jq默认选中每项第一个
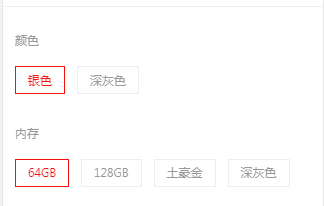
<div class="main"> <div class="tit">颜色</div> <ul> <li>银色</li> <li>深灰色</li> </ul> <div class="tit">内存</div> <ul> <li>64GB</li> <li>128GB</li> <li>土豪金</li> <li>深灰色</li> </ul> </div>
$(".main ul").each(function(){
$(this).find("li").first().addClass("active");
});
$(".main ul li").click(function () {
$(this).siblings().removeClass("active");
$(this).addClass("active");
});