解决刚刚遇到的Flutter卡顿,局部刷新问题。
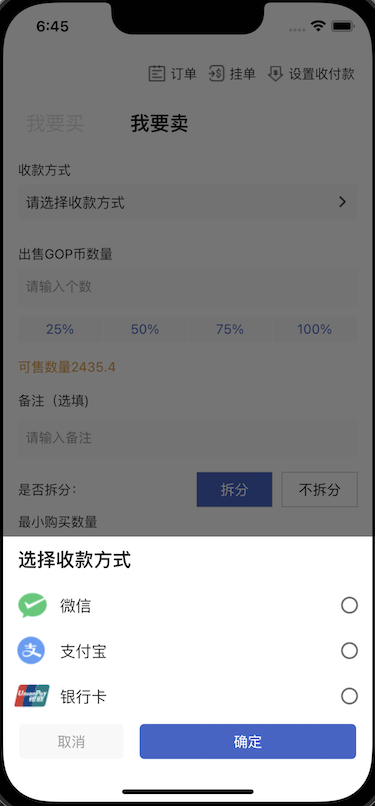
刚刚遇到一个问题,就是在,点击收款方式按钮后。点击确定,回调给页面时,调用setState进行刷新,然后发生了卡顿。众所周知,只要调用setState,就会当前的widget进行全部刷新很消耗性能。所以。页面东西很多的时候,会卡顿一下。所以如果页面很复杂,最好不要直接使用setState刷新。
解决办法 接下来为了解决这个问题。即将使用gex进行代码重构。
1: 把封装的widget状态去掉下划线,暴露出来。
_ MainSelectBtnState 改成 MainSelectBtnState


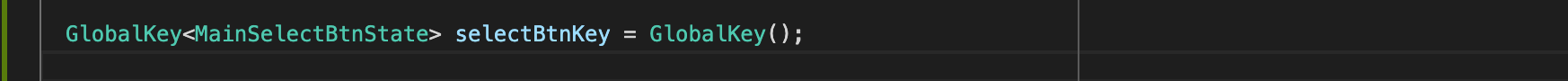
2.使用GlobalKey绑定需要刷新的状态

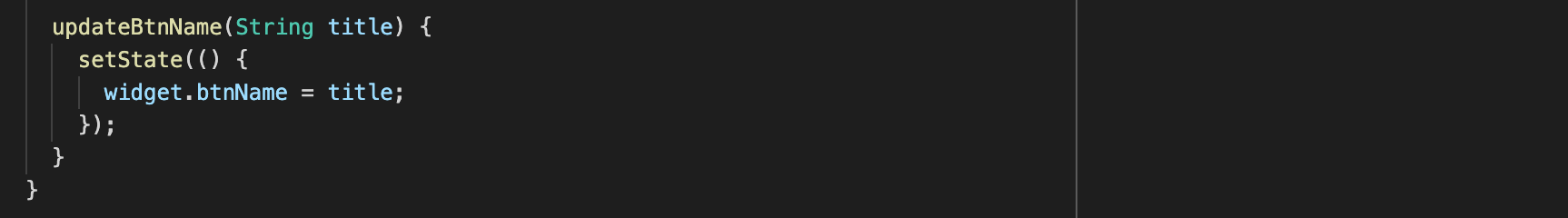
3.在封装的widget中定义方法。等待触发

4.使用 currentState调用要刷新的widget。 这样就解决了全局刷新,只会局部刷新的问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】