SpringMVC学习笔记03--------Restful风格
概念
Restful就是一个资源定位及资源操作的风格。不是标准也不是协议,只是一种风格。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。
功能
资源:互联网所有的事物都可以被抽象为资源
资源操作:使用POST、DELETE、PUT、GET,使用不同方法对资源进行操作。
分别对应 添加、 删除、修改、查询。
传统方式操作资源 :通过不同的参数来实现不同的效果!方法单一,post 和 get
http://127.0.0.1/item/queryItem.action?id=1 查询,GET
http://127.0.0.1/item/saveItem.action 新增,POST
http://127.0.0.1/item/updateItem.action 更新,POST
http://127.0.0.1/item/deleteItem.action?id=1 删除,GET或POST
使用RESTful操作资源 :可以通过不同的请求方式来实现不同的效果!如下:请求地址一样,但是功能可以不同!
http://127.0.0.1/item/1 查询,GET
http://127.0.0.1/item 新增,POST
http://127.0.0.1/item 更新,PUT
http://127.0.0.1/item/1 删除,DELETE
SpringMVC实现restful
这里我们采用注解的方式,配置与SpringMVC学习笔记02-------第一个SpringMVC程序中注解版配置一致
- 编写控制器
controller
package com.xdw.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/restful")
public class RestfulController {
@RequestMapping("/t1/{p1}/{p2}")
public String test01(@PathVariable("p1") Integer p1, @PathVariable("p2") Integer p2, Model model) {
model.addAttribute("msg", "结果为:" + (p1 + p2));
return "hello";
}
}
@PathVariable注解,让方法参数的值对应绑定到一个URI模板变量上。
- 编写jsp页面,hello.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>注解跳转页</title>
</head>
<body>
${msg}
</body>
</html>
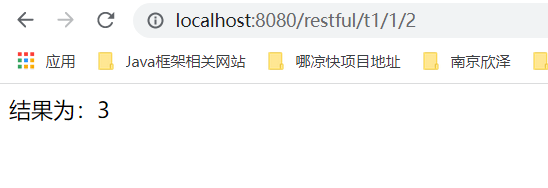
- 测试

总结
上述例子中,我们使用了路径变量,使用路径变量有哪些好处呢?
- 使路径变得更加简洁;
- 获得参数更加方便,框架会自动进行类型转换。
注解@RequestMapping
@RequestMapping一般用来指定controller控制器访问路径吗,例:@RequestMapping("/restful")- 当请求地址中包含变量时,可以与
@PathVariable注解一起使用,用来获取参数 - 可以指定访问的方式(POST, GET, DELETE, PUT ...),例:
@RequestMapping(value = "/t1/{p1}/{p2}", method = {RequestMethod.POST}) - @RequestMapping有一些衍生注解, 如下:
@GetMapping
@PostMapping
@PutMapping
@DeleteMapping
@PatchMapping
分类:
SpringMVC框架
标签:
SpringMVC
, , Restful风格



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~