Blazor入门(一) - 项目结构篇
前言
这里写的Blazor内容都是 WebAssembly的内容,包括之后的文章也是相同
都是官方的内容经过一些提炼和图片,你也可以直接看官方文档官方文档在这
版本
.net6
模板的文件结构

下面我们来一个个看一看他们的作用
Pages
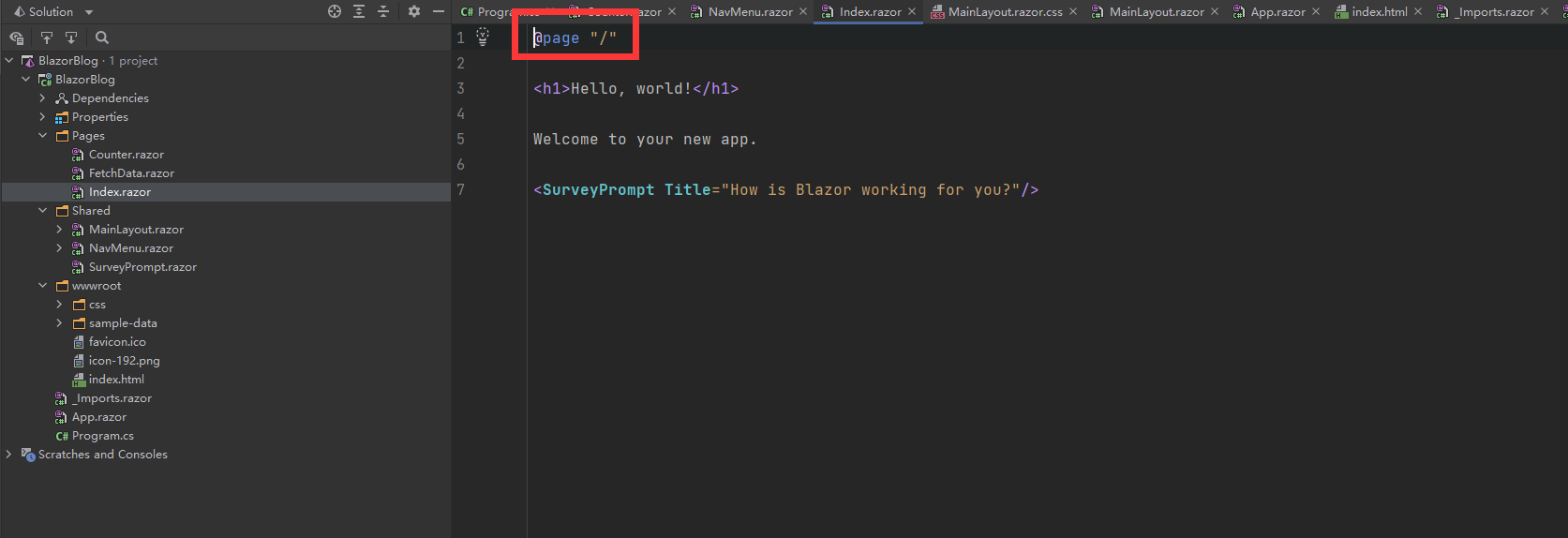
包含构成Blazor应用的可路由组件/页面.razor, 每个页面的路由都是使用@page指令指定的,模板包含了3个路由文件,预览如下
