jsp页面之间传值总结
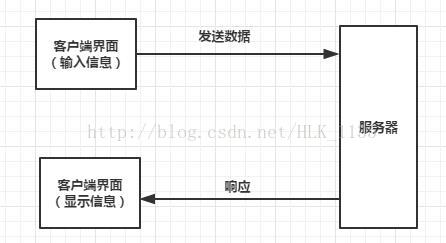
在b/s页面间的通信,http是无状态的协议。web页面本身无法向下一个页面传递信息,如果需要让下一个页面得知该页面中的值,可以通过服务器,web页面保持状态并传递给其他页面。

在http协议中一共有4种方法来完成这件事情:
1)url传值
2)表单传值
3)Cookie方法
4)Session方法
1、URL传值
将页面1中的值传给页面2
<body> <% String str="123"; int number=Integer.parseInt(str); %> 该数的平方为:<%=number*number%><hr> <a href="index.jsp?number=<%=number%>">到达index页面</a> </body>
index页面:
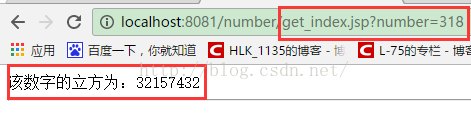
<body> <% //获得number String str=request.getParamter("number"); int number=Integer.parseInt(str); %> 该数字的立方为:<%=number*number*number%><hr> </body>
页面显示效果:


优点:简单性和平台支持的多样性(没有浏览器不支持url)
缺点:
1)传输的数据只能是字符串,对数据类型具有一定的限制
2)传输数据的值会在浏览器地址栏里面被看到,从保密的角度讲,这是不安全的。特别是秘密性要求比较严格的数据,如密码
2、表单传值
方法一中通过url传的值会被看到,为了避免这个问题,我们可以使用表单将页面1中的变量传给页面2
<body> <% String str="10"; int number=Integer.parseInt(str); %> 该数的平方为:<%=number*number%><hr> <form action="index.jsp" method="post"> <input type="text" name="number" value="<%=number%>"> <input type="submit" value="到达index页面"> </form> </body>
index.jsp页面:
<body> <% //获得number String str=request.getParameter("number"); int number=Integer.parseInt(str); %> 该数字的立方为:<%=number*number*number%><hr> </bpdy>
页面展示结果:


该方法顺利的进行了值传递,并且无法看到传递的信息,在文本框中如果想要隐藏,将type="text"改为type="hidden"即可实现隐藏
该方法的问题:
1)和url方法类似,该方法传输的数据,也只能是字符串,对数据类型具有一定的限制
2)传输数据的值虽然可以保证在浏览器地址栏里不被看到,但是在客户端源代码里面也会被看到,从保密的角度讲,这里也是不安全的。对于是秘密性要求比较严格的数据,如密码还是不建议使用表单进行传输
3、Cookie方法
为解决以上问题,在页面之间进行数据传递的过程中,Cookie是一种常见的方法
Cookie是一个小的文本数据,由服务器端生成,发送给客户端浏览器,客户端浏览器如果设置为启用cookie,则会将这个小文本数据保存到其目录下的文本文件内
客户端下次登录同一网站,浏览器则会自动将Cookie读入之后,传给服务器端。服务器端可以对该Cookie进行读取并验证(当然也可以不读取)
一般情况下,Cookie中的值是以key-value的形式进行表达的。基于这个原理,上面的例子可以用Cookie来进行。即:在第一个页面中,将要共享的变量值保存在客户端Cookie文件内,在客户端访问第二个页面时,由于浏览器自动将Cookie读入之后,传给服务器端,因此只需要第二个页面中,由服务器端页面读取这个Cookie值即可。
1、cookie.jsp:
<body> <h3>登录成功</h3> <% String uri=request.getRequestURI();//返回请求行中的资源名称 String url=request.getRequestURL().toString();//获得客户端发送请求的完整url String ip=request.getRemoteAddr();//返回发出请求的IP地址 String params=request.getQueryString();//返回请求行中的参数部分 String host=request.getRemoteHost();//返回发出请求的客户机的主机名 int port=request.getPemotePort();//返回发出请求的客户端的端口号 %> <% Cookie c=new Cookie("get_ip",ip); c.setMaxAge(600); response.addCookie(c); %> </body>
