Flutter 搜狗键盘收起但是TextField没有失去焦点。问题
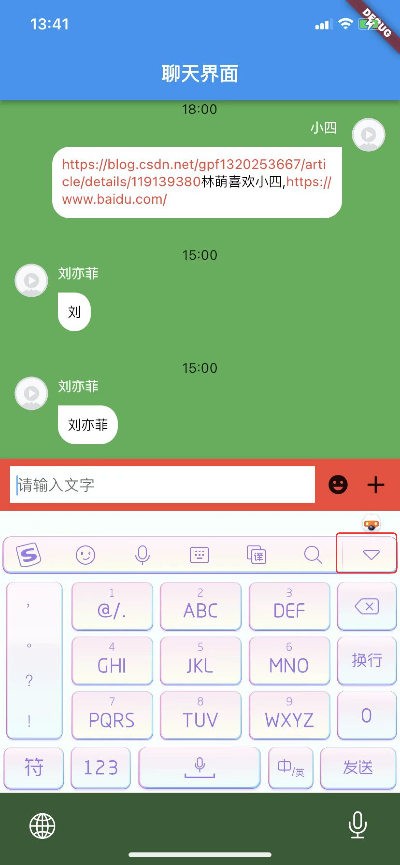
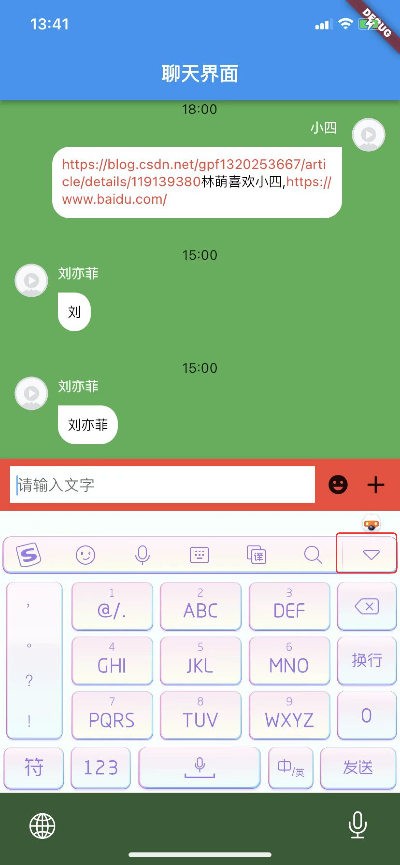
聊天界面发现使用搜狗键盘的收起按键收起键盘后,TextField没有失去焦点。由于Flutter键盘是通过插件调用原生键盘,所以这里键盘收起不一定会让TextField失去焦点。
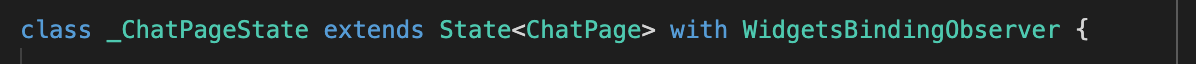
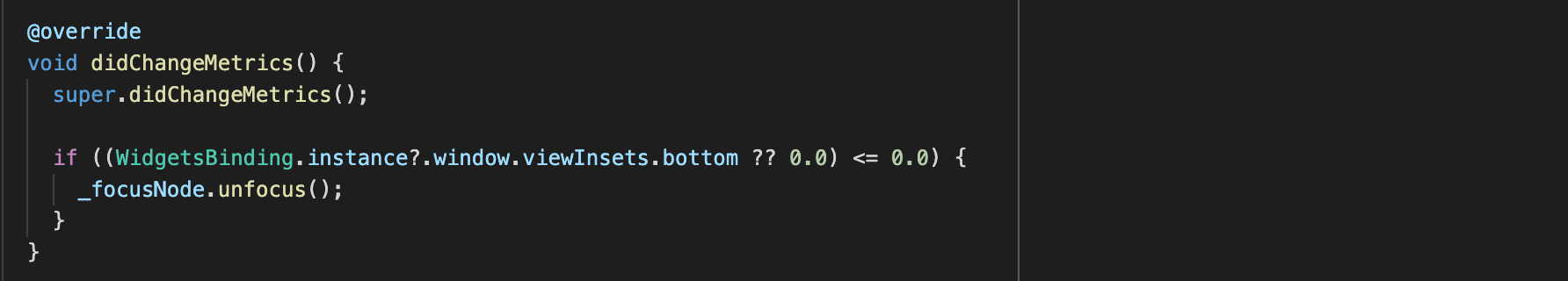
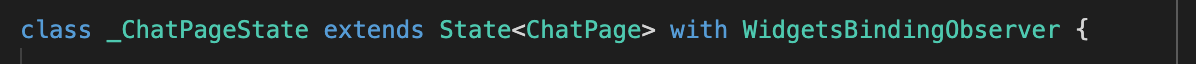
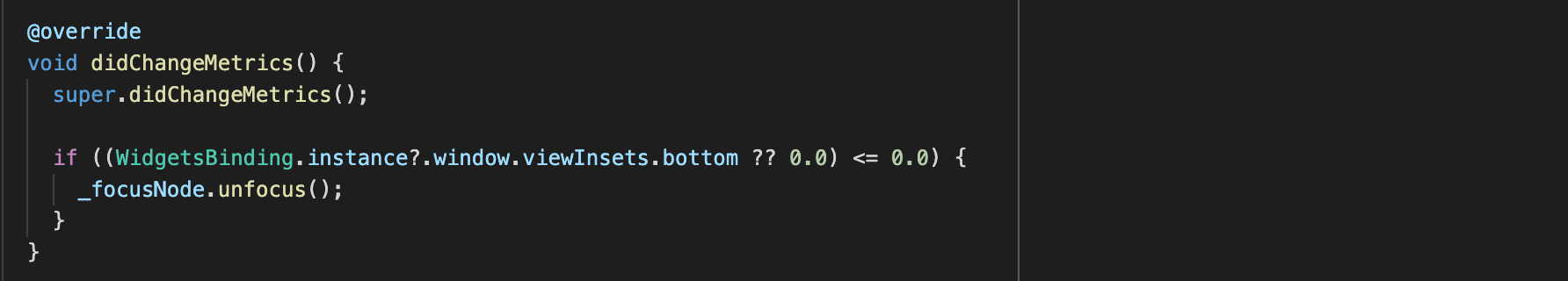
使用widget进行混入 with WidgetsBindingObserver,然后实现方法 didChangeMetrics。重新计算界面时会触发这个方法,在这里,判断键盘的高度就可以知道键盘是否弹起




聊天界面发现使用搜狗键盘的收起按键收起键盘后,TextField没有失去焦点。由于Flutter键盘是通过插件调用原生键盘,所以这里键盘收起不一定会让TextField失去焦点。
使用widget进行混入 with WidgetsBindingObserver,然后实现方法 didChangeMetrics。重新计算界面时会触发这个方法,在这里,判断键盘的高度就可以知道键盘是否弹起




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!