SpringBoot入门到精通(八):静态资源与首页定制(2021最新最易懂)
静态资源与首页定制(2021最新最易懂)
问题
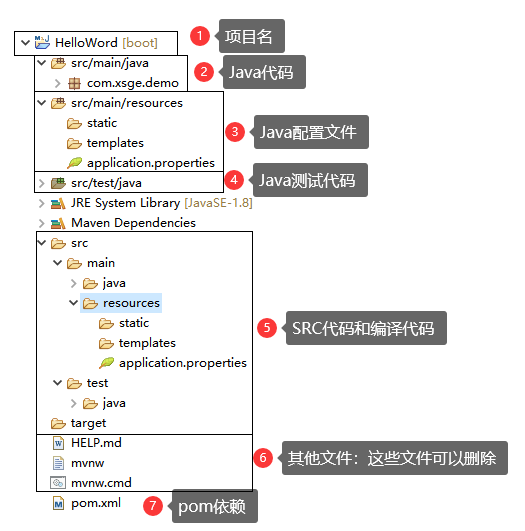
SpringBoot构建的项目结构如下:没有webapp目录,没有WEB-INF等目录,那么如果开发web项目,项目资源放在那里呢?
WEB项目资源:静态资源/动态资源。例如:css,图片,jsp,模板引擎等。

一.SpringBoot工程静态资源处理
实际上,我们新建的SpringBoot工程默认提供的两个目录就是存放静态资源的
src/main/resources/static:静态资源默认存放目录(img,css,js,html等)
src/main/resources/templates:模板引擎资源默认存放目录(freemarker,Thymeleaf等)
当然远不止于此:查看SpringBoot源码WebMvcAutoConfiguration类(上一集附录中说到,所有自动装配的源码类都是以XxxAutoConfiguration命名的,WEB开发自动装配类就是WebMvcAutoConfiguration)Eclipse快捷键:Ctrol+Shift+T搜索类WebMvcAutoConfiguration源码如下:
1 /** 2 * 添加资源的处理器方法(参数registry:资源处理器对象) 3 */ 4 @Override 5 public void addResourceHandlers(ResourceHandlerRegistry registry) { 6 // 判断资源地址是否被自定义(在核心配置文件中这样配置就可以自定义静态资源地址:spring.mvc.static-path-pattern=/xsge/) 7 if (!this.resourceProperties.isAddMappings()) { 8 // 如果自定义资源地址后,则禁用默认资源配置:就不用看下面的源码了 9 logger.debug("Default resource handling disabled"); 10 return;// 结束 11 } 12 // 利用resourceProperties(资源配置属性对象)获取缓存控制(在这里可以查看resourceProperties源码可以看到自动装配的默认资源地址) 13 CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl(); 14 // 如果存在映射地址/webjars/**(简单来说,SpringBoot可以识别/webjars/**目录下的所有资源) 15 if (!registry.hasMappingForPattern("/webjars/**")) { 16 customizeResourceHandlerRegistration(registry.addResourceHandler("/webjars/**") 17 // 当访问/webjars/**地址下的文件时,实际将地址映射到/META-INF/resources/webjars/目录下 18 /** 19 * 例如:http://localhost:8080/webjars/... 20 * 实际加载的地址:http://localhost:8080/META-INF/resources/webjars/.... 21 */ 22 .addResourceLocations("classpath:/META-INF/resources/webjars/") 23 .setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl)); 24 /** 25 * webjars是个啥?是一种静态资源的Mavne引入方式。 26 * 例如JQuery引入时,可以选择离线文件,在线引入,也可以使用Mavne依赖引入。 27 * 打开webjars官网:https://www.webjars.org/,即可选择想引入的web依赖 28 * 例如:需要引入JQuery,修改pom,加如依赖如下。 29 * <dependency> 30 * <groupId>org.webjars</groupId> 31 * <artifactId>jquery</artifactId> 32 * <version>3.5.1</version> 33 * </dependency> 34 * 页面请求地址:http://localhost:8080/webjars/jquery/3.5.1/jquery.js就可以请求到 35 * 当然实际的访问地址为:http://localhost:8080/META-INF/resources/webjars/jquery/3.5.1/jquery.js 36 */ 37 } 38 // 获取静态路径路径(在这里可以查getStaticPathPattern源码获取的静态资源路径是什么/**:项目资源下的任意路径) 39 String staticPathPattern = this.mvcProperties.getStaticPathPattern(); 40 // 判断是否存在静态资源路径映射 41 if (!registry.hasMappingForPattern(staticPathPattern)) { 42 // 如果不存在,则添加静态资源映射 43 customizeResourceHandlerRegistration(registry.addResourceHandler(staticPathPattern) 44 //添加资源映射地址(this.resourceProperties获取resourceProperties配置的可用静态资源地址) 45 .addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations())) 46 .setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl)); 47 } 48 } 49 50 51 @ConfigurationProperties(prefix = "spring.resources", ignoreUnknownFields = false) 52 public class ResourceProperties { 53 // 资源属性配置,可自动装配读取的地址有:resources,static,public等 54 private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/", 55 "classpath:/resources/", "classpath:/static/", "classpath:/public/" }; 56 /** 57 * 这些默认资源地址 58 * classpath:/META-INF/resources/:这个地址当以Maven方式引入webjars依赖时,Maven依赖中存在(这个不属于我们手动配置的,可以暂忽略不计) 59 * classpath:/resources/:在项目src/main/resources还可以在生成目录resources,属于静态资源可识别目录(需手动新建) 60 * classpath:/static/:在项目src/main/resources还可以在生成目录static,属于静态资源默认目录(项目新建后默认已创建的目录) 61 * classpath:/public/:在项目src/main/resources还可以在生成目录public,属于静态资源可识别目录(需手动新建) 62 * 当每个目录都存在时,加载的优先级如下: 63 * resources > static(默认目录) > public 64 * 通常: 65 * resources:存放上传下载的文件 66 * static:存放项目静态资源(img/js/css等) 67 * public:存放公共资源(比如离线方式导入的JQuery) 68 */
