator"); Date createTime=rs.getDate("createTime"); Title tl=new Title(id, name, creator, createTime); list.add(tl); } } catch (Exception e) { e.printStackTrace(); }finally { try { if(rs!=null) { rs.close(); } if(psmt!=null) { psmt.close(); } if(con!=null) { con.close(); } } catch (Exception e) { e.printStackTrace(); } } return list; } }
说明:
a. 创建方法(public List readTitle()),之所以选择返回值是List是因为一个标题含有id,name,creator,createTime信息。这些信息存在集合中,便于管理,操作。
b. 创建变量,连接数据库,在这个web project使用的是JDBC技术连接的数据库,这技术需要一类三接口【DriverManager类,Connection接口,Statement接口,ResultSet接口】
c. 与数据库建立连接的步骤:1. 加载数据库驱动;2.数去数据库连接;3.获取Statement对象;4.关闭资源
d. 在数据库中读取的信息需要使用List接口,以实现对数据库的一列信息封装起来进行后续的使用。就比如:在桌子上有多个瓶子,还有装瓶子的箱子——>例推类中属性为瓶子,箱子则为List集合
e. 细节详解:public List readTitle()方法对每一行的数据进行封装,通过为实体类建立对象(entity),调用它的构造方法,通过构造方法的方式进行赋值,然后把通过赋值完成的数据加入list集合中,这样一行的数据就进行封装完成,通过while()循环,从而实现对数据的遍历,进而实现对多行数据的存储,但是在此之前需要创建list对象,并且导入list对象的相关类——> List<Title> list=new ArrayList<Title>();

2.3:在web页面中显示数据库信息【在webroot下建立titleList.jsp,使用TitleDao.java中的查询方法得到所有记录,然后用表格在页面显示】
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@page import="com.dao.TitleDaO,com.entity.Title"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Test-newsTitle</title> </head> <body> <table border="1"> <tr> <td>序号</td> <td>标题名称</td> <td>创建者</td> <td>创建时间</td> </tr> <% TitleDAO dao=new TitleDAO(); List<Title> list =dao.readTitle(); for(Title tl:list) { %> <tr> <td><%=tl.getId() %></td> <td><%=tl.getName() %></td> <td><%=tl.getCreator() %>></td> <td><%=tl.getCreateTime() %></td> </tr> <% } %> </table> </body> </html>
说明:<%%>标签中的内容解释
1、通过TitleDao dao=new TitleDao(); 创建对象
2、List<Title> list=dao.readTitle(); 接口LIst创建list对象,然后通过对象dao调用TitleDao中的readTitle()方法,从而把返回的list赋予给list
3、遍历需要放在行(<tr></tr>)标签的外面,这样才能把数据进行行存储,由于使用了遍历,所以才可以把数据库中title表中的数据全部以表格的形式输出
4、美化前台页面,请学习html+css+js
效果下表格所示:
| 序号 | 标题名称 | 创建者 | 创建时间 |
| 1 | 多彩的世界 | 风一样的男人 | 2017-09-18 |
| 2 | 雨后有彩虹 | 李书桓 | 2016-05-25 |
| 3 | 晨跑的弊端 | 郭晓晓 | 2014-09-11 |







