修改 antd 默认的样式
第一、根据官网的API进行修改
第二、直接添加样式进行修改
如果不能直接修改样式的组件,该怎么修改它的默认样式呢?看下面这个例子,它是antd Form表单的一个小组件,该怎么修改下面这段小红字的默认状态呢?

再来看看它的代码
<FormItem style={{marginBottom:'0px'}} >
{getFieldDecorator("phoneNo", {
rules: [
{
required: true,
message: "请输入手机号"
},
{
validator:((rule,value,callback)=>{
if(!(/^1[3456789]\d{9}$/.test(value))){
callback("请输入正确的手机号码格式")
}
else{
callback()
}
})
}
],
initialValue:mobile
})(
<Input
placeholder={"请输入手机号"}
style={{height:'40px'}}
onChange={this.getItemsValue}
/>
)}
</FormItem>
它是由callback直接返回的,没办法直接修改。
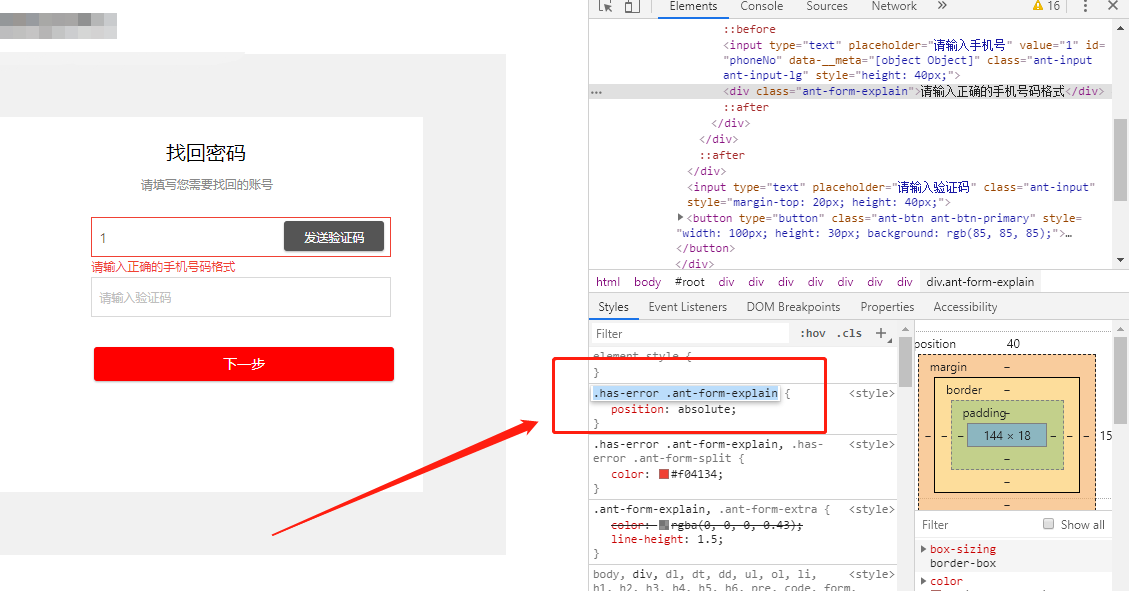
打开编译器,找到这个元素。

拿到这个名字,直接在代码上进行修改。
在我们拿到的这个名字前面加:global(),把名字写在括号里面,直接写上你想要修改的样式就可以了。
:global(.has-error .ant-form-explain){
position: absolute;
}
这样直接修改会破坏其他的组件的样式,可以在你想要修改样式的标签外面定义一个父级元素,在用一个父级选择器就可以了。



