解决Flutter跟前端Vue交互和上传base64字符串到websocket无法生成图片的问题
问题1: 在跟vue交互时发现,在vue中使用cameraHandle.postMessage({});却无法触发Flutter中的javascriptChannels中的cameraHandle方法。
解决方法,前端vue中需要把触发的该方法挂到全局中。就可以完成移动端和前端之间的交互。

问题2: 上传base64字符串到websocket服务器发现服务器无法解析我的字符串。无法生成图片。
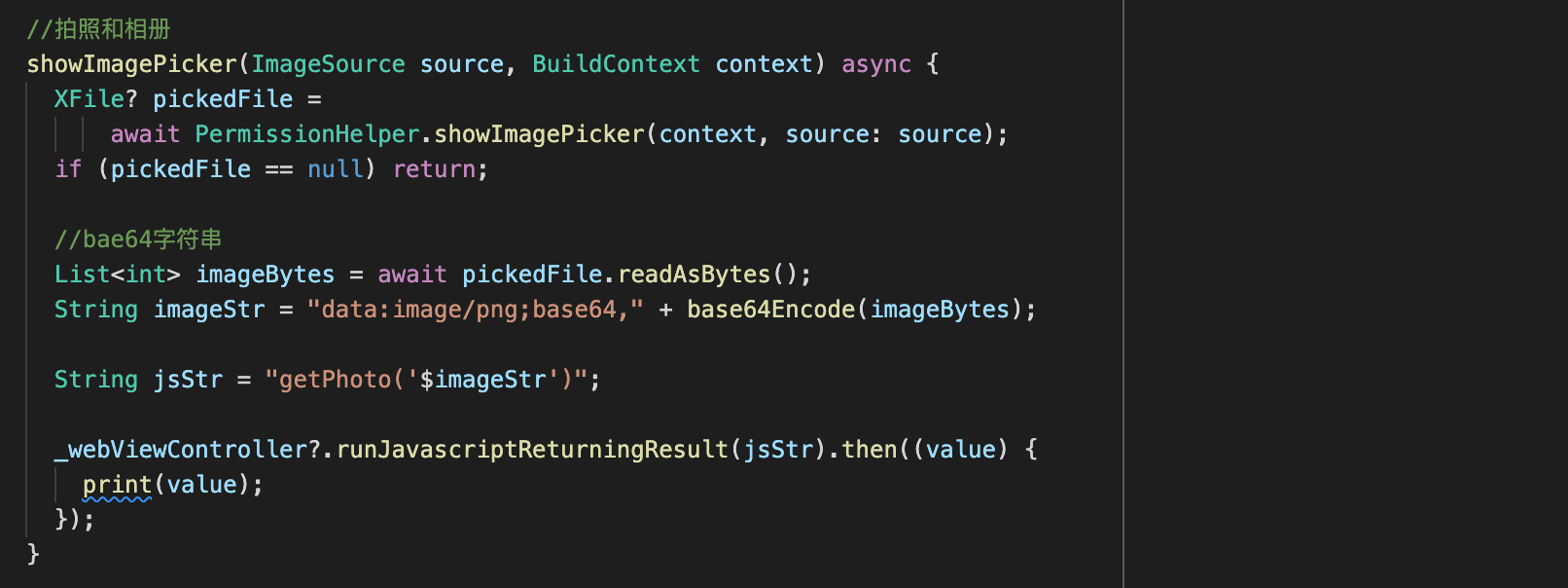
解决方法:需要在字符串前面拼接base64特有的字符串 "data:image/png;base64," + "你的basr64的字符串"