Flutter聊天界面之图文混排
https://gitee.com/xiaoIos/expression_text
界面图文混排思路和iOS是差不多的。一般是匹配表情,网址点击,或者其他自定义图片。

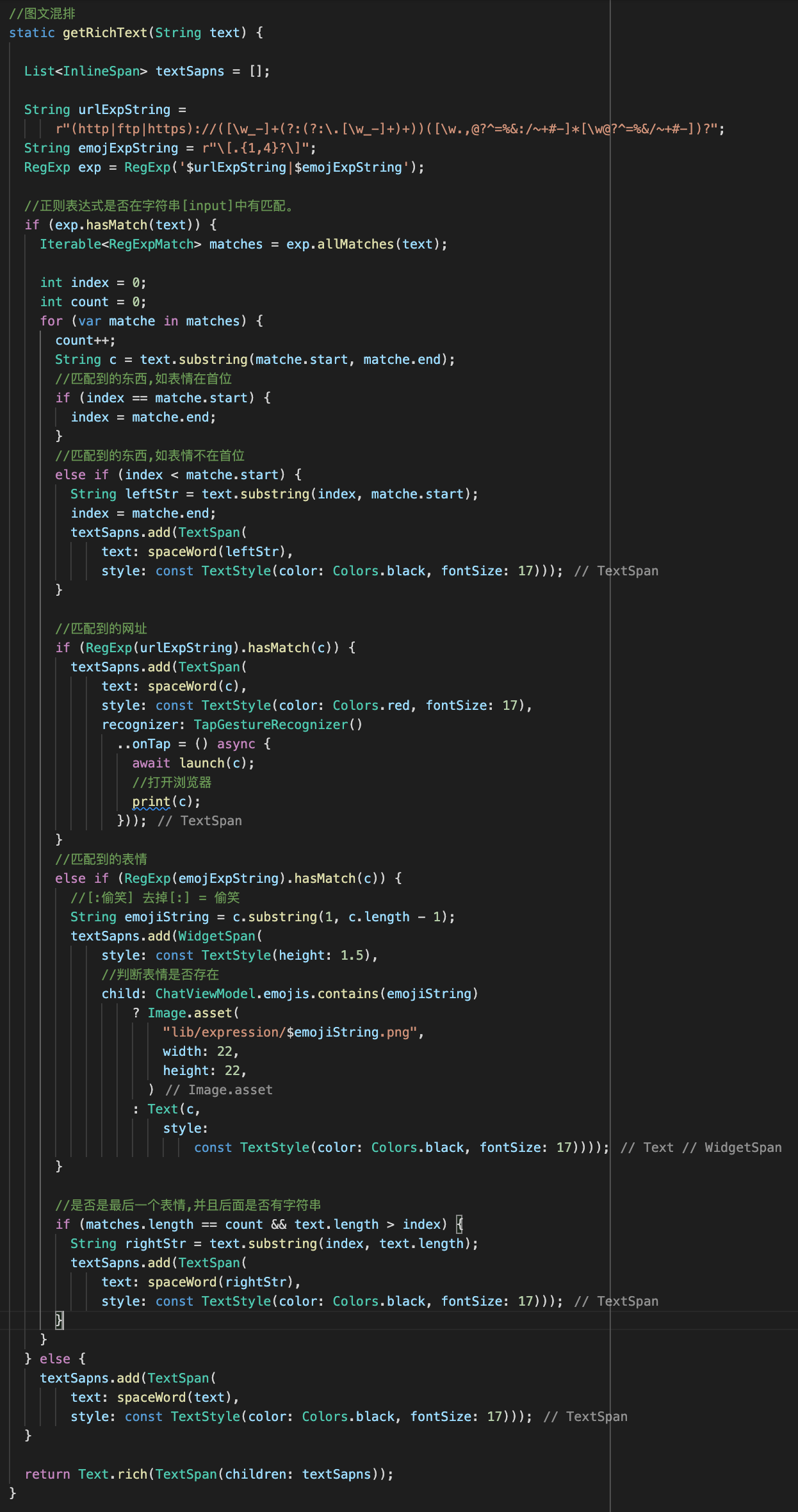
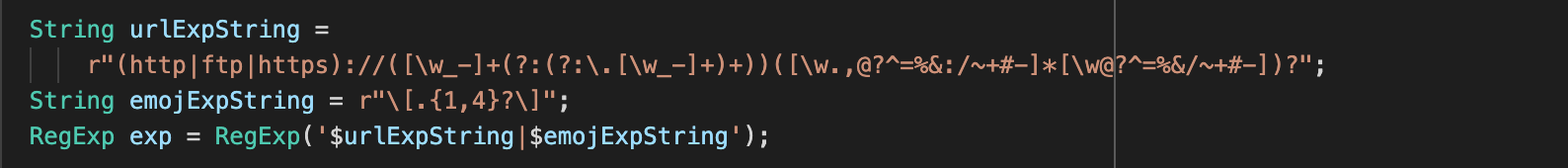
首先创建我们需要匹配的图文混排正则表达式,这里只匹配网址和表情的。

判断正则表达式是否在字符串中有匹配。如果有匹配,会得到一个正则的数组,遍历这个数组,获得匹配到的网址或者表情的位置。创建一个富文本数组,把文字,表情,网址添加进去,形成新的富文本 TextSpan。
这里分成几种情况。匹配到的东西如表情。1.表情在首位,2.表情不在首位,3.是否是最后一个表情,并且后面是否有字符串。要获得下标,才能进行字符串和表情的拼接形成一个新的富文本,
如1. 你好[表情]你好 2.[表情]你好
第一种情况,则把你好添加到富文本数组,然后再添加表情或者网址,同时把下标移动到表情后面,以此类推。如果是第三种情况,则需要把表情后面的文字添加进去。
有个注意点是,这里表情匹配为[我们的表情],要先判断这个表情是否存在,如果存在在添加,不存在即显示原来文字。
表情匹配的时候,我们需要把表情的头和尾去掉,如【偷笑】= 偷笑。判断图片是否存在再添加。
匹配网址的时候,给网址添加上不同的颜色,和点击事件,这样就完成了我们的图文混排界面内容。