web端使用字体的实用版font-family
移动端字体
1.ios系统
a.默认中文字体是 Heiti SC
b.默认英文字体是 Helvetica
c.默认数字字体是 HelveticaNeu
2. android系统
a.默认中文字体是Droidsansfallback
b.默认英文和数字字体是Droid Sans
3.winphone系统
a.默认中文字体是Dengxian(方正等线体)
b.默认英文和数字字体是Segoe
总结:
- 各个手机系统有自己的默认字体,且都不支持微软雅黑
- 如无特殊需求,手机端无需定义中文字体,使用系统默认
- 英文字体和数字字体可使用 Helvetica ,三种系统都支持
font-family: 指包含一组有共同特征的字体。共有五个字体系列:sans-serif, serif, monospace, cursive, fantasy.
serif: 指的是有衬线的字体,一般用于新闻报纸的文字排版;(注:衬线是指字母末端的装饰性“小细线”)
如Times, Times New Roman, Georgia,宋体,Garamond
sans-serif:指的是无衬线字体,一般用于计算机屏幕上文本的显示;
如Verdana, Arial Black, Trebuchet MS, Arial, Geneva,中文的幼圆,隶书。
monospace: 指的是字符间有固定宽度的字体,这些字体主要用于显示软件代码示例;
如Courier, Courier New, Andale Mono.
cursive: 指的是类似手写的字体;
如Comic Sans, Apple Chancery.
fantasy: 指的是包含某种风格的装饰性的字体。
如Last NINJA, Impact.
@font-face
- 兼容性

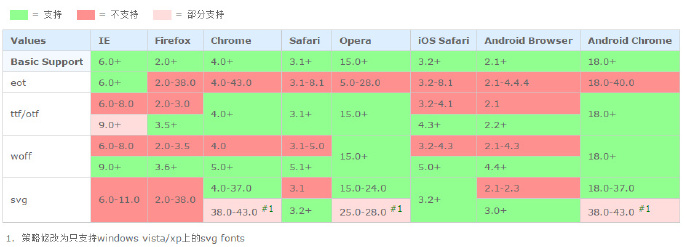
因为不同浏览器兼容性问题,对字体格式的支持也各有不同,下面来了解一下各个版本浏览器支持什么字体。
-
TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
-
OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
-
Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
-
Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
-
SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
2.用法
@font-face{ font-family:<YourWebFontName>; src:<source> [<format>] [,<source> [<format>]] *; [font-weight:<weight>]; [font-style:<style>]; }
<YourWebFontName>:指定的是自定义的字体名称,最好是使用下载的默认字体文件名,它将被引用到web元素中的font-family。
<Soure>:指定的是自定义的字体存放路径,可以是相对路径也可以是绝对路径。
<Format>:指定的是自定义的字体格式,主要用来帮助浏览器识别,其值主要有以下几种类型,如trutype,opentype,truetype-att,embedded-opentype,avg等。
<font-weifht和font-style>:前者用来指定字体是否为粗体,后者主要定义字体样式。除了这两个属性,类似的属性还有font-variant,font-size等。
3.获取@font-face所需字体格式的工具
a. fontsquirrel
4.优化工具