2、get_cookie.jsp:
<body> <h3>从cookie.jsp页面中获取的信息</h3> <% String ip=null; Cookie[] cookies=request.getCookies(); for(int i=0;i<cookies.length;i++){ if(cookies[i].getName().equals("get_ip")){ ip=cookies[i].getValue(); break; } } %> ip:<%=ip%> </body>
显示结果:


1.该方法总结:
在客户端的浏览器器上,我们看不到任何的和传递的值相关的信息,说明在客户端浏览器中,Cookie 中的数据是安全的。
但是就此也不能说Cookie是完全安全的。因为 Cookie 是以文件形式保存在客户端的,客户端存储的 Cookie 文件就可能敌方获知。如果将用户名、密码等敏感信息保存在Cookie内,在用户离开客户机时不注意清空,这些信息容易泄露,因此Cookie在保存敏感信息方面具有潜在危险。可以很清楚地看到。
Cookie的危险性来源于Cookie的被盗取。目前盗取的方法有多种:
a)利用跨站脚本技术(有关跨站脚本技术,后面的篇幅将会有介绍),将信息发给目标服务器;为了隐藏跨站脚本的 URL,甚至可以结合 Ajax(异步Javascript 和 XML技术)在后台窃取 Cookie;
b)通过某些软件,窃取硬盘下的 Cookie。如前所述,当用户访问完某站点后,Cookie文件会存在机器的某个文件夹(如 C:\Documents and Settings\用户名\Cookies)下,因此可以通过某些盗取和分析软件来盗取 Cookie。
具体步骤如下:
(1)利用盗取软件分析系统中的 Cookie,列出用户访问过的网站;
(2)在这些网站中寻找攻击者感兴趣的网站;
(3)从该网站的 Cookie 中获取相应的信息。不同的软件有不同的实现方法,有兴趣的读者可以在网上搜索相应的软件;
c)利用客户端脚本盗取 Cookie。在 Javascript 中有很多 API 可以读取客户端 Cookie,可以将这些代码隐藏在一个程序(如画图片)中,很隐秘地得到 Cookie 的值,不过,这也是跨站脚本的一种实现方式。
以上的问题并不能代表Cookie就没有任何用处,Cookie在Web编程中应用的几个方面:
a)Cookie 的值能够持久化,即使客户端机器关闭,下次打开还是可以得到里面的值。因此 Cookie 可以用来减轻用户一些验证工作的输入负担,比如用户名和密码的输入,就可以在第一次登录成功之后,将用户名和密码保存在客户端 Cookie,下次不用输入。当然,这不安全,但是,对于一些安全要求不高的网站,Cookie 还是大有用武之地。
b)Cookie可以帮助服务器端保存多个状态信息,但是不用服务器端专门分配存储资源,减轻了服务器端的负担。比如网上商店中的购物车,必须将物品和具体客户名称绑定,但是放在服务器端又需要占据大量资源的情况下,可以用 Cookie 来实现,将每个物品和客户的内容作为 Cookie 来保存在客户端。
c)Cookie可以持久保持一些和客户相关的信息。如很多网站上,客户可以自主设计自己的个性化主页,其作用是避免用户每次都需要自己去找自己喜爱的内容,设计好之后,下次打开该网址,主页上显示的是客户设置好的界面。这些设置信息保存在服务器端的话,消耗服务器端的资源,因此,可以将客户的个性化设计保存在 Cookie 内,每一次访问该主页,客户端将 Cookie 发送给服务器端,服务器根据 Cookie 的值来决定显示给客户端什么样的界面。
2.解决Cookie安全的方法有很多,常见的有以下几种:
a)替代cookie。将数据保存在服务器端,可选的是session方案;
b)及时删除cookie。要删除一个已经存在的Cookie,有以下几种方法:
b_1:给一个Cookie赋以空置;
b_2:设置 Cookie 的失效时间为当前时间,让该 Cookie 在当前页面的浏览完之后就被删除了;通过浏览器删除Cookie。如在IE中,可以选择“工具”——“Internet选项”——常规”,在里面点击“删除Cookies”,就可以删除文件夹中的Cookie。
4、Session方法
1、与前三种的区别:
前几种方法在传递数据时,有一个共同的问题就是内容保存在客户端里。因此,具有泄露的危险性。如果在不考虑服务器负载的情况下,将数据保存在服务端里,是一个比较好的方法,这就是session方法。
通过session.setAttribute("num",str);将str存到session中,通过session.getAttribute("num");从session中获取num。
2、服务器怎么知道要分配给它的是同一个session对象呢?
