页面从简体字乱码为另外的简体字
问题如题,表现为:
“维度”展示为“尺寸”,数字1、2后面加个“个”字等等奇怪现象。
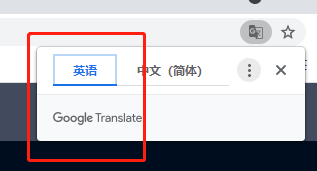
原因是开启了浏览器的页面翻译功能。
解决方案1:
手动关闭浏览器的翻译。

解决方案2:
head里加上禁止翻译
<meta name="google" content="notranslate" />
解决方案3:
将语言设置为中文
<html lang="zh-CN">
我的个人博客地址:http://www.cnblogs.com/xsilence/
本文来自博客园,作者:silencetea,转载请注明原文链接:https://www.cnblogs.com/xsilence/p/14783831.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~