(多行)省略号隐藏超出范围的文本
<style> div{
width:200px;
background-color: #f8bd89;
padding:10px;
line-height:30px;
//以下为实现代码
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;//超过4行的文字用省略号
-webkit-box-orient: vertical;
overflow: hidden;
}
</style>
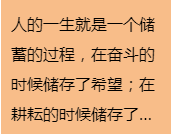
<div>人的一生就是一个储蓄的过程,在奋斗的时候储存了希望;在耕耘的时候储存了一粒种子;在旅行的时候储存了风景;在微笑的时候储存了快乐。</div>
效果: