node环境搭建及vue-cli的初始化
安装node.js
从node.js的中文官网下载安装包:https://nodejs.org/zh-cn/
然后就和安装其他程序一样进行安装即可。在安装的时候会顺带将npm这个包管理工具安装上。
安装完成后可以在终端输入node查看。
使用淘宝镜像
在终端执行:
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm初始化
通过终端进入新的项目文件夹中,执行npm init初始化,创建一个package.json文件用来保存本项目中用到的包。
npm init
npm安装包
npm install vue # 本地安装 npm install vue --save # 本地安装,并且保存到package.json的dependice中 npm install vue --save-dev # 本地安装,并且保存到package.json的dependice-dev中 npm install vue -g #全局安装 npm install -g @vue/cli #全局安装vue-cli
一般来说,我们会执行`npm install vue --save`、`npm install -g @vue/cli`进行vue和vue-cli的安装。
通过命令行创建vue-cli项目
1、通过终端进入要创建项目的文件夹,然后执行下面命令,创建项目
vue create [项目名称]
2、接下来会让你选择要安装哪些包(默认是Babel和ESLint),也可以手动选择。一般选择默认即可。
3、如果在安装的时候比较慢,可以在安装的时候使用淘宝的链接:
vue create -r https://registry.npm.taobao.org [项目名称]
4、如果实在不想在创建项目的时候都指定淘宝链接,可以在当前用户目录下,找到`npmrc`,然后设置
registry=https://registry.npm.taobao.org
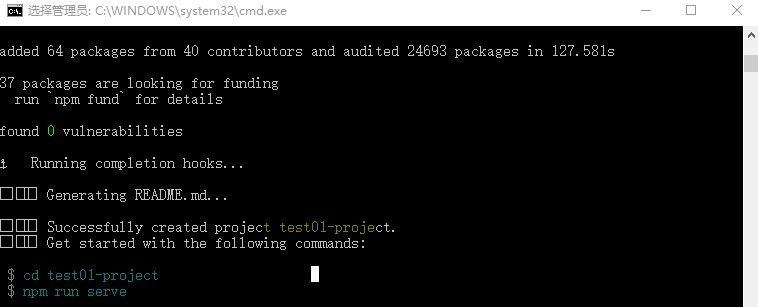
5、创建完成




 浙公网安备 33010602011771号
浙公网安备 33010602011771号