Flutter第一次加载文字颜色动画渐变效果
跟今日头条第一次加载文字一样,从左下角到右上角文字颜色渐变动画
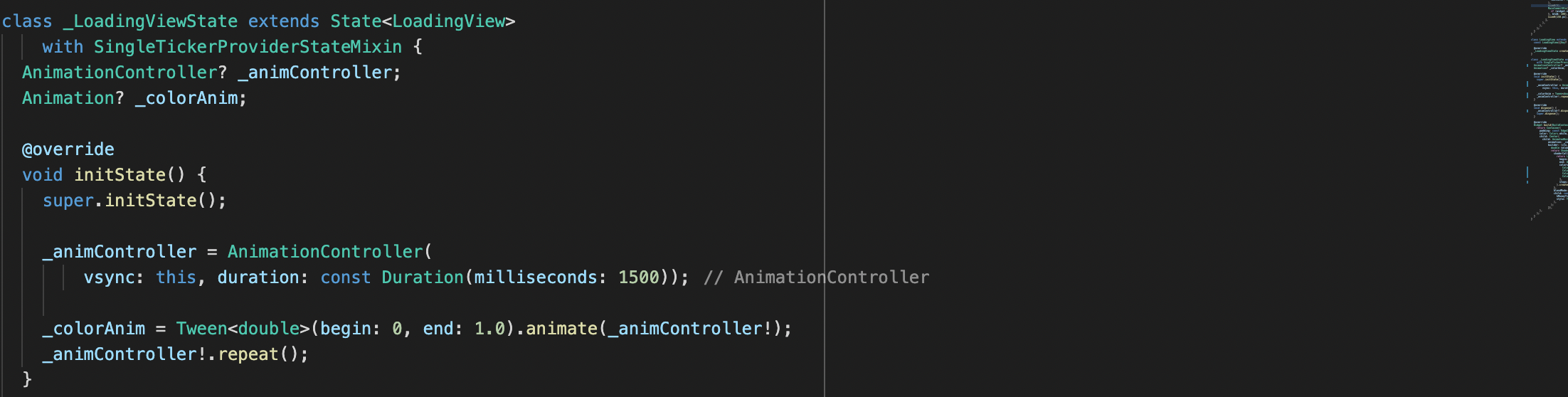
首先定义AnimationController和 Animation,让Animation在0和1之间做动画,Controller. repeat使其循环。

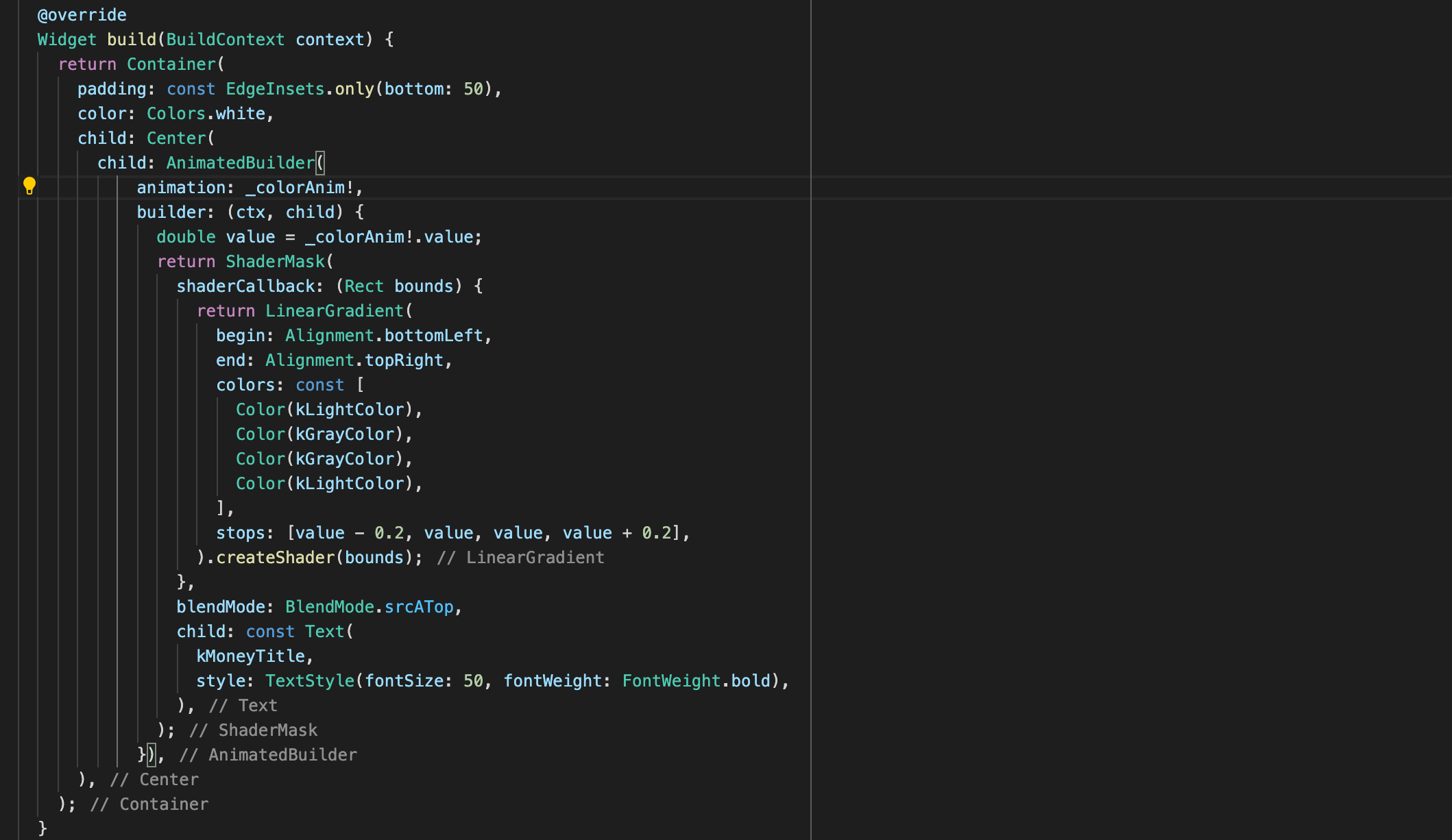