实际上,在客户进行第一次访问时,服务器端就给 session 分配了一个 sessionId,并且让客户端记住了这个 sessionId,客户端访问下一个页面时,又将 sessionId 传送给服务器端,服务器端根据这个 sessionId 来找到前一个页面用的 session,由此保证为同一个客户服务的 session 对象是同一个。
3、session分配的具体过程为:
1)客户端访问服务器,服务器使用 session,首先检查这个客户端的请求里是否已包含了 sessionId;
2)如果有,服务器就在内存中检索相应 Id 的 session 来用;
3)否则服务器为该客户端创建一个 session 并且生成一个相应的 sessionId,并且在该次响应中返回给客户端保存。
4、session的应用
session 经常用于保存用户登录状态。比如用户登录成功之后要访问好几个页面,但是每个页面都需要知道是哪个用户在登录,此时就可以将用户的用户名保存在 session 内。
login.jsp:
欢迎登录邮箱 <form action="login.jsp" method="post"> 账号:<input name="account" type="text"><br> 密码:<input name="password" type="password"><br> <input type="submit" value="登录"> </form> <% //获取账号密码 String account=request.getParameter("account"); String password=request.getParameter("password"); if(account!=null){ //验证账号密码,假如账号密码相同表示登录成功 if(account.equals(password)){ //放入session,跳转到下一个页面 session.setAttribute("account",account); response.sendRedirect("loginResult.jsp"); }else{ out.println("登录不成功"); } } %>
loginResult.jsp
<% if(session.getAttribute("account")==null){ response.sendRedirect("login.jsp"); } %> 欢迎<%=session.getAttribute("account")%>来到邮箱!
session 机制最大的不安全因素是 sessionId 可以被攻击者截获,如果攻击者通过一些手段知道了 sessionId,由于 sessionId 是客户端寻找服务器端 session 对象的唯一标识,攻击者就有可能根据 sesionId 来访问服务器端的 session 对象,得知 session 中的内容,从而实施攻击。
在 session 机制中,很多人认为:只要浏览器关闭,会话结束,session 就消失了。其实不然,浏览器关闭,会话结束,对于客户端来说,已经无法直接再访问原来的那个 session,但并不代表 session 在服务器端会马上消失。除非程序通知服务器删除一个 session,否则服务器会一直保留这个 session 对象,直到 session 超时失效,被垃圾收集机制收集掉。但是令人遗憾的是,客户在关闭浏览器时,一般不会通知服务器。由于关闭浏览器不会导致 session 被删除,因此,客户端关闭之后,session 还未失效的情况下,就给了攻击者以机会来获取 session 中的内容。
虽然 sessionId 是随机的长字符串,通常比较难被猜测到,这在某种程度上可以加强其安全性,但是一旦被攻击者获得,就可以进行一些攻击活动,如:攻击者获取客户 sessionId,然后攻击者自行伪造一个相同的 sessionId,访问服务器,实际上等价于伪装成该用户进行操作。
6、防止以上因为 sessionId 泄露而造成的安全问题
1)在服务器端,可以在客户端登陆系统时,尽量不要使用单一的 sessionId 对用户登陆进行验证。可以通过一定的手段,不时地变更用户的 sessionId;
2)在客户端,应该在浏览器关闭时删除服务器端的 session,也就是说在关闭时必须通知服务器端。最简单的方法,可以用 Javascript 实现。