Counter组件Counter.razor:实现“计数器”页面。FetchData组件FetchData.razor:实现“提取数据”页面。Index组件Index.razor:实现 Home 页

这里就是路由了

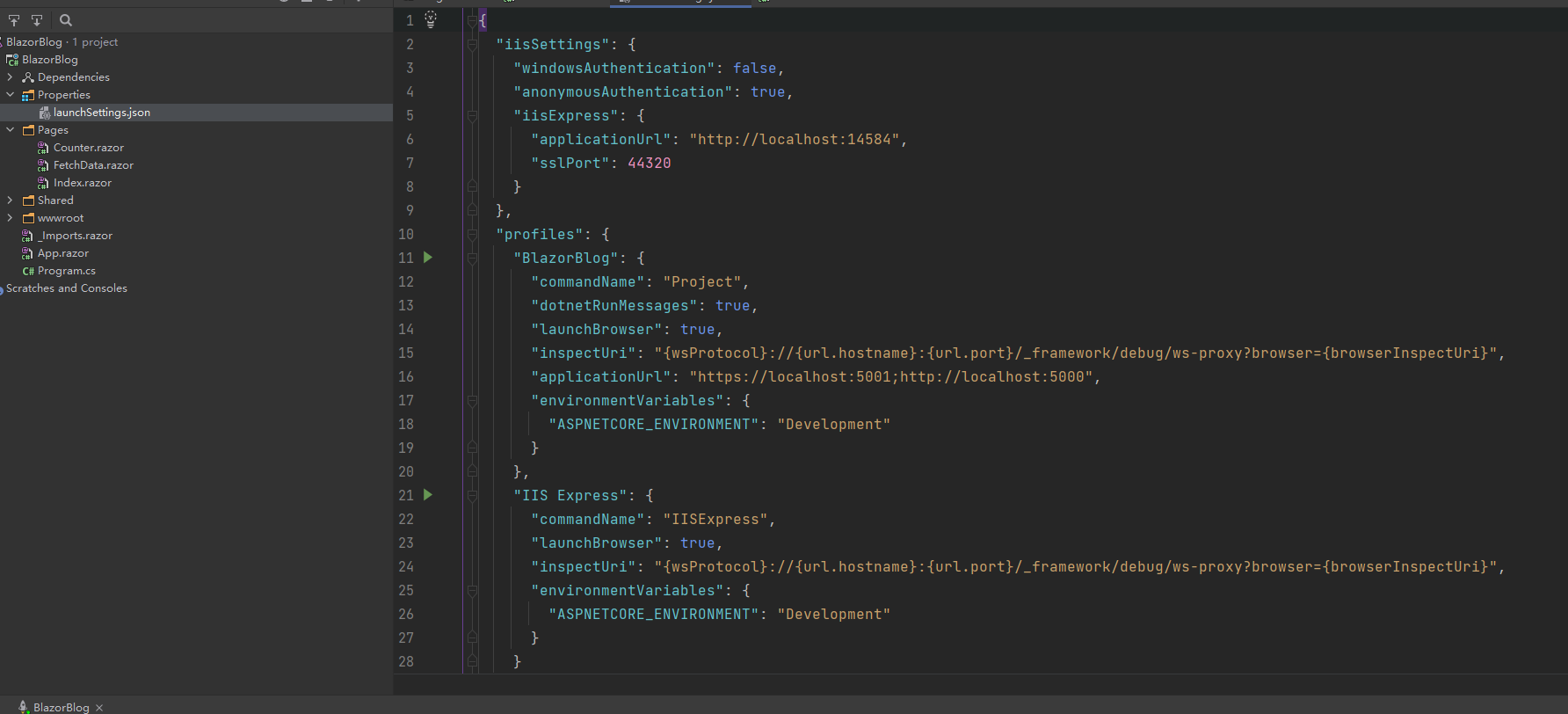
Properties/launchSettings.json
开发环境配置

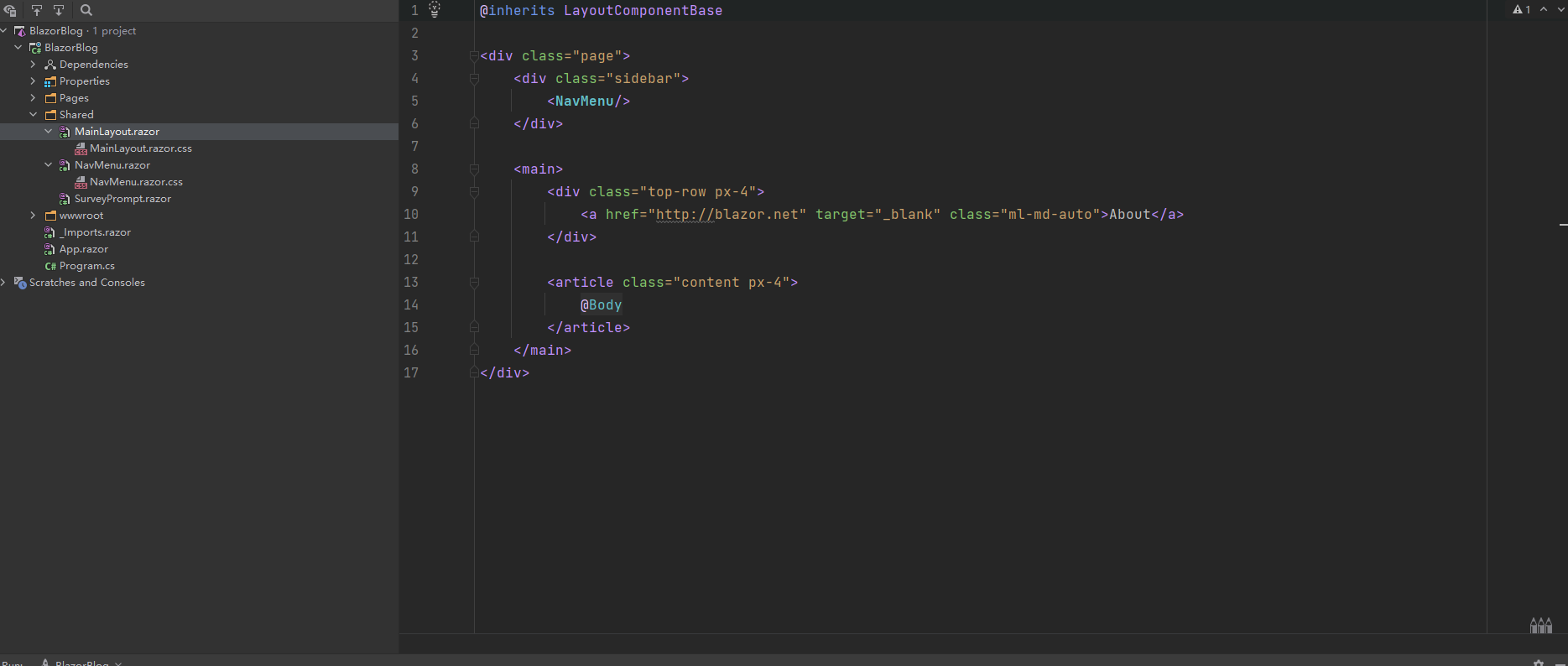
share
包含共享组件和样式表