AnimatedBuilder绑定Animation,ShaderMask用于给动画文字限制范围, LinearGradient做渐变处理。设置 stops后 文字会跟着 Animation的值改变颜色
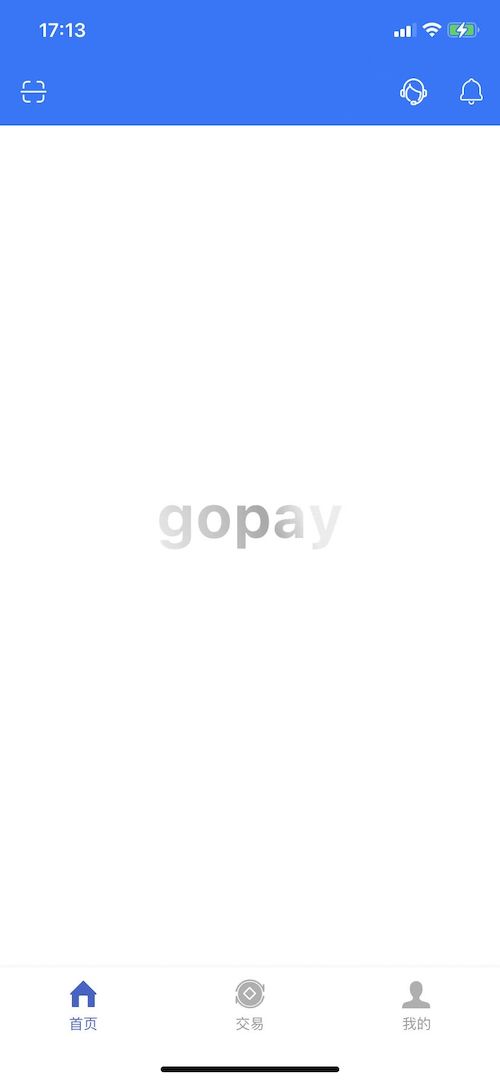
文字就可以跟今日头条第一次加载文字一样,从左下角到右上角文字动画渐变





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2017-01-12 要不要去柬埔寨工作,很纠结,但是工资我又无法拒绝
2016-01-12 iOS之图文混排