关于webview2本地文件读取那档子事
webview2读取本地文件确实是挺烦人的..
https://github.com/MicrosoftEdge/WebView2Feedback/issues/642
这里找到了解决方案(最后几个评论)
关键点
- 设置允许本地文件访问
var options = new CoreWebView2EnvironmentOptions("--allow-file-access-from-files");
var environment = await CoreWebView2Environment.CreateAsync(null, null, options);
await webView2.EnsureCoreWebView2Async(environment);
- 不能是用http方式读取, 必须改在本地加载(这意味着你html文件是本地的), 因为chrome不允许在http通信下读取本地文件
示例路径
var url = "E:\CodeTest\xiaobai_tile\dist\index.html"
CoreWebView2.Navigate(url);
- 如果你用的是vite打包vue那么你还有一个坑要避免
下面是打包出来 js和css文件的路径, 读取时会发现他们的路径都在index.html的根盘符下
<script type="module" crossorigin src="/assets/index-9329da53.js"></script>
<link rel="stylesheet" href="/assets/index-930aabe4.css">
解决办法很简单.. 前面加上 '.'
<script type="module" crossorigin src="./assets/index-9329da53.js"></script>
<link rel="stylesheet" href="./assets/index-930aabe4.css">
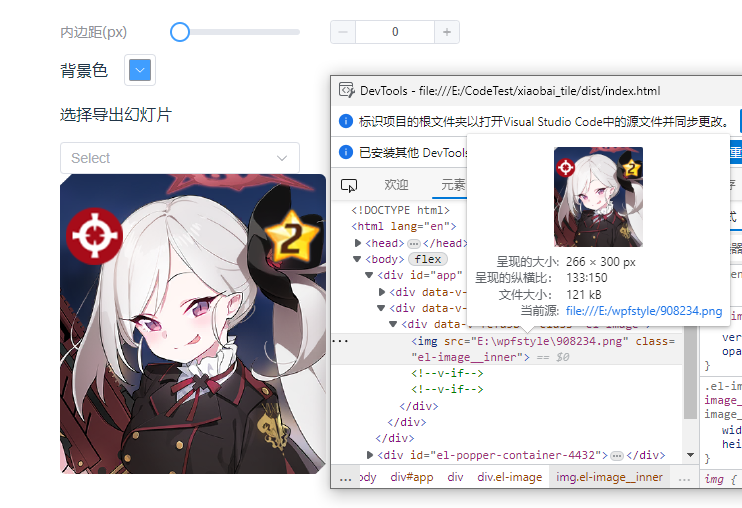
成功案例

本文作者:Z_DK
本文链接:https://www.cnblogs.com/xslx/p/17244811.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步