IOS开发(五):分段控件UISegmentedControl
分段控件常用于在不同类别的信息之间选择,或者在不同的应用程序屏幕之间切换;
如果在一系列值中选择时不会立刻发生视觉方面的变化,应使用选择器(Picker)对象;
建议使用分段控件来更新视图中显示的信息,但是如果这种更新意味着修改屏幕上的一切,则最好使用工具栏或选项卡(Tab Bar)在多个彼此独立的视图之间切换。
使用概括:
1)、分段控件和开关很像,也是通过监视Value Changed事件,并通过、selectedSegmentIndex判断当前选择的按钮,它返回当前选定按钮的编号(从0开始、从左到右);
2)、结合使用索引和实例方法、titleForSegmentAtIndex来获得每个分段的标题,例如:
[mSegment titleForSegmentAtIndex: mSegment.selectedSegmentIndex];
一、分段控件的属性和方法
例如设置指定索引的题目,设置指定索引的图片,在指定索引插入一个选项并设置图片,在指定索引插入一个选项并设置题目,移除指定索引的选项,设置指定索引选项的宽度,获取指定索引选项的图片/标题,获取总选项数,获取指定索引选项的宽度,设置样式等等。
二、使用分段控件
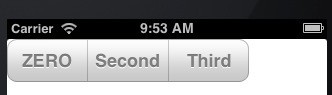
运行效果如图所示:

.m文件代码:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
UISegmentedControl *mSegmentedControl = [[UISegmentedControl alloc] initWithItems:nil];
mSegmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;
UIColor *mTint = [[UIColor alloc] initWithRed:0.66 green:1.0 blue:(0.77) alpha:1.0];
mSegmentedControl.tintColor = mTint;
mSegmentedControl.momentary = YES;
//这里的atIndex设置为3为什么不会出错?
[mSegmentedControl insertSegmentWithTitle:@"First" atIndex:(0) animated:YES];
[mSegmentedControl insertSegmentWithTitle:@"Second" atIndex:(3) animated:(YES)];
[mSegmentedControl insertSegmentWithTitle:@"Third" atIndex:(5) animated:(YES)];
//设置标题,覆盖原来的标题,这里会越界
[mSegmentedControl setTitle:@"ZERO" forSegmentAtIndex:(0)];
//读取标题,这里也会越界
NSString *mTitle = [mSegmentedControl titleForSegmentAtIndex:(0)];
NSLog(@"myTitle:%@",mTitle);
//设置Item的宽度,这里也会越界
[mSegmentedControl setWidth:(100) forSegmentAtIndex:(0)];
[mSegmentedControl setWidth:(100) forSegmentAtIndex:(1)];
//这里@selector()括号里面的函数名,一开始在下面定义的函数名和括号里面的不一样,没想到编译没有报错,而是运 //行点击的时候,才会报错。。。
[mSegmentedControl addTarget:(self) action:(@selector(selected:)) forControlEvents:(UIControlEventValueChanged)];
//添加到父视图
[self.view addSubview:mSegmentedControl];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - selected
-(void)selected:(id)sender{
UISegmentedControl *control = (UISegmentedControl *)sender;
switch (control.selectedSegmentIndex){
case 0:
//
//NSLog(@"AA");
break;
case 1:
//
break;
case 2:
//
break;
default:
break;
}
}
@end
三、说明
1、#pragma mark -
从技术上讲,以 #pragma 开头的代码是一条编译器指令,是一个特定于程序或编译器的指令。它们不一定适用于其它编译器或其它环境。如果编译器不能识别该指令,则会将其忽略。
它们告诉Xcode编译器,要在编辑器窗格顶部的方法和函数弹出菜单中将代码分隔开,如下图所示:

一些类(尤其是一些控制器类)可能很长,方法和函数弹出菜单可以便于代码导航。此时加入#pragma 指令对代码进行逻辑组织很有效果。
注意:
1)、#pragma mark – 的“-”后面不能有空格;
//(这个不能有空格不知道具体什么意思,我加了空格,貌似也有用。)
2)、如果你的标志没有出现在弹出菜单中,比如没有分隔线出现,请在Xcode菜单 “Preferences..”中的 “Code Sense”选项取消选中”Sort list alphabetically”即可。
2、选中分段控件
分段控件的默认行为是,一旦按钮被选中就一直保持,直到另外一个按钮被选中为止。可以改变这种默认的行为,变成按钮按下后很快就自动释放,将控件的momentary属性设为YES:
mSegmentedControl.momentary = YES;
初始化默认片段
默认情况下,除非你指定,否则不会有任何片段被选中。要设置 selectedSegmentedIndex 属性:
mSegmentedControl.selectedSegmentedIndex = 0;
3、添加事件
要接收片段选取的通知,可以用UIControl类的 addTarget 方法,为 UIControlEventValueChanged 事件添加一个动作:
[mSegmentedControl addTarget:self action:@selector(selected:) forControlEvents:UIControlEventValueChanged];
这样只要选中了一个片段,添加的该事件(selected:方法)就会被触发。
4、分段控件的样式
typedef enum {
UISegmentedControlStylePlain, // large plain 有灰边的大白按钮,适合偏好设置单元
UISegmentedControlStyleBordered, // large bordered 黑边的大白按钮,适用于表格单元
UISegmentedControlStyleBar, // small button/nav bar style. tintable 小按钮,适合导航栏
UISegmentedControlStyleBezeled, // large bezeled style. tintable
} UISegmentedControlStyle;
1)、StylePlain:

2)、StyleBordered:

3)、StyleBar:
如果使用UISegmentedControlStyleBar风格,可以用tintColor属性为整个控件设置渲染色彩。
UIColor *mTint = [[ UIColor alloc]initWithRed:0.66 green:1.0 blue:0.77 alpha:1.0]; mySegmentedControl.tintColor = mTint;

4)、StyleBezeled:

不过使用StyleBezeled的时候,会提示过时的:

四、在storyBoard上面添加
拖动一个UISegmentedControl到布局上面,可以看到有个属性segments,默认是2段。

点击片段,可以修改上面显示的文字。