总结:
1.静态资源可以放的目录有:
classpath:/resources/:实际地址为src/main/resources/resources,目录须手动建立
classpath:/static/:实际地址为src/main/resources/static,目录由项目默认新建
classpath:/public/:实际地址为src/main/resources/public,目录须手动建立
classpath:/**:实际地址为src/main/resources/下,新增任意目录作为资源地址,通常用于自定义地址
新增自定义静态资源地址xsge后,要求必须在application.yml配置文件中声明:
#修改默认的静态资源目录(properties文件配置时多值使逗号分隔,yml配置多值即可参考第二集)
spring. resour ces.static-locations = classpath:/static/, classpath:/site/
需要注意的是,一旦自定义了静态资源地址,那么默认的资源地址resources/static/public会立即失效。
2.访问方式:静态资源默认访问的根路径都为http://localhost:8080/……
例如:在resources/static/public任意目录下存放xsge.jpg
访问地址都是:http://localhost:8080/xsge.jpg
防止有些人基础不扎实,在这里提示,默认的访问路径是http://localhost:8080/xsge.jpg,即applicaiton.yml配置文件没有自定义url是前提。如果你在applicaiton.yml配置文件中定制了访问地址(server.servlet.context-path: /web),那么就需要灵活变动了(http://localhost:8080/web/xsge.jpg)。
当然也可以通过修改匹配方式实现路径的不一样:
#在yml配置文件中修该静态文件请求匹配方式
spring. mvc. static-path-pattern=/image/**例如:
默认访问地址:http://localhost:8080/xsge.jpg
修改默认请求匹配方式后:http://localhost:8080/image/xsge.jpg
3.如果三个静态资源地址中存在相同的文件时。
加载优先级:resources > static(默认目录) > public
2.首页定制
在没有整合SpringBoot之前,我们新建的WEB项目,在WEB-INF目录下都会有一个核心配置文件web.xml。我们可以在web.xml中配置标签<welcome-list>,通过该配置定制默认首页。然后SpringBoot项目中没有webapp目录更没有WEB-INF/web.xml文件的,那么该如何定制项目的默认首页呢?
SpringBoot框架在整合时,帮我们默认提供了首页处理器方法。同上查看WebMvcAutoConfiguration源码如下:
1 /** 2 * 欢迎页面映射处理器方法 3 */ 4 @Bean // 交给Spring容器管理,即:Spring容器加载,该程序也执行了 5 public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext, 6 FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) { 7 WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping( 8 new TemplateAvailabilityProviders(applicationContext), applicationContext, getWelcomePage(), 9 this.mvcProperties.getStaticPathPattern()); 10 welcomePageHandlerMapping.setInterceptors(getInterceptors(mvcConversionService, mvcResourceUrlProvider)); 11 welcomePageHandlerMapping.setCorsConfigurations(getCorsConfigurations()); 12 return welcomePageHandlerMapping; 13 } 14 /** 15 * 获取欢迎首页的方法 16 */ 17 private Optional<Resource> getWelcomePage() { 18 String[] locations = getResourceLocations(this.resourceProperties.getStaticLocations()); 19 return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst(); 20 } 21 /** 22 * 获取加载的首页地址。 23 * 返回值为:资源地址/index.html(资源地址默认为resource/static/public) 24 */ 25 private Resource getIndexHtml(String location) { 26 return this.resourceLoader.getResource(location + "index.html"); 27 }
总结:
1.SpringBoot定制默认首页,将首页文件命名为index.html,且放入到resource/static/public的任意目录下即可。
2.SpringBoot-2.1.0版本以前还可以自定义网站主题图标ico。只要在appliction.yml中配置开启默认图标(spring.mvc.favicon.enabled : false),并将命名为favicon.ico的图标放在resource/static/public的任意目录下即可实现。
ICO图标定制说明:出于安全考虑,SpringBoot2.1.0版本后就舍弃了自定义网站主题图标ico的功能。(除此之外个人理解页面中直接使用链接方式更好一些)
首页定制说明:一般情况下,我们很少直接使用html文件作为模板,往往都是JSP,freemarker,Thymeleaf等,当然使用这些模板文件时,通常将文件放在templates目录下(除JSP外,因为SpringBoot默认不支持JSP模板),需要注意的是该目录下的资源,不能像静态资源地址一样直接访问,必须提供控制器跳转和模板引擎支持。(所以请看后续)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号