flex布局
flex是什么?
Flex是flex box的缩写,意思就是弹性布局,可以为盒模型提供最大灵活性。
特点:采用flex布局的元素成为flex容器,它所有的成员都自动成为容器的成员。
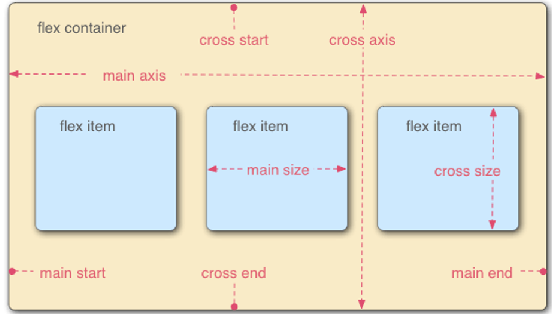
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

flexbox布局功能主要具有以下几点:
1、屏幕和浏览器窗口大小发生变化也可以灵活调整布局;
2、指定伸缩项目沿着主轴或侧轴按比例分配额外空间,从而调增伸缩项目的大小;
3、指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
4、指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
5、控制元素在页面上的布局方向;
6、按照不同于标准流所指定的排序方式对屏幕上的元素重新排序。
flex容器属性
1.display:flex、inline-flex
注意,设为flex布局后,子元素的float、clear和vertical-align属性将失效。
2.flex-direction属性决定主轴的方向(即项目的排列方向)
flex-direction: row从左向右 | row-reverse与row相反 | column从上到下 | column-reverse;与column相反
3.flex-wrap属性,定义子元素是否换行显示
flex-wrap: nowrap 不换行 默认值,不管超出还是不超出都不会换行 wrap 换行 一旦伸缩项目超出伸缩容器,那么就会换行 wrap-reverse; 换行反向 主轴水平时,上下反向,主轴垂直时,左右反向;
4.flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;
5.justify-content属性 定义了项目在主轴()上的对齐方式。
justify-content:
flex-start 伸缩项目向一行的起始位置靠齐;
flex-end 伸缩项目向一行的结束位置靠齐;
center 伸缩项目向一行的中间位置靠齐;
space-between 伸缩项目会平均的分布在行里;
space-around; 伸缩项目会平均的分布在行里,两端保留一半的空间;
space-evenly:把剩余的空间进行均分
6.align-items属性定义项目在交叉轴上如何对齐。
align-items:
flex-start:伸缩项目在侧轴起点边的外边距 紧靠住 该行在侧轴起始边;
flex-end:伸缩项目在侧轴终点边的外边距 紧靠住 该行在侧轴终点边;
center:伸缩项目的外边距盒 在该行的侧轴上居中放置;
baseline:伸缩项目根据伸缩项目的基线对齐;
(有内容时,按照文字的基线对齐,没有内容时会按元素的基线对齐)
stretch:伸缩项目拉伸填充整个伸缩容器。(默认值)
注:stretch是把它的高度进行拉伸,确保没有高度的情况下,如果有高度会跟高度走,没有高度会进行拉伸,不定议高度是默认值拉伸
7.align-content属性定义了多根轴线的对齐方式。对于单行子元素,该属性不起作用。
align-content在侧轴上执行样式的时候,会把默认的间距给合并。对于单行子元素,该属性不起作用
align-content 定义多个伸缩行的对齐方式,往往要与换行同时应用(换行时才用)
flex-start:各行向伸缩容器的起点位置堆叠;
flex-end:各行向伸缩容器的结束位置堆叠;
center:各行向伸缩容器的中间位置堆叠;
space-between:各行在伸缩容器中平均分布;
space-around:各行在伸缩容器中平均分布,两端保留一半的空间;
stretch:各行将伸展以占用额外空间。(默认值)
flex项目属性
1、align-self属性
Internet Explorer 和 Safari 浏览器不支持 align-self 属性说明:
align-self 属性规定灵活容器内被选中项目的对齐方式。
注意:align-self 属性可重写灵活容器的 align-items 属性。
属性值
auto 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。
Stretch 元素被拉伸以适应容器。
Center 元素位于容器的中心。
flex-start 元素位于容器的开头。
flex-end 元素位于容器的结尾。
2、order
说明:number排序优先级,数字越大越往后排,默认为0,支持负数。
3、flex
说明: 复合属性。设置或检索弹性盒模型对象的子元素如何分配空间
详细属性值:
缩写「flex: 1」, 则其计算值为「1 1 0%」
缩写「flex: auto」, 则其计算值为「1 1 auto」
flex: none」, 则其计算值为「0 0 auto」
flex: 0 auto」或者「flex: initial」, 则其计算值为「0 1 auto」,即「flex」初始值
4、flex-xxx
flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。
flex-basis=width(height)
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
项目的长度 分配多余空间之前,项目占据的主轴空间(Flex元素在主轴方向的初始大小,如果主轴是x轴,相当于width,如果主轴是Y,相当于height)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
flex布局案例




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!