vue-cli3创建新项目
1 、安装node (http://nodejs.cn/download/) 直接点下一步就行

2、cmd里输入node -v npm -v 查看版本

3、安装git桌面工具,百度搜“github for windows” 或打开网址https://desktop.github.com/
4、安装cnpm
(1) gitbash中输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
5、安装vue-cli
(1) gitbash中输入:cnpm install vue-cli -g
6、初始化
(1) 找到项目文件要放的目录
① Cd e:
② Cd lss
③ Cd vue
(2) 然后初始化:vue init webpack vueDemo1
7、运行项目(以后只需执行以下步骤)
(1) 如果还没配环境
① 找到该项目:cd vuedemo3
② 开发环境运行项目: cnpm install
③ 运行: npm run dev
(2) 如果已经配过
① 找到该项目:cd vuedemo3
② 运行: npm run dev
--------------------------------------vue-cli3------------------------------------------------------------------
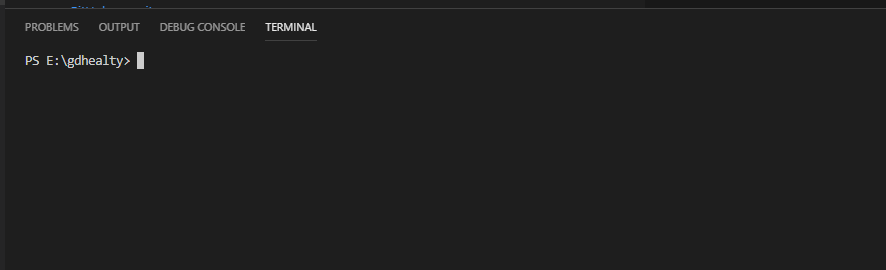
1、打开vscode ctrl+Tab上面那个键,打开控制台

2、cd lss打开要安装的目录
3、vue create healty

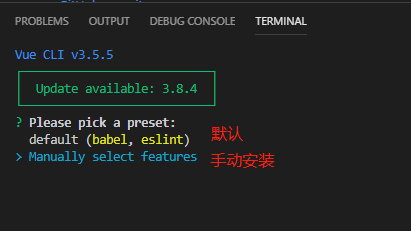
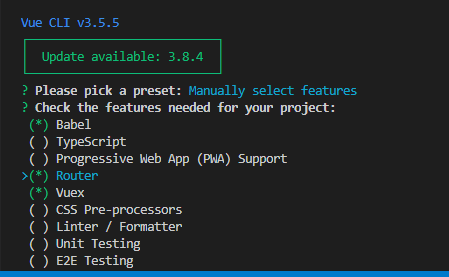
4、选择手动安装
5、选择要安装的插件(上下键、点击空格确定)

6、输入Y

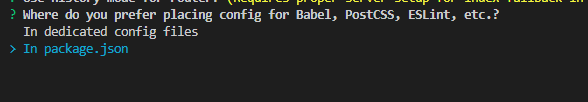
7、选择package.json

8、然后就等待安装完成
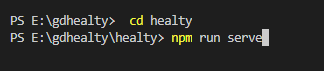
9、打开创建好的项目 cd healty
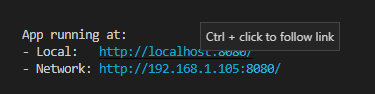
10、启动项目

11、点次即可查看页面