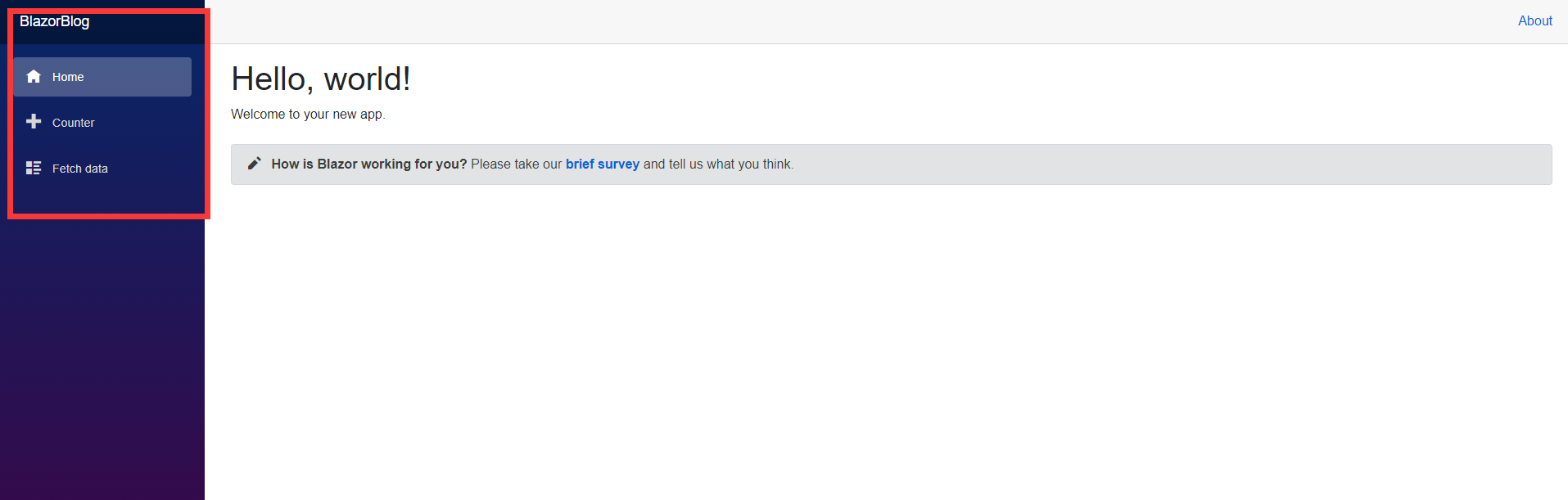
MainLayout组件MainLayout.razor:应用的布局组件。MainLayout.razor.css:应用主布局的样式表。NavMenu组件NavMenu.razor:实现边栏导航。 包括NavLink组件NavLink,该组件可向其他 Razor 组件呈现导航链接。NavLink组件会在系统加载其组件时自动指示选定状态,这有助于用户了解当前显示的组件。NavMenu.razor.css:应用导航菜单的样式表。SurveyPrompt组件SurveyPrompt.razor:Blazor 反馈组件。

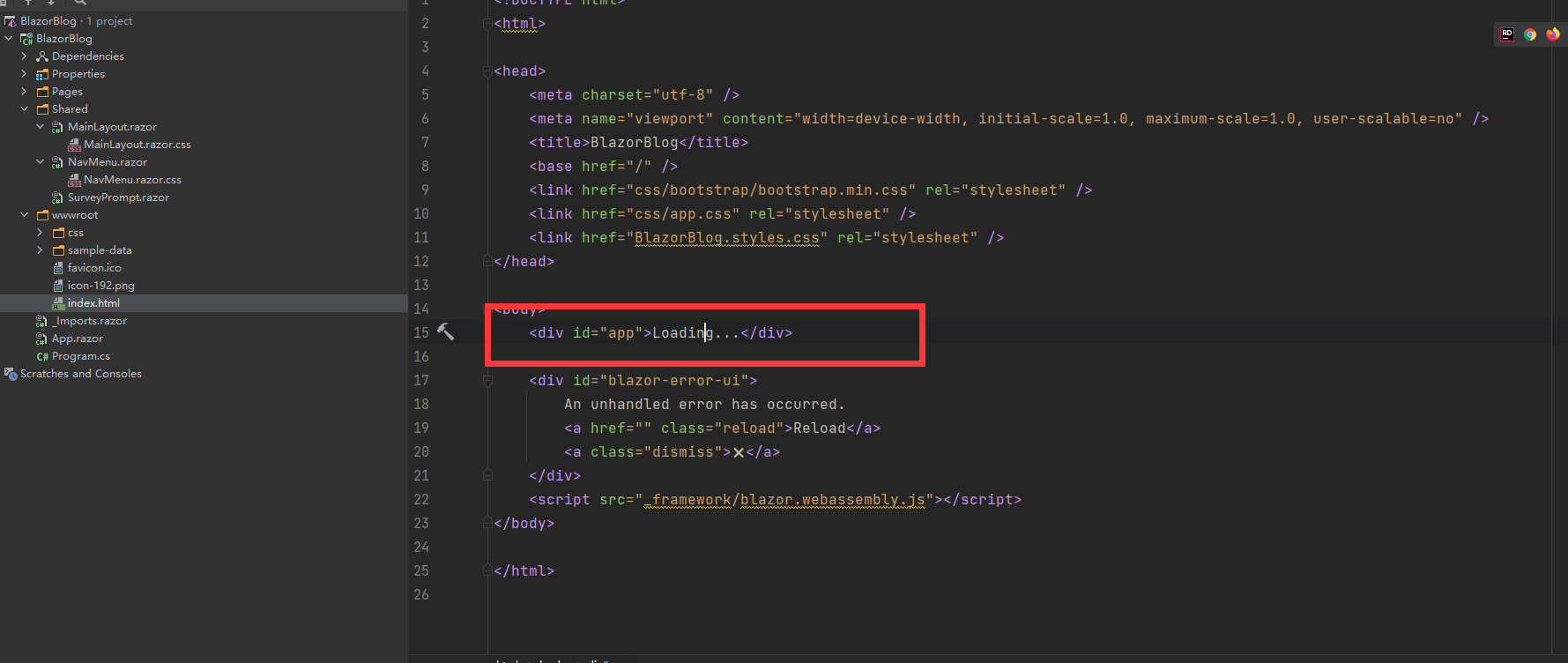
wwwroot
应用的web根目录文件夹,其中包括应用的公共静态资产, 包括appsettings.json和配置的环境应用设置文件. index.html是页面应用的根文件
-
最初请求应用的任何页面时都会呈现此页面在响应中返回 -
此页面指定
根App组件的呈现位置. 使用app的id(<div id="app">Loading...