插件http-proxy-middleware在vue-cli中的使用
作用:把后端的API(远程的API) 请求代理到本地服务器上,方便与后台数据调试,前后端分离
server.js 模拟远程API :localhost:8060/api/search (测试前运行 node server.js)

在vue-cli中的使用:运行localhost: 8080
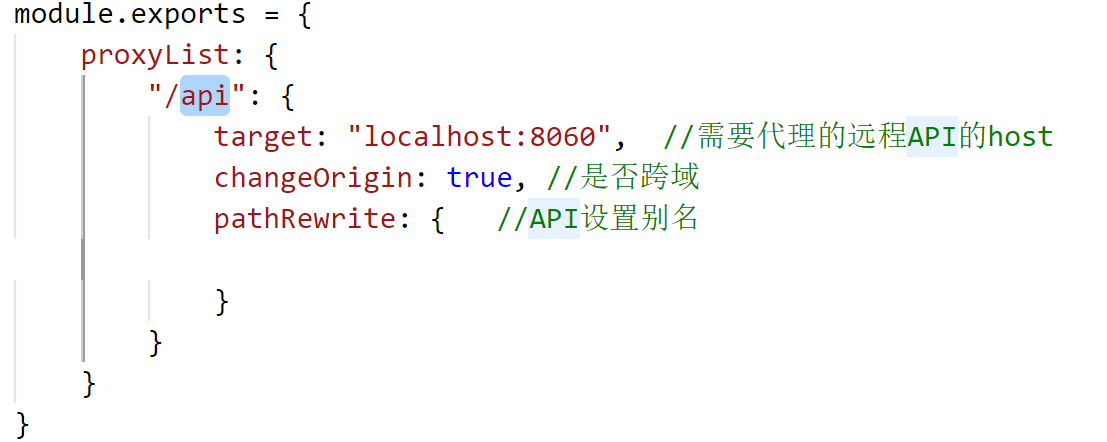
1.在config文件夹下创建proxyConfig.js如下

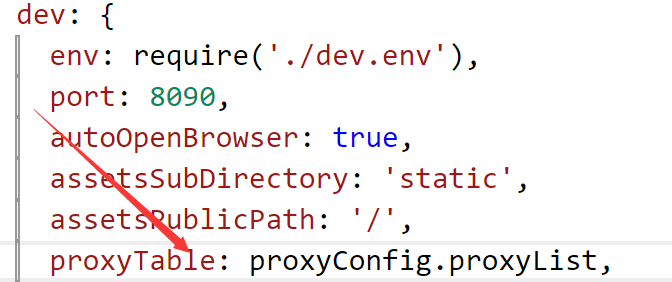
2. 在/config/index.js中 引入,并配置
const proxyConfig = require('./proxyConfig')

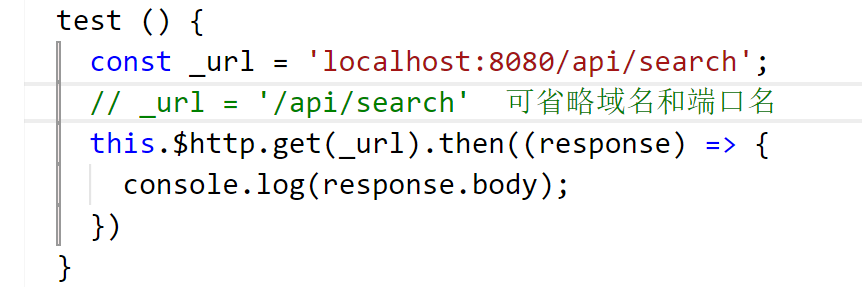
前端http请求远程API:在create钩子时调用 this.test() 请求到API结果:我是远程的数据源

学习资料详细:
1.https://github.com/chimurai/http-proxy-middleware
2.https://vuejs-templates.github.io/webpack/proxy.htm





