CORS 跨域访问的正解

firefox 默认是可以跨域CORS访问的,不需要什么插件,about:config 可查看
content.cors.disable false
network.cors_preflight.allow_client_cert false

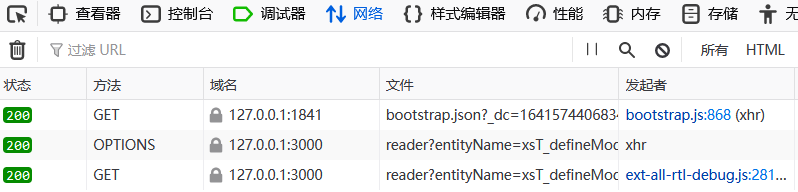
服务器端添加代码后正常CORS跨域访问,添加代码如下

最后可复制的跨域CORS代码,by nodejs
server.on('request', (req,res) => {
if(req.method==="OPTIONS"){
console.log('on OPTIONS')
//res.statusCode=200; 默认
//res.setHeader('Access-Control-Allow-Methods','GET,POST,OPTIONS') 非必要
res.setHeader('Access-Control-Allow-Origin','*')
res.setHeader("Access-Control-Allow-Headers", "x-requested-with");
res.end()
}else{
console.log(req.method)
res.setHeader('Access-Control-Allow-Origin','*')
res.write('foo')
res.end()
}
})
一点半今天睡个早觉。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号