</div>) 在 div DOM 元素的位置呈现组件。就是这里,开始的loding...就是来自这里

添加到 wwwroot/index.html 文件的 JavaScript (JS) 文件应显示在关闭 标记之前。 在某些情况下,从 JS 文件加载自定义 JS 代码的顺序非常重要。 例如,确保在 Blazor framework JS 文件之前包含带有互操作方法的 JS 文件。
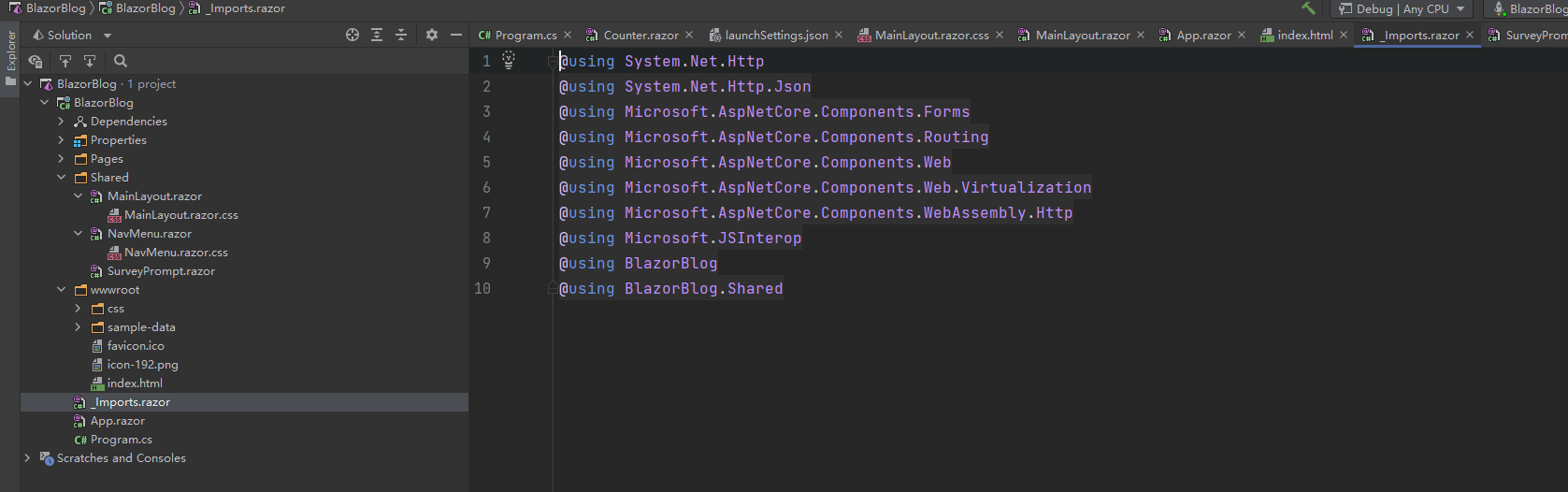
_Inprots.razor
包括要包含在应用组件(.razor)中的常见Razor指令,如用于命名空间的@using指令
类似与公共命名空间导入,后面就不必在前面加上空间名称了

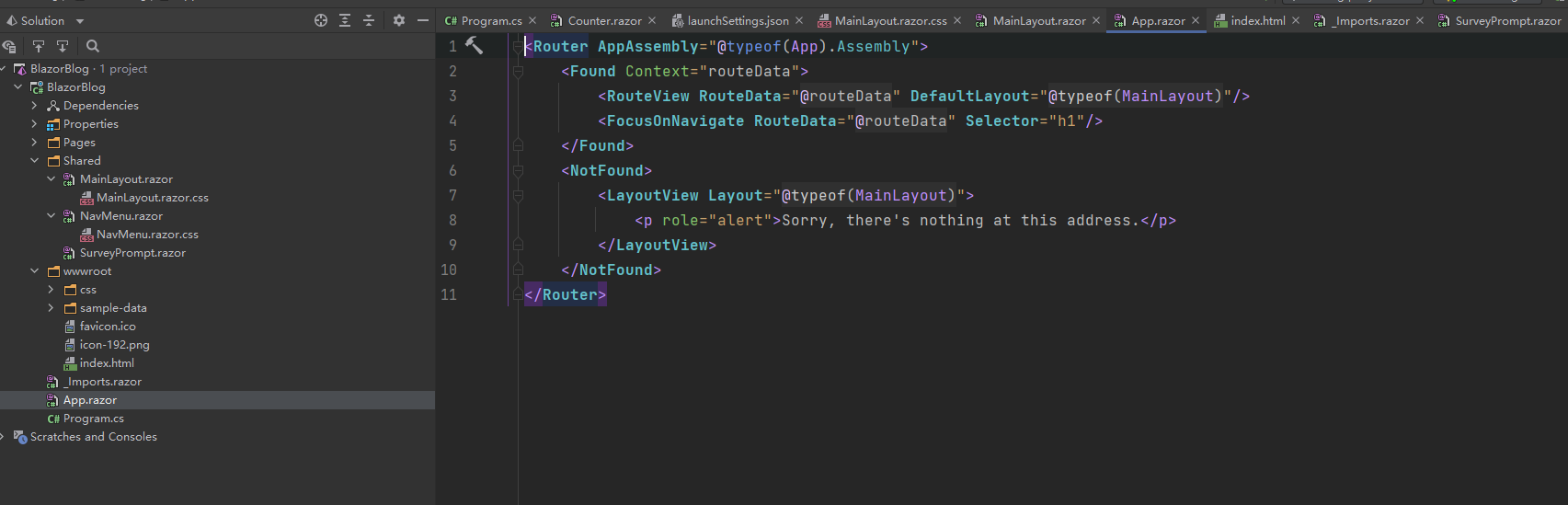
App.razor
应用的根组件,用于使用Router组件来设置客户端路由. Router组件会截获浏览器导航并呈现于请求的地址匹配的页面

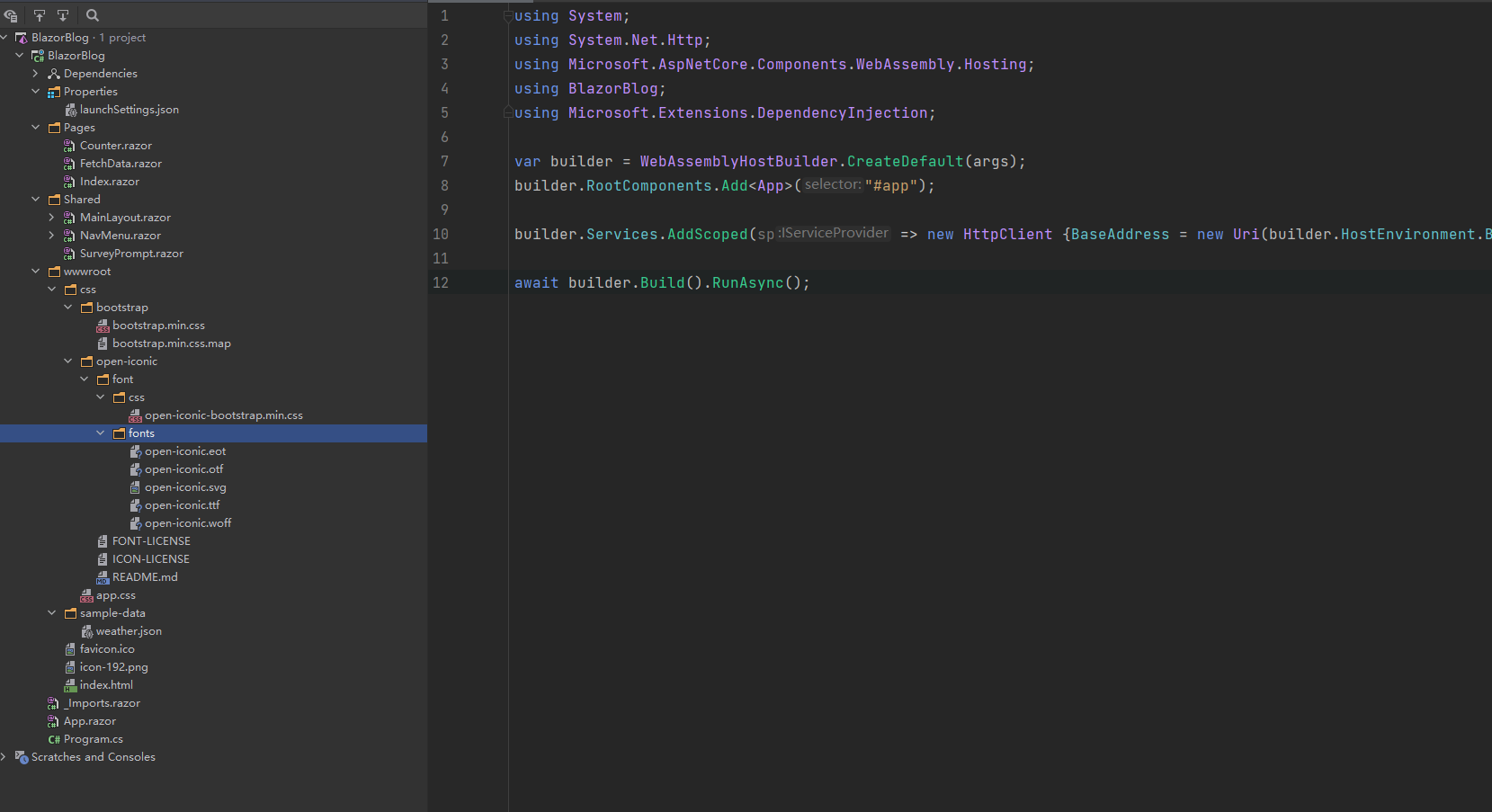
Program.cs
应用入口点,用于设置WebAssembly主机
- App 组件是应用的根组件。 对于根组件集合 (
builder.RootComponents.Add<App>("#app")),使用 app 的 id(wwwroot/index.html中的<div id="app">Loading...</div>)将 App 组件指定为 div DOM 元素 - 添加并配置了服务(例如:
builder.Services.AddSingleton<IMyDependency, MyDependency>